node.js 初学 —— http fs 服务器/文件/post get
这个世界,从来不会给失败者颁奖!
了解 node.js (开源)
node.js 是用来做后台开发的,但是现在大部分前端人员也要掌握一定的 node.js 知识。
主要学习 node.js 的基础用法,模块,自定义。
JavaScript 主要用作前端。node.js 专注于后台, 与 JavaScript 差不多,语法基本一样。
后台:python java PHP 等等。
为什么会出现 node.js 呢?
1、性能高。比如 node.js 比 PHP 性能高出86倍。
2、与前台 JS 配合起来相当方便。node.js 全面取代 python ,PHP ,java 不可能。
3、NodeJS 更便于前端程序员学习。
node 安装运行
node.js 官网:https://nodejs.org

安装完 node.js 可以使用命令行操作(cmd)
- 输入 node,进入环境
- 输入 ctrl + C 终止程序
node.js 也是 js ,没有太大区别。
后台纯程序,只有代码,没有界面,只需要 js 文件。
cmd 操作:
1. 切换盘符 e:
2. 改变目录 cd 目录名
3. 执行程序 node xxx.js
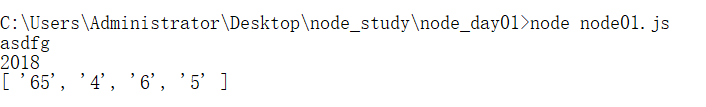
JavaScript 能用的 ,node.js 都能用
// 输出 console.log('asdfg'); var oDate = new Date(); // 获取时间 console.log(oDate.getFullYear()); // 正则表达式 var re = /d+/g; console.log("asfdsvdsvn 65dfs4vg6d5r".match(re));

如何用 node.js 写一些真正有价值的东西 —— 服务器
一个真正的服务器最基本的目标 —— 别人可以访问他。
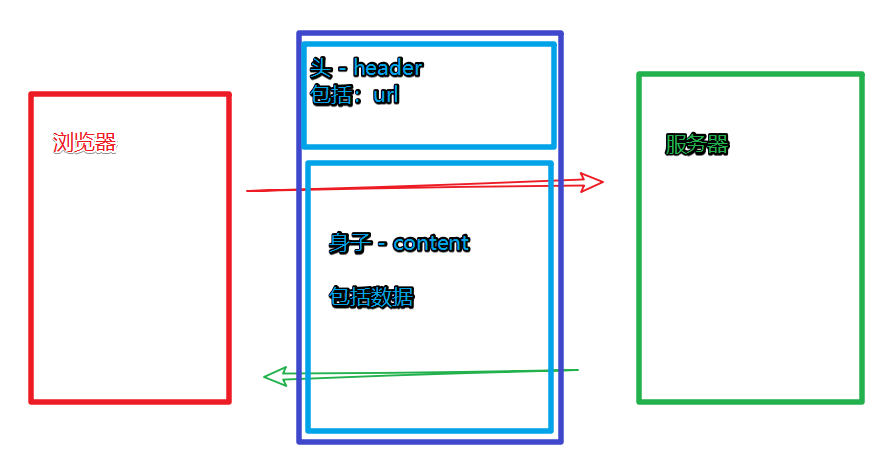
任何浏览器和服务器之间的通信都是通过 http 访问的,http 是一种协议,即双方都必须遵守的规范。
node.js 官方手册:https://nodejs.org/dist/latest-v8.x/docs/api/
编写一个小服务器:
// 编写一个服务器 // 引用一个http模块 var http = require("http"); // 创建一个服务器 var server = http.createServer(function (req, res) { // request 请求:请求输入进来的信息, response 响应:输出给浏览器的东西 console.log(req.url); // 获得请求的url /* /index.html 请求url /favicon.ico 请求图标 自动的 */ switch (req.url) { case '/1.html': // 返回数据 res.write("1"); break; case '/2.html': // 返回数据 res.write("2"); break; case '/3.html': // 返回数据 res.write("3"); break; } // 结束返回 res.end(); }); // 监听 —— 等着别人来访问。 // listen(端口) server.listen(8080);

向浏览器返回文件
如何进行文件操作 —— fs :File Ststem
fs 官方文档:https://nodejs.org/dist/latest-v8.x/docs/api/fs.html
fs.readFile(文件名,回调函数二人,(err,data)) :读文件
fs.writeFile(文件名,内容,回调函数(err)) :写文件
异步 VS 同步
异步:多个操作同时进行,前一次操作没完成,后一次也可以开始。
同步:一次一个,前一次没完成,后边的等着。
读写文件

aaa.text
42313
fdvdfvd
6546465vdsvs
vsdvs16556
fs.js
const fs = require('fs');
// readFile(文件名,回调函数)
// 异步操作
// 读取文件内容
/**
* aaa.txt 文件内容
* 42313
* fdvdfvd
* 6546465vdsvs
* vsdvs16556
*/
fs.readFile('aaa.txt',function(err,data){
// console.log(err); // 读取文件是否出错 none
if(err){
console.log('读取文件失败!');
}else{
//console.log(data); // 获得二进制数据
//<Buffer 34 32 33 31 33 0d 0a 66 64 76 64 66 76 64 0d 0a 36 35 34 36 34 36 35 76 64 73 76 73 0d 0a 76 73 64 76 73 31 36 35 35 36>
console.log(data.toString()); // 转字符串
// 42313
// fdvdfvd
// 6546465vdsvs
// vsdvs16556
}
});
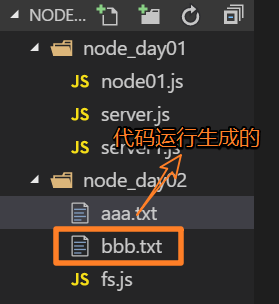
// 写文件
// writeFile(文件名,内容,回调函数)
fs.writeFile('bbb.txt','wangjiawei',function(err){
console.log(err); // 打印是否出错!
// 文件写入成功,生成bbb.txt,内容为 wangjiawei。
});
bbb.txt
wangjiawei
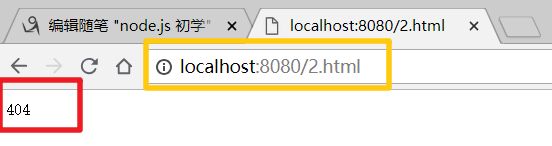
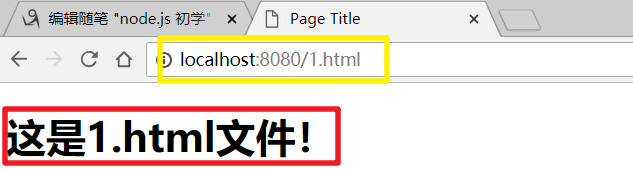
向浏览器返回 HTML 文件

1.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>1.html</title> </head> <body> <h2>这是1.html</h2> </body> </html>
index.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title> js学习 </title> </head> <body> <h1> 欢迎光临,node.js 的学习 </h1> </body> </html>
server.js 文件
const http = require('http');
const fs = require('fs');
var server = http.createServer(function (req, res) {
// req.url -> /index.html
// 读取 -> ./www/index.html
// './www'+req.url
var file_name = './www' + req.url;
// 读取并返回文件
fs.readFile(file_name, function (err, data) {
if (err) {
res.write('404'); // 返回 404 错误!
} else {
res.write(data); // 返回数据
}
res.end(); // 结束返回
});
});
server.listen(8080);

服务器接收前台的请求 —— GET / POST
数据请求方式:
前台:form 、ajax 、json 等。
后台:处理方式一样。
前台和后台交互只有一种协议:http通信。只是方式不同。
请求方式:
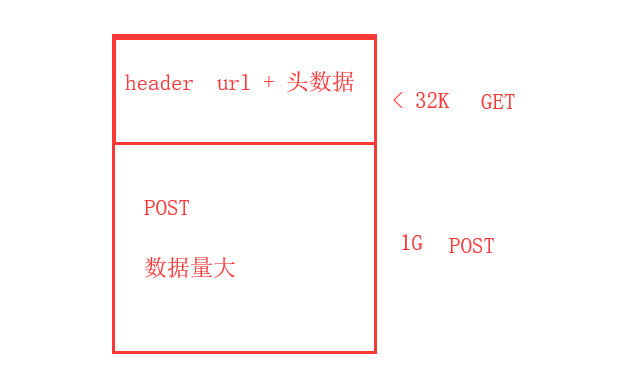
- GET :数据在url中
- POST :数据不在url中

GET 方式
直接从 req.url 中拿,url.parse(路由,true)
QueryString 官方文档:https://nodejs.org/dist/latest-v8.x/docs/api/querystring.html 用于解析get请求参数
querystring 小案例
const querystring = require('querystring');
// 转换成小json数据
var json = querystring.parse('user=blue&pass=123&age=18');
console.log(json);
![]()
向后台发送GET数据案例:

form.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>GET 方式传输数据</title> </head> <body> <form action="http://localhost:8080/aaa/" method="GET"> 用户名: <input type="text" name="user" value=""> <br> 密码: <input type="password" name="pass" value=""> <br> <input type="submit" value="提交"> </form> </body> </html>
server.js
const http = require('http');
const querystring = require('querystring');
http.createServer(function (req, res) {
var GET = {};
if (req.url.indexOf('?') != -1) {
console.log(req.url);
// 用 ? 拆分路由
var arr = req.url.split('?');
// url 存取路径
var url = arr[0];
// arr[1]中存取数据,转换成json
GET = querystring.parse(arr[1]);
}else{
var url = req.url;
}
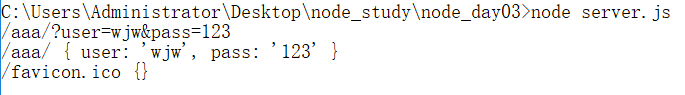
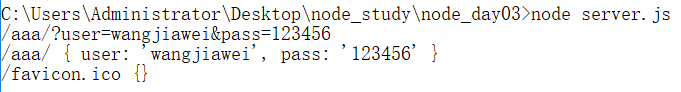
console.log(url,GET);
// req 来获取前台请求数据
res.write("aaa");
res.end();
}).listen(8080);

优化
URL模块官方文档:https://nodejs.org/dist/latest-v8.x/docs/api/url.html 专门用来解析路由地址的。
url模块小案例
const urlLib = require('url');
// true解析query部分。
var obj = urlLib.parse("http://www.wangjiawei.com/index.html?user=wjw&pwd=123",true);
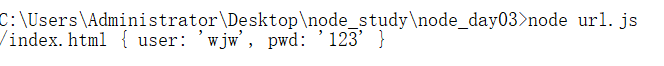
console.log(obj.pathname,obj.query);

浏览器向后台传输GET数据案例
const http = require('http');
const urlLib = require('url');
http.createServer(function (req, res) {
// 解析路由地址
var obj = urlLib.parse(req.url,true);
// 获取地址
var url = obj.pathname;
// 获取数据
var GET = obj.query;
// 打印
console.log(url,GET);
// req 来获取前台请求数据
res.write("aaa");
res.end();
}).listen(8080);

POST 方式

POST 数据接收:POST数据比GET大得多!
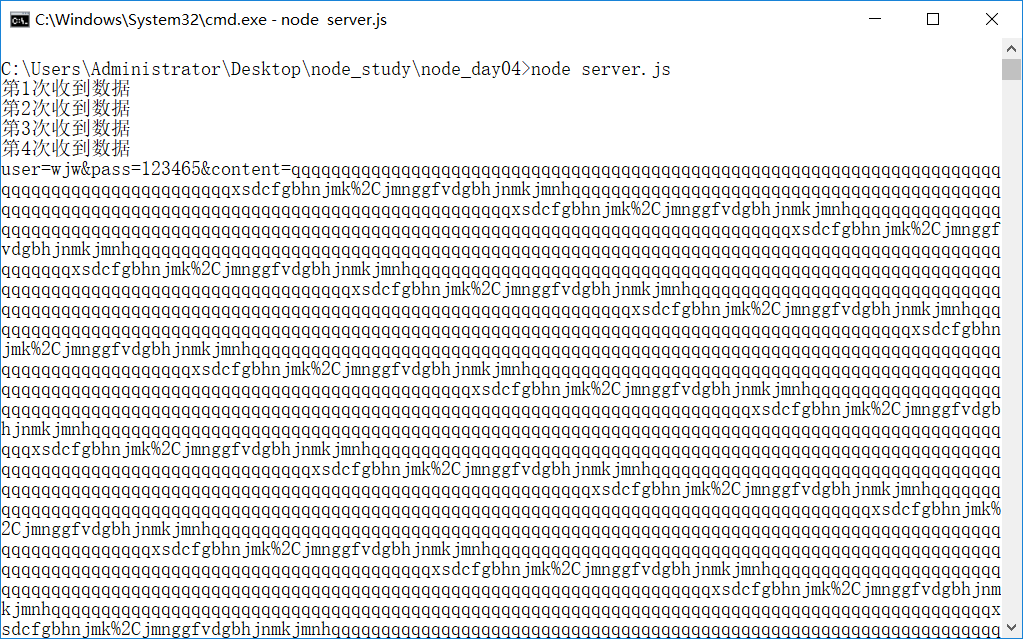
因为POST接收的数据很大,可以一次性发完,也可以切成一小段一段一段的发送。
data —— 一段数据到达
end —— 全部数据到达
案例代码:
目录结构

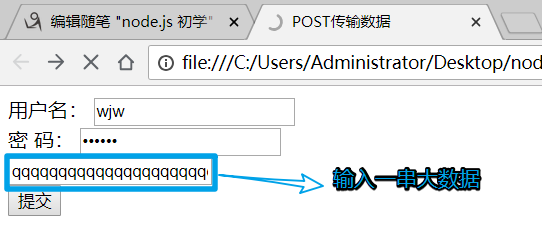
form.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>POST传输数据</title> </head> <body> <form action="http://localhost:8080/aaa" method="POST"> 用户名: <input type="text" name="user" id=""> <br> 密 码: <input type="password" name="pass" id=""> <br> <input type="textarea" name="content" row="8" cols="40"> <br> <input type="submit" value="提交"> <br> </form> </body> </html>
server.js 文件
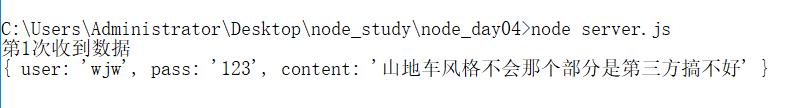
// POST 数据接收 var http = require('http'); // 新建一个服务 http.createServer(function (req, res) { // post 数据从 req 中获取 var str = ''; //用于组成接收的最终数据,等着拼接 var i = 0; // 写个数,看多少次接收数据。 req.on('data', function (data) { // data —— 每当有一段数据达到运行一次(很多次) // function 中的 data 为接收的那段数据,可以去别的名字。 i++; console.log("第"+i+"次收到数据"); str += data; }); // on可以理解为事件 req.on('end', function () { // end —— 数据全部到达運行(只发生一次) console.log(str); }); // on可以理解为事件 }).listen(8080);


POST数据根据数据量大小来分,如果传输的数据量太大,它就会咔咔给我分段传输。
注意:上边的案例是使用字符串接收的,那样不是很好,因为有些时候前端可能传输图片和文件,就需要二进制接收,不能用字符串,以后再讲···
解析传输过来的数据
// POST 数据接收 var http = require('http'); const querystring = require('querystring'); // 新建一个服务 http.createServer(function (req, res) { // post 数据从 req 中获取 var str = ''; //用于组成接收的最终数据,等着拼接 var i = 0; // 写个数,看多少次接收数据。 req.on('data', function (data) { // data —— 每当有一段数据达到运行一次(很多次) // function 中的 data 为接收的那段数据,可以去别的名字。 i++; console.log("第"+i+"次收到数据"); str += data; }); // on可以理解为事件 req.on('end', function () { // end —— 数据全部到达運行(只发生一次) // 解析数据 var POST = querystring.parse(str); console.log(POST); }); // on可以理解为事件 }).listen(8080);

服务器项目代码总结
目录结构

main_server.js 文件
const http = require('http');
const fs = require('fs');
const querystring = require('querystring');
const urlLib = require('url');
var server = http.createServer(function (req, res) {
// GET
var obj = urlLib.parse(req.url, true);
var url = obj.pathname;
const GET = obj.query;
// POST
var str = "";
req.on('data', function (data) {
str += data;
});
req.on('end', function () {
var POST = querystring.parse(str)
/**
* url 要的时那个文件
* GET get数据
* POST post数据
*/
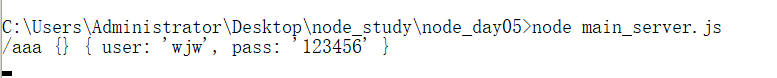
// 打印一下
console.log(url, GET, POST);
});
// 文件请求
}).listen(8080);
form.html 文件 ( get 请求 )
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>POST传输数据</title> </head> <body> <form action="http://localhost:8080/aaa" method="get"> 用户名: <input type="text" name="user" id=""> <br> 密 码: <input type="password" name="pass" id=""> <br> <input type="submit" value="提交"> <br> </form> </body> </html>

![]()
form.html 文件 ( post 请求 )
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>POST传输数据</title> </head> <body> <form action="http://localhost:8080/aaa" method="post"> 用户名: <input type="text" name="user" id=""> <br> 密 码: <input type="password" name="pass" id=""> <br> <input type="submit" value="提交"> <br> </form> </body> </html>


前端读取后台文件
目录结构

1.html 文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Page Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" media="screen" href="main.css" /> <script src="main.js"></script> </head> <body> <h1>这是1.html文件!</h1> </body> </html>
main_server.js 文件
const http = require('http');
const fs = require('fs');
const querystring = require('querystring');
const urlLib = require('url');
var server = http.createServer(function (req, res) {
// GET
var obj = urlLib.parse(req.url, true);
var url = obj.pathname;
const GET = obj.query;
// POST
var str = "";
req.on('data', function (data) {
str += data;
});
req.on('end', function () {
var POST = querystring.parse(str)
/**
* url 要的时那个文件
* GET get数据
* POST post数据
*/
// 打印一下
console.log(url, GET, POST);
});
// 文件请求
var file_name = "./www" + url;
fs.readFile(file_name,function(err,data){
if (err) {
res.write("404");
}else{
res.write(data);
}
res.end();
});
}).listen(8080);