1、简介
DOM (Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口。
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
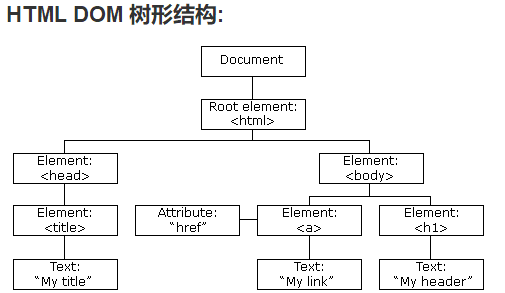
DOM 以树结构表达 HTML 文档。

2、节点
在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节
节点树中的节点彼此拥有层级关系。
我们常用父(parent)、子(child)和同胞(sibling)等术语来描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
3、方法
HTML DOM 方法是我们可以在节点(HTML 元素)上执行的动作。
HTML DOM 属性是我们可以在节点(HTML 元素)设置和修改的值。
一些常用的 HTML DOM 方法:
getElementsByClassName -- 返回带有指定classname的元素
getElementById() -- 返回带有指定 ID 的元素。
getElementsByTagName() -- 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
getElementsByClassName() -- 返回包含带有指定类名的所有元素的节点列表。
appendChild() -- 把新的子节点添加到指定节点。
removeChild() -- 删除子节点。
replaceChild() -- 替换子节点。
通过选择器获取一个元素(querySelector)
通过选择器获取一组元素(querySelectorAll)
一些常用的 HTML DOM 属性:
innerHTML -- 节点(元素)的文本值
parentNode -- 节点(元素)的父节点
childNodes -- 节点(元素)的子节点
attributes -- 节点(元素)的属性节点
insertBefore() -- 在指定的子节点前面插入新的子节点。
createAttribute() -- 创建属性节点。
createElement() -- 创建元素节点。
createTextNode() -- 创建文本节点。
getAttribute() -- 返回指定的属性值。
setAttribute() -- 把指定属性设置或修改为指定的值。
4、属性
获取元素内容的最简单方法是使用 innerHTML 属性。
nodeName 属性规定节点的名称。
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document
注意: nodeName 始终包含 HTML 元素的大写字母标签名。
nodeValue 属性规定节点的值。
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
nodeType 属性
nodeType 属性返回节点的类型。nodeType 是只读的。
比较重要的节点类型有:
元素类型 NodeType
元素 1
属性 2
文本 3
注释 8
文档 9
nodeName 属性规定节点的名称。
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document