qt qml qchart 图表组件
* Author: Julien Wintz
* Created: Thu Feb 13 23:41:59 2014 (+0100)
这玩意是从chart.js迁移到qml的,简单易用好看
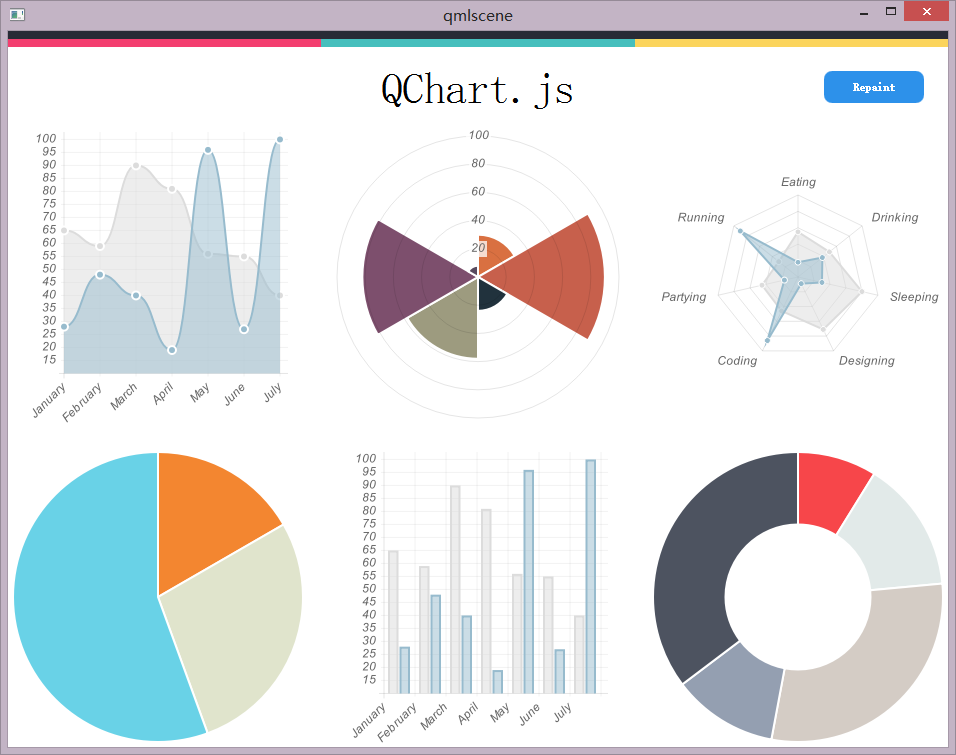
【先看效果】

【下载】
http://download.csdn.net/detail/surfsky/8426601
【调用代码示例】
先
1 import "QChart.js" as Charts
好了,展示你的图表
1 // 折线图 2 Chart { 3 id: chart_line; 4 chart_width; 5 height: chart_height; 6 chartAnimated: true; 7 chartAnimationEasing: Easing.InOutElastic; 8 chartAnimationDuration: 2000; 9 chartData: ChartsData.ChartLineData; 10 chartType: Charts.ChartType.LINE; 11 } 12 13 // 极坐标图 14 Chart { 15 id: chart_polar; 16 chart_width; 17 height: chart_height; 18 chartAnimated: true; 19 chartAnimationEasing: Easing.InBounce; 20 chartAnimationDuration: 2000; 21 chartData: ChartsData.ChartPolarData; 22 chartType: Charts.ChartType.POLAR; 23 } 24 25 // 雷达图 26 Chart { 27 id: chart_radar; 28 chart_width; 29 height: chart_height; 30 chartAnimated: true; 31 chartAnimationEasing: Easing.OutBounce; 32 chartAnimationDuration: 2000; 33 chartData: ChartsData.ChartRadarData; 34 chartType: Charts.ChartType.RADAR; 35 } 36 37 // 饼图 38 Chart { 39 id: chart_pie; 40 chart_width; 41 height: chart_height; 42 chartAnimated: true; 43 chartAnimationEasing: Easing.Linear; 44 chartAnimationDuration: 2000; 45 chartData: ChartsData.ChartPieData; 46 chartType: Charts.ChartType.PIE; 47 } 48 49 // 柱形图 50 Chart { 51 id: chart_bar; 52 chart_width; 53 height: chart_height; 54 chartAnimated: true; 55 chartAnimationEasing: Easing.OutBounce; 56 chartAnimationDuration: 2000; 57 chartData: ChartsData.ChartBarData; 58 chartType: Charts.ChartType.BAR; 59 } 60 61 // 环形图 62 Chart { 63 id: chart_doughnut; 64 chart_width; 65 height: chart_height; 66 chartAnimated: true; 67 chartAnimationEasing: Easing.OutElastic; 68 chartAnimationDuration: 2000; 69 chartData: ChartsData.ChartDoughnutData; 70 chartType: Charts.ChartType.DOUGHNUT; 71 }