django中封装的分页器有很多我们的需求想加但是加不上,这也就是我们自定义分页器的原因
1.model中创建我们需要的表---Book

2.进行数据库迁移

输入:
makemigrations
migrate
之后在我们项目目录下会出现这样一个数据库

打开最右侧的Datebase 把数据库拖进去就好了
3.批量的插入数据
book_list=[] #插入100条数据 for i in range(100): book=Book(title="book_%s"%i,price=i*i) book_list.append(book) Book.objects.bulk_create(book_list)
ok!前期工作完成,上重头器!!!
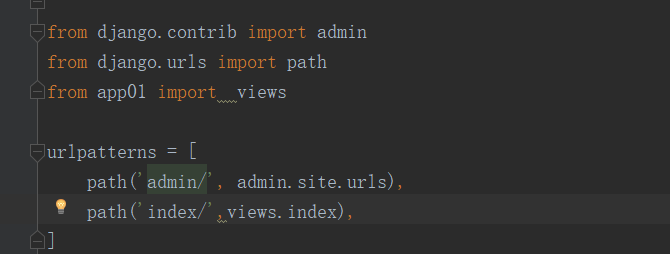
1.首先在views中创建路由

2.创建视图函数
3.新建一个page.py文件,里边放着我们的·自定义分页器的逻辑和代码
4.views
views #引用我们的自定义分页器 from app01.model import Pagination #用户看到的页数 current_page_num = request.GET,get("page") #查询表的数据 book_list = Book.objects.all() # 当前的页码 数据的总共个数 paginstion=Paginston(current_page_num,book_list.count(),request) #进行数据的切片,哪到哪显示在一个页码上 book_list = book_list [pagination.start:paginstion.end] #直接返回页面 return rander(request,"index.html",locals())
5.htnl
index.html #引用bootstrap <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <body> #数据的总体显示 <ul> {% for book in book_list %} <li>{{ book.title }} ---- {{ book.price }}</li> {% endfor %} </ul> #书籍进行分页之后的效果,注意的是 {{ pagination.page_html|safe }} <nav aria-label="Page navigation"> <ul class="pagination"> {{ pagination.page_html|safe }} </ul> </nav> </body> #这样,一个总体的数据就显示在页面上了
6.page.py文件中的逻辑和代码最为重class Pagination(object):
def __init__(self, current_page_num, all_count, request,per_page_num=2, pager_count=11): """ 封装分页相关数据 :param current_page_num: 当前访问页的数字 :param all_count: 分页数据中的数据总条数 :param per_page_num: 每页显示的数据条数 :param pager_count: 最多显示的页码个数 """ ''' 进行判断,如果输入的是字符串捕获之后整回第一页 ''' try: current_page_num=int(current_page_num) except Exception as e: current_page_num=1 """ 如果输入的是别的字符或者<1,直接给他第一页数据 """ if current_page_num <1: current_page_num=1 #进行数据的实例化 self.current_page_num = current_page_num self.all_count = all_count self.per_page_num = per_page_num #计算实际的总页码 商和余 (divmod是内置函数) all_pager,tmp = divmod(all_count,per_page_num) if tmp: all_count = all_count+1 self.all_pager = all_pager self.pager_count = pager_count
#选择当前页数显示左边显示5个右边显示5个36* self.pager_count_half = int((pager_count - 1)/2) #保存搜索条件,deepcopy深拷贝,可以添加节点 import copy self.params = copy.deepcopy(request.GET) ''' 起始页和结束也的判断 如果用户在4页,显示的数据应该是30---40 也就是:current_page_num - 1 * per_page_num ''' @property def start(self): return (self.current_page_num - 1) * self.per_page_num @property def end(self): return self.current_page_num * self.per_page_num def page_html(self): # 如果总页码 < 11个: if self.all_pager <= self.pager_count: # 默认显示就是第一页 pager_start = 1 pager_end = self.all_pager + 1 # 总页码 > 11 else: # 当前页如果<=页面上最多显示11/2个页码 if self.current_page_num <= self.pager_count_half: pager_start = 1 pager_end = self.pager_count + 1 # 当前页大于5 else: # 页码翻到最后 if (self.current_page_num + self.pager_count_half) > self.all_pager: pager_start = self.all_pager - self.pager_count + 1 pager_end = self.all_pager + 1 else: pager_start = self.current_page_num - self.pager_count_half pager_end = self.current_page_num + self.pager_count_half + 1 page_html_list = [] first_page = '<li><a href="?page=%s">首页</a></li>' % (1,) page_html_list.append(first_page) # 判断是否有上一页 当前页面是1 那就是等于了,等于就设置 class="disabled" 不让选中 # 否则的话就是正常显示 给参数 下一页就是当前页数 - 1 if self.current_page_num <= 1: prev_page = '<li class="disabled"><a href="#">上一页</a></li>' else: prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page_num - 1,) page_html_list.append(prev_page) for i in range(pager_start, pager_end): self.params["page"] = i # 如果等钱页面等于选中的页面 + class="active" 显示颜色,否则的话就是正常显示 if i == self.current_page_num: temp = '<li class="active"><a href="?%s">%s</a></li>' % (self.params.urlencode(), i) else: temp = '<li><a href="?%s">%s</a></li>' % (self.params.urlencode(), i,) page_html_list.append(temp) # 判断是否有下一页 当前页面是8 总页数也是8 那就是等于了,等于就设置 class="disabled" 不让选中 # 否则的话就是正常显示 给参数 下一页就是当前页数 + 1 if self.current_page_num >= self.all_pager: next_page = '<li class="disabled"><a href="#">下一页</a></li>' else: next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page_num + 1,) page_html_list.append(next_page) last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,) page_html_list.append(last_page) return ''.join(page_html_list)