视口就是浏览器显示页面内容的屏幕区域,视口可以分为:局部视口、视觉视口、理想视口
2.1 布局视口layout viewport
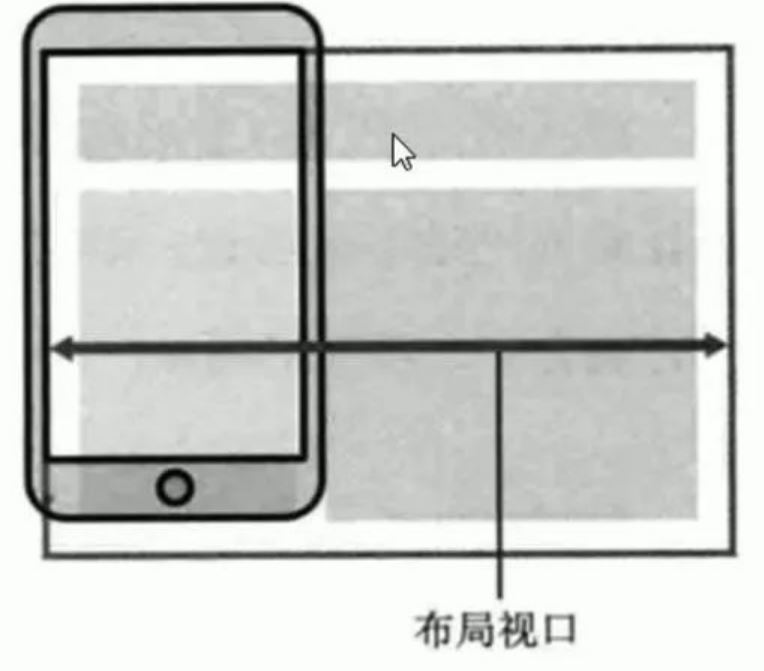
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期PC端页面在手机上显示的问题
- iOS,Android基本都将这个视口分辨率设置为980px, 所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。
- 该视口不适合页面布局,用户体验不好。

2.2 视觉视口visual viewport
- 它是用户正在看到的网站的区域。注意:是网站的区域
- 我们可以通过缩放去操作视觉视口,但是不会影响布局视口,布局视口仍然保留原来的宽度

2.3 理想视口idea viewport
- 为了使网站在移动端有最理想的浏览器和阅读宽度而设定的。
- 理想视口,对设备来说是最理想的视口尺寸
- 需要手动添加meta视口标签通知浏览器操作
- meta视口标签的主要目的:布局视口的宽度一致,简单理解,就是设备有多宽,我们布局视口就有多宽
2.4 meta视口标签

<head>
<meta charset="UTF-8">
<!-- 视口标签 -->
<!--
标准的viewport设置
1. 视口宽度和设备保持一致 width=device-width
2. 视口的默认缩放比例1.0 initial-scale=1.0
3. 不允许用户自行缩放 user-scalable=no
4. 最大允许的缩放比例1.0 maximum-scale=1.0
5. 最小允许的缩放比例1.0 minimum-scale=1.0
-->
<!-- 如果不写视口标签,在移动端显示的文字就会非常小 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>