
pubspec.yaml
flutter_cupertino_date_picker: ^1.0.12
DatePicker.dart
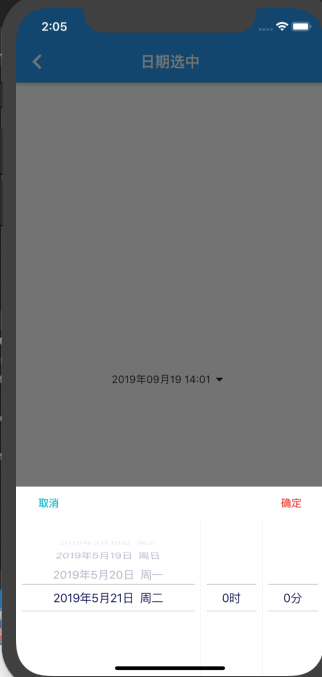
import 'package:date_format/date_format.dart'; import 'package:flutter/material.dart'; import 'package:flutter_cupertino_date_picker/flutter_cupertino_date_picker.dart'; class DatePickerPubDemo extends StatefulWidget { DatePickerPubDemo({Key key}) : super(key: key); _DatePickerPubDemoState createState() => _DatePickerPubDemoState(); } class _DatePickerPubDemoState extends State<DatePickerPubDemo> { DateTime _dateTime=DateTime.now(); _showDatePicker(){ DatePicker.showDatePicker( context, pickerTheme: DateTimePickerTheme( showTitle: true, confirm: Text('确定',style:TextStyle(color:Colors.red)), cancel: Text('取消',style: TextStyle(color: Colors.cyan)), ), minDateTime: DateTime.parse("1980-05-21"), maxDateTime: DateTime.parse("2019-05-21"), initialDateTime: _dateTime, // dateFormat: "yyyy-MMMM-dd", //只包含年、月、日 dateFormat: 'yyyy年M月d日 EEE,H时:m分', pickerMode: DateTimePickerMode.datetime, locale: DateTimePickerLocale.zh_cn, onCancel: (){ debugPrint("onCancel"); }, onConfirm: (dateTime,List<int> index){ setState(() { _dateTime=dateTime; }); } ); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('日期选中'), ), body: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ InkWell( child: Row( children: <Widget>[ // Text("${formatDate(_dateTime,[yyyy,'年',mm,'月',dd])}"), //只获取年月日 Text("${formatDate(_dateTime,[yyyy,'年',mm,'月',dd,' ',HH,':',nn])}"), Icon(Icons.arrow_drop_down) ], ), onTap:_showDatePicker, ) ], ) ], ), ); } }