1.Es6 转Es5
npm i babel-loader @babel/core @babel/preset-env -D
2.webpack.config.js
{ test: /.m?js$/, exclude: /(node_modules|bower_components)/, //排除模板的js use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'] } } }
3.测试
let fn = () => { console.log('2020.0308') } fn();
4. npm run dev
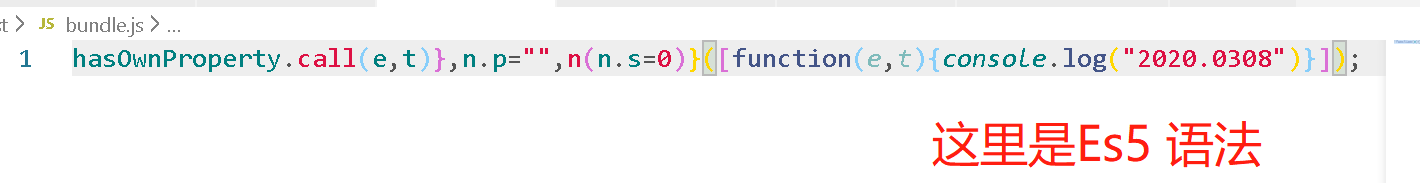
打开打包后的文件可以看到