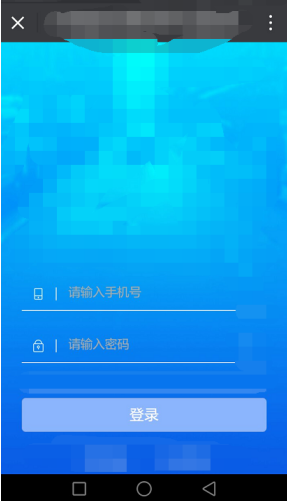
body{100%,height:100%},下图蓝色背景放在body里面。我这个是微信端打开的H5链接
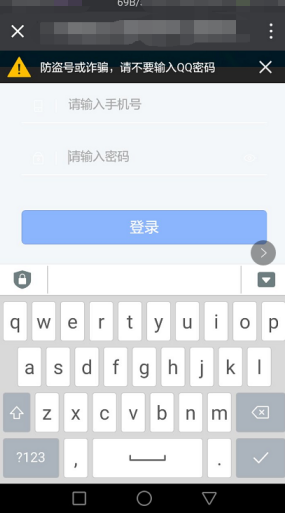
问题:手机要输入手机号或者密码,会弹出手机的键盘,然后就变成下图。键盘背景图给移到上面去了。体验极差。


解决方案:
JS代码:用JS代码自动判断窗口的高度,然后赋值给body。
1 $(document).ready(function () { $('body').css({'height':$(window).height()})});
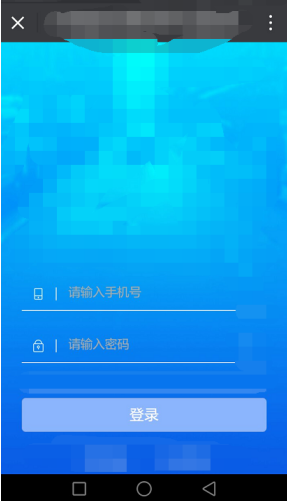
最终图片

body{100%,height:100%},下图蓝色背景放在body里面。我这个是微信端打开的H5链接
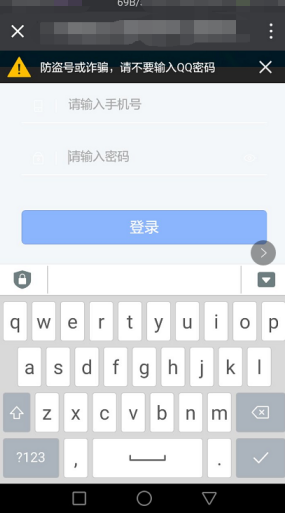
问题:手机要输入手机号或者密码,会弹出手机的键盘,然后就变成下图。键盘背景图给移到上面去了。体验极差。


解决方案:
JS代码:用JS代码自动判断窗口的高度,然后赋值给body。
1 $(document).ready(function () { $('body').css({'height':$(window).height()})});
最终图片
