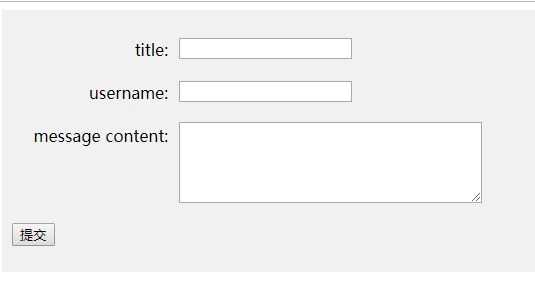
关键点:给label设置一个统一宽度,输入框左边缘会按这个边界排列对齐。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<style>
fieldset{
background-color: #f1f1f1;
border:none;
margin-bottom: 12px;
overflow: hidden;
padding: 0.625em;
}
label{
display: inline-block;
padding: 3px 6px;
text-align: right;
150px;
vertical-align: top;
}
</style>
</head>
<body>
<form action="board.php">
<fieldset>
<p>
<label for="title" >title:</label>
<input type="text" id="title" name="title" align="left">
</p>
<p>
<label for="username">username:</label>
<input type="text" id="username" name="username" align="left">
</p>
<p>
<label for="messageContent">message content:</label>
<textarea id="messageContent" name="messageContent" cols="40" rows="5" align="left"></textarea>
</p>
<p>
<input type="submit">
</p>
</fieldset>
</form>
</body>
</html>