自己配置脚手架时候如何安装eslint语法规则,
第一步安装 官方推荐的安装包如下
eslint
eslint-config-standard
eslint-plugin-standard
eslint-plugin-promise
eslint-plugin-import
eslint-plugin-node
在安装一个
eslint-plugin-html //用于识别vue中html 注意 5.0以上不好使
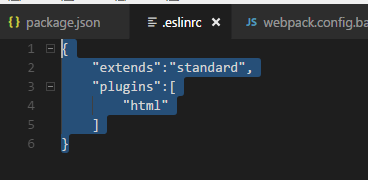
第二步配置.eslintrc文件

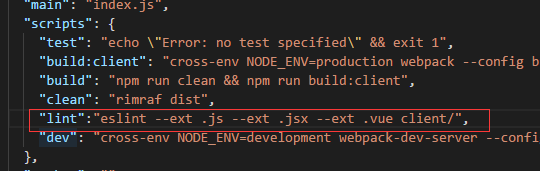
第三步
如图配置 --ext就是指定检测的文件 client/ 意思是检测哪些文件夹下面的文件 我这边文件都写在了client下面了所以写的client。

然后运行npm run lint 会报很多es语法错误
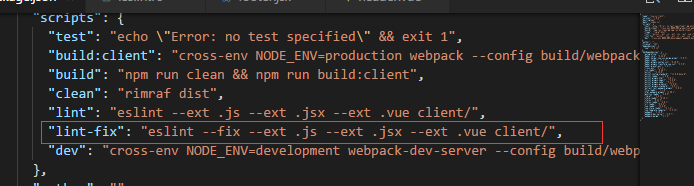
我们可以在设定一个指令 lint-fix

我们可以运行一下 npm run lint-fix 来自动修复这些语法错误