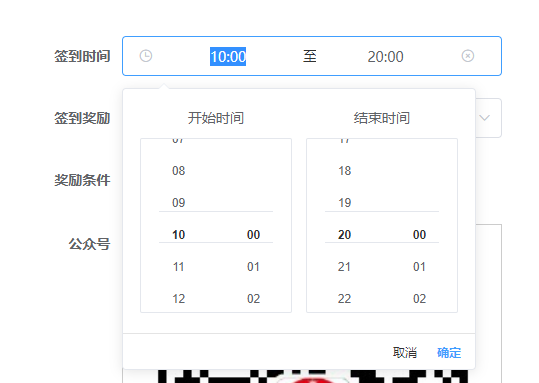
效果如下:

代码如下:
<div style="display:flex"> <el-form-item label="签到奖励" style="float:left;margin-right:60px"> <el-switch v-model="form.signinOpenReward" active-value="true" inactive-value="false"/> </el-form-item> <el-form-item label="签到奖励"> <el-select v-model="form.signinReward" placeholder="请选择签到奖励" > <el-option v-for="item in types" :label="item.name" :value="item.id"/> </el-select> </el-form-item> </div>
<el-form-item label="签到时间"> <el-time-picker v-model="signinTime" :picker-options="{selectableRange: '00:00 - 23:59'}" :value-format="'HH:mm'" format="HH:mm" style="380px" is-range range-separator="至" start-placeholder="开始时间" end-placeholder="结束时间" placeholder="选择时间范围" @change="changeTime"/> </el-form-item> ................ return { signinTime: '', form: { gzhLogo: '', signinTime: [], signinOpenReward: false, signinReward: '', signinCount: '' }, .................................... created() { // window.this = this this.initData() }, ......................... initData() { //初始化 this.$axios .get('base/signInSettings') .then(res => { if (res.content.signinTime) { this.signinTime = res.content.signinTime.split('-') } // 时间类型的最好弄一个中间值↑像是这种范围的 单选的就不用了 this.types = res.content.couponList this.form = res.content this.form.signinReward = parseInt(this.form.signinReward) console.log(this.form) this.fileList = [{ name: '', url: this.form.gzhLogo }] }) .catch(res => {}) .............................................. onSubmit() { //提交 this.form.signinTime = this.signinTime if (this.form.signinTime && this.form.signinTime.length == 2) { this.form.signinTime = this.signinTime[0] + '-' + this.signinTime[1] } if (!this.form.signinTime || this.form.signinTime == '') { this.$message({ message: '请选择签到时间', type: 'warning' }) return } .................................................. var data = JSON.parse(JSON.stringify(this.form)) this.$axios .postJSON('base/signInSettings/save', data) .then(data => { if (data.status == 200) { this.$message({ message: data.message, type: 'success' }) this.initData() } else { this.$message.error(data.message) } }) }