目录
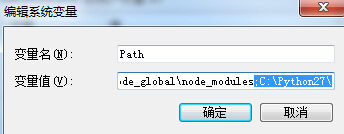
1.安装Python 2.7并配置系统环境变量PATH加入pyshon安装路径 (下载地址>>)

在命令行输入 python --version 显示版本号则安装成功
2.Cocos2d-JS库下载(下载地址>>)
解压在一个地方作为Cocos2d-JS引擎目录,然后双击里面的setup.py后会在系统自定配置变量
3.搭建WebStorm开发环境(用webstorm便于在浏览器测试)
下载安装webstorm
插件安装:为了配合WebStorm工具调试,安装插件jetBrains-IDE-support (下载地址>>)
打开谷歌浏览器,chrome://extensions/ 回车,解压后拖入.crx文件,安装成功后会在浏览器的地址栏后面出现“JB”图标

把<Cocos2d-JS引擎目录>设置为工程根目录:
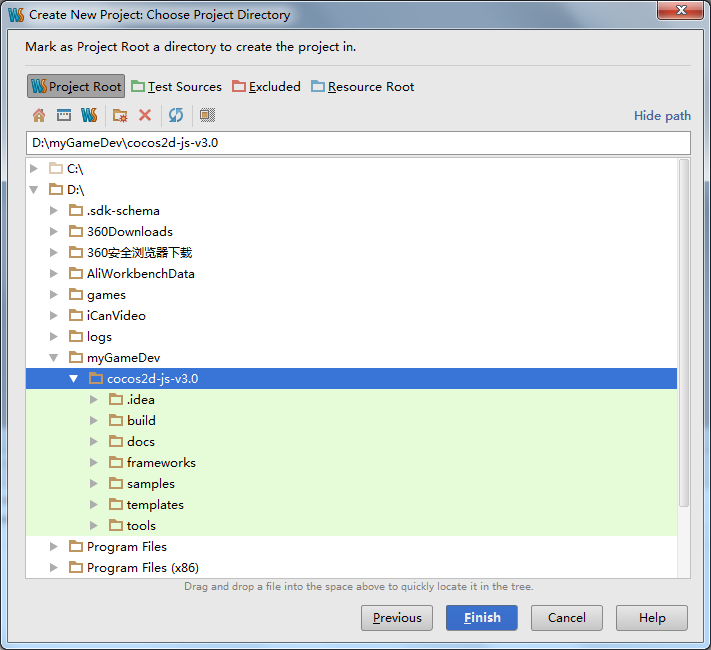
打开Webstorm,选择菜单File->New Project from Existing Files,在如图界面选择好后,点击Next按钮进入设置工程根目录对话框,

选择<Cocos2d-JS引擎目录>,然后按下Project Root按钮,设置无误后,点击Finish按钮完成设置。

4.用Webstorm查看官方实例:
在导航面板中选择Samples->js-tests->index.html,右击index.html选择'Debug...',然后WebStorm会启动Google Chrome浏览器展示如下:点击其中的菜单即可运行相应示例

5.搭建Cocos Code IDE开发环境(便于创建cocos2d Js项目)
想运行Cocos Code IDE工具,我们需要安装JDK或JRE,JDK是Java开发工具包,JRE是Java运行环境。
下载安装Cocos Code IDE (下载地址>>)
配置JavaScript框架:
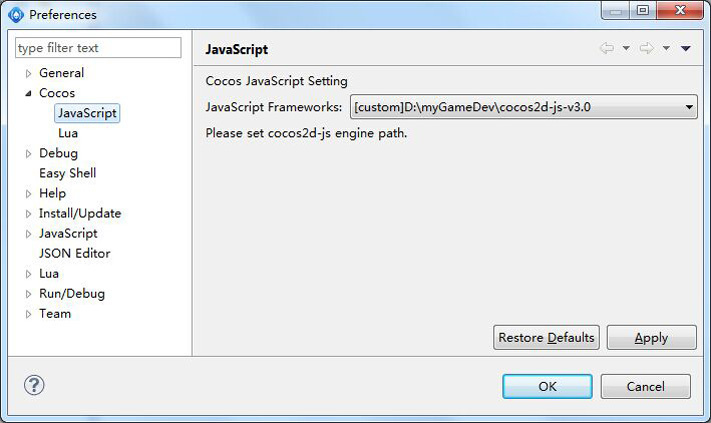
打开Cocos Code IDE工具,选择菜单Window->Preferences,弹出对话框如下图所示,选择Cocos->JavaScript在右边的JavaScript Frameworks中选择<Cocos2d-JS引擎目录>
创建工程的时候,Cocos Code IDE工具会从这个JavaScript框架目录中创建工程文件。

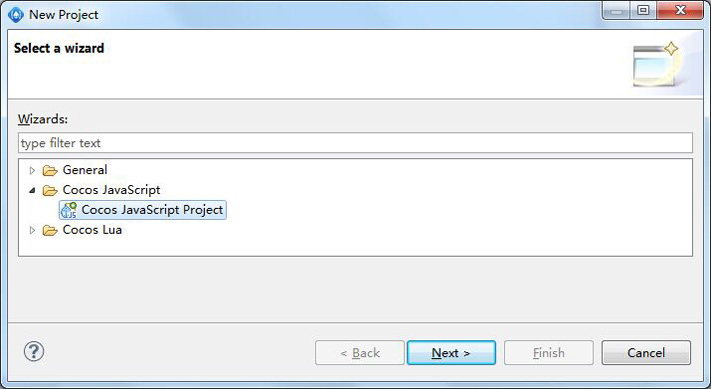
6.使用Cocos Code IDE创建工程,选择菜单File->New->Project,选中Cocos JavaScript Project,然后点击Next按钮,配置相应信息继续Next

创建好工程后可以测试一下,在左边的工程导航面板中选中index.html文件,右键菜单中选择Run As->Cocos JSBinding运行,运行结果如下:

相关文章: