1,菜单。在最新的abp3.1.2中 菜单栏是在左侧的如下图(上中下的结构),中间部分就是我们要添加菜单的地方。
ABP集成了通用的创建和显示菜单的方式,在展示层web下的appstart文件夹下找到AbpNavigationProvider 添加如下代码即可
.AddItem(
new MenuItemDefinition(
"TaskList",
L("TaskList"),
url: "Tasks/Index",
icon: "assignment",
requiresAuthentication: true
)
)
关于菜单部分的具体实现原理,可以在http://www.jianshu.com/p/24e6f6e8dbdb得到更加详细的了解。

另外,菜单部分的图标采用了material design的字体图标。更多的可以在https://material.io/icons/查看

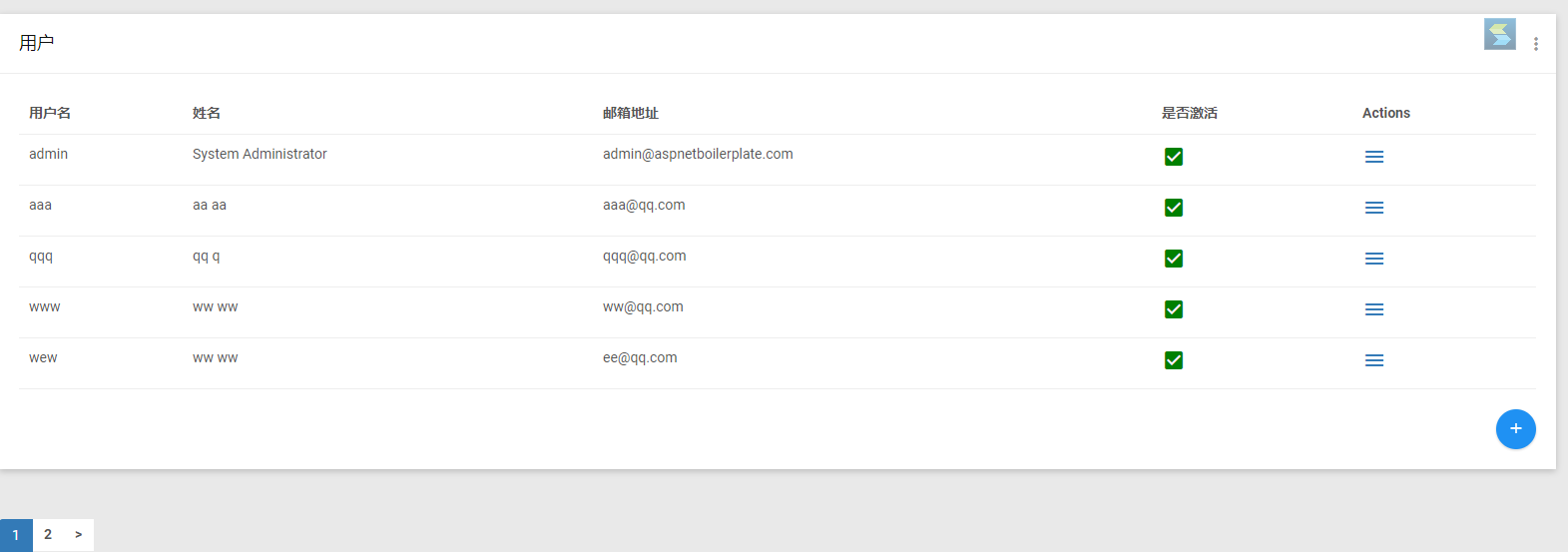
2,分页 参照tasklist的分页实现。实现了用户列表的分页。使用了X.Pagedlist 。 实际上在abp zero中集成了jtable。(之后研究zero是会研究一下这部分用jtable的方法如何实现)

以上 参考:http://www.jianshu.com/p/19b666a4b8b1
代码:https://github.com/tianxiangd/LearnAbp