最近在项目中碰倒一个需求,需要一个富文本来编辑一个一篇报告,于是乎百度了一下找到一个百度的 ueditor 富文本编辑器,由于帮助文档相比而言比较容易看懂,所以就选用了这个,但是也遇到了一些问题
好了 不废话 直接上代码: 此项目是javaEE 项目
首先在 官网下载 所需的文件 http://ueditor.baidu.com/website/download.html 依个人项目而定
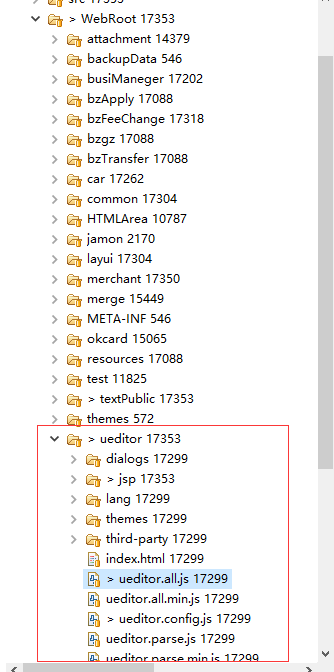
将项目下载下来的文件解压放入webconte 目录下:

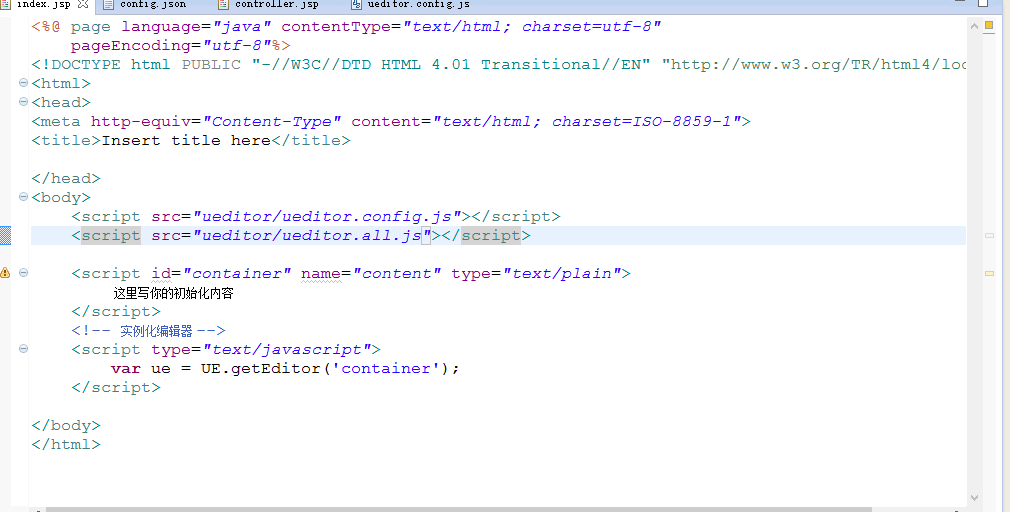
接下来看 JSP代码:初始化,引入相关JS 与 CSS ,代码如下

OK搞定这里,按照文档来讲,接下来配置ueditor 的两个文件 ueditor.config.js ,config.json
关于这两个文件 我这里只讲图片路径配置的问题
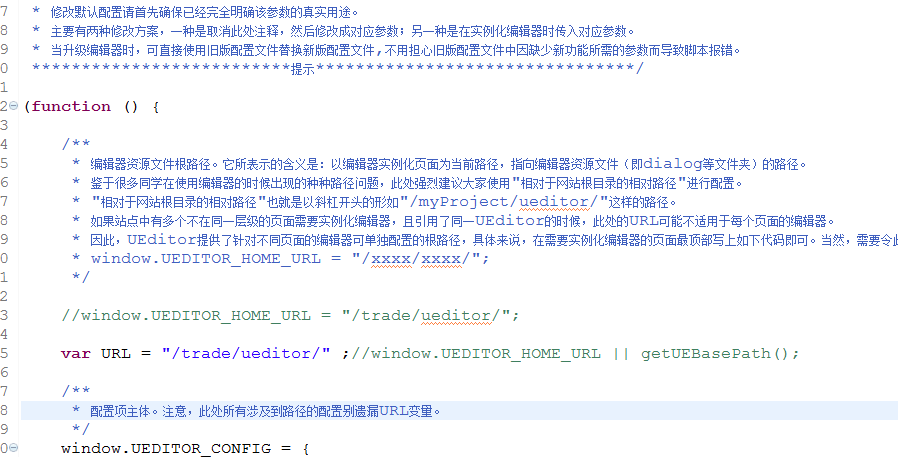
在 ueditor.config.js 中

这个URL一定要对应你项目中ueditor 文件夹的路径, 最好为相对路径,配置好了 此时访问将不会出现此问题

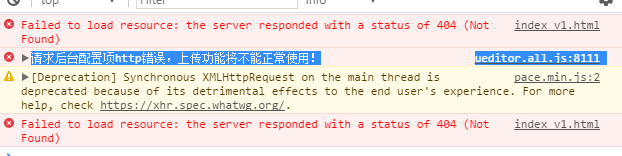
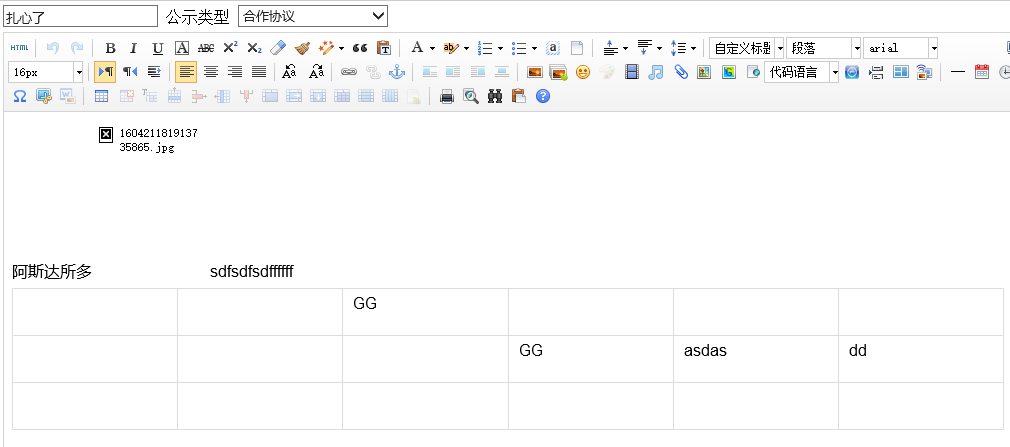
OK,接下来上传图片,上传之后可能会出现下面效果,就是这个图已经上传到了本地但是没法显示

这个原因就是要配置另一个 文件了 打开 config.json 文件

这个就是你图片的访问路径, 上面这样配置 出来的路径为 http://localhost:8080/trade//ueditor/jsp/upload/image/20170712/1499828717927026044.jpg
完成了这两步基本上就是OK,
但是公司这项目限制了浏览器为IE , 在插入图片时候 直接报错 不支持 "indexoOf "对象 属性或方法 ,特么百度了好久 ,原来是IE不支持这个方法, ueditor 也没做兼容,无奈之下
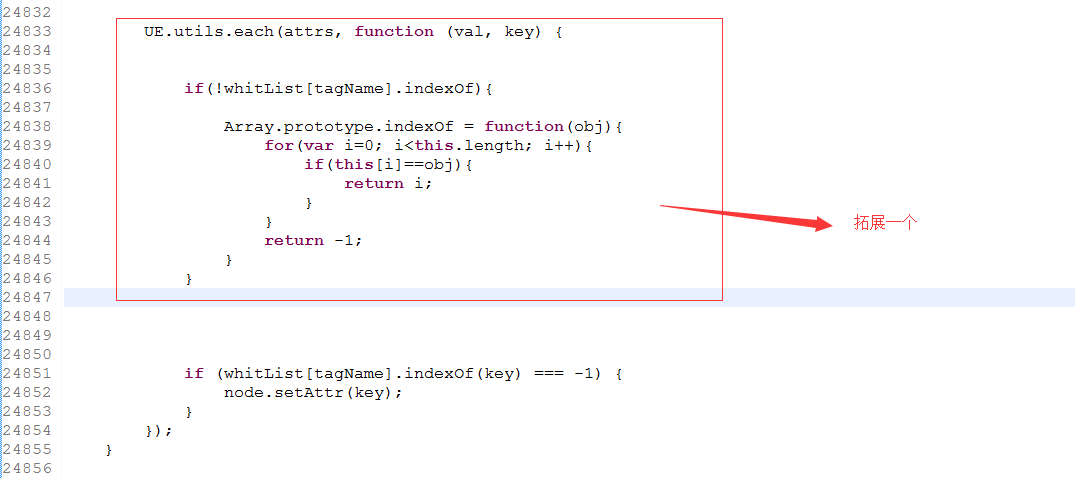
只能修改源代码, F12 点到 JS报错地方, 找到源文件 ,直接修改

完了之后 问题得到解决。 最后在说一个值得注意的地方 :
在SSH项目中,struct2 core libraries中的jar包可能与ueditor中使用的jar包相冲突。