前一段时间公司忙,每天都需要出结果,我的工作内容是后端开发,但做微信开发,做做简单的前端界面也是在所难免,没办法,需求来了,硬着头皮也要说行啊,好在我之前学过简单html+css+JS,直接在其他网上copy一些比较好看的前端界面,然后加上自己不断的百度,各种FQ搜寻,最终还是被我搞出来,因为现在主流是移动端开发,样式要适应各种屏幕,于是,我就写了好多套CSS模板,基本是一样,就是一些高宽不一样,也不是很累,一套出来了后面就是copy了,于是css代码大量冗余,整个项目就变得有点臃肿,我在想,要是Css也能动态生成就好了,于是乎,今天的课题就来了,没错,就是Less.js。
作为业余的前端,想法是好的,那么接下就是实现了,首先我们的安装Less,OK接下我就演示我们重点内容。
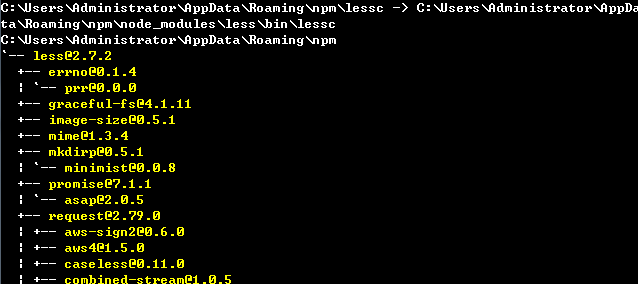
第一步:安装,打开浏览器: http://less.bootcss.com 看一下安装,照着操作

成功后:

第二步:VS2013上面的安装:

打卡包管理控制台,输入命令如下:

最后在项目中建立自己的Less,运行,PS:
- 务必确保在 less.js 之前加载你的样式表。
- 如果加载多个
.less样式表文件,每个文件都会被单独编译。因此,一个文件中所定义的任何变量、mixin 或命名空间都无法在其它文件中访问。

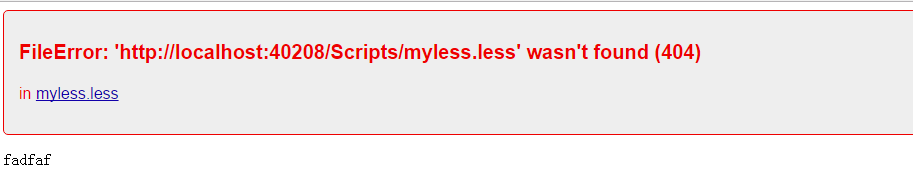
这个问题困惑了我很久,其实这个并不是less的问题,而是VS不知道怎么去解析*.Less文件,这个错误可能是新手常见的,OK,打开我们的项目文件webconfig,
加上如下配置代码
<system.webServer>
<staticContent>
<mimeMap fileExtension=".less" mimeType="text/css" />
</staticContent >
</system.webServer>
OK ,问题搞定了,讲到这里,您就可以进行less的开发了,希望对您有所帮助,碰到高深的问题在贴出来请教。