一、相同点
都可以动态控制着dom元素的显示隐藏
区别
v-if: 控制DOM元素的显示隐藏是将DOM元素整个添加或删除;
v-show: 控制DOM 的显示隐藏是为DOM元素添加css的样式display,设置none或者是block,DOM元素是还存在的
二、性能对比
v-if有更高的切换消耗;v-show有更高的初始渲染消耗
三、使用场景
v-if:
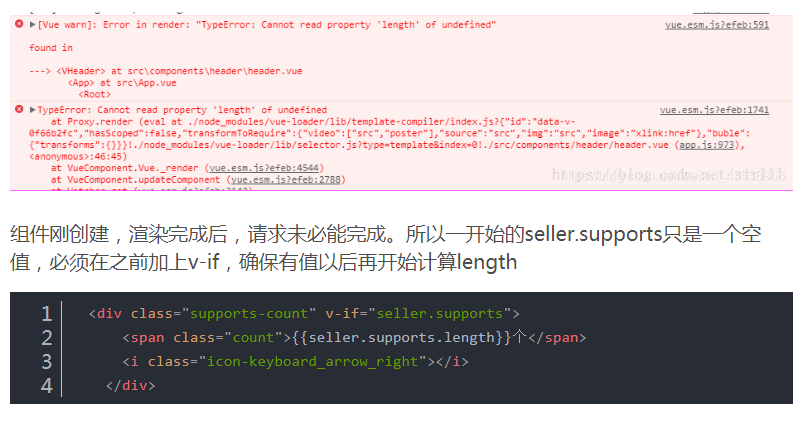
在请求后台接口,用接口返回数据渲染生成多个元素的时候,由于网速太慢,导致数据刚开始没有值,此时我们页面也会进行渲染空数据就会报错。
我们可以把一个元素作为包装元素,并使用v-if 进行条件判断,如果有值,才会显示内部元素。最终的渲染不会包含这个元素,v-show是不支持这么做的。


v-show:
商品分类选项卡,频繁切换;
