今天周五了,这周由于开始了健身计划,晚上几乎没精力继续看书了,早上也很困。。可能刚开始不适应,适应了就好了。。只能挤挤时间抓紧看
原计划这周看完vue再把springmvc看了的,又只看了部分vue,springmvc还没开始。。
不过马上端午假期,希望可以补回来
VUE初级最后一部分,自定义组件
组件
注册一个组件
Vue.component('my-component', {
// 选项
})

局部注册
在components选项中注册

模板解析
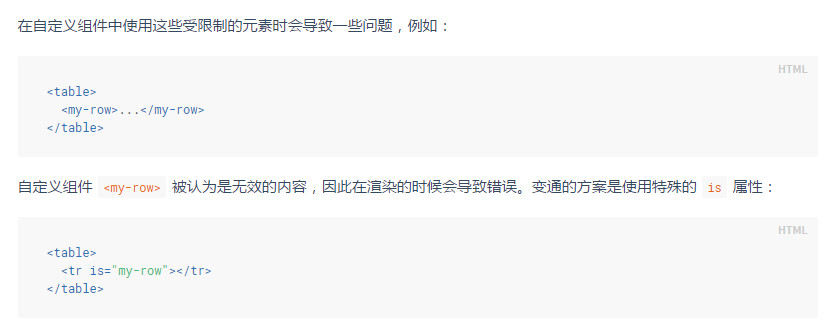
有些html标签有使用限制,比如ul、ol、option只能在某些元素内部或包含某些元素
自定义组件可以使用is属性

自定义组件中的data必须是函数
因为组件是可以被复用的,如果data不是函数,则会出现多个组件数据共享的问题,但实际上我们期望每个组件的数据是独立的
组件构成
组件协同工作,父子组件既要互相通信,又要相互解耦
vuejs中,父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息
props
-
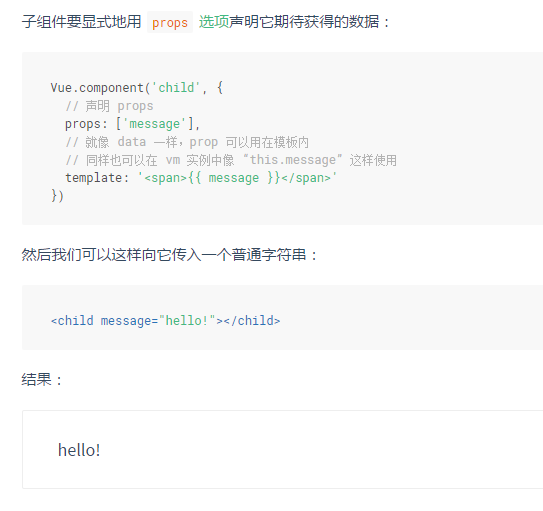
子组件需要声明需要的数据

-
需要注意命名

这里的字符串模板,指的是写在js里的template,写在html里的是非字符串模板 -
可以使用v-bind动态绑定props

-
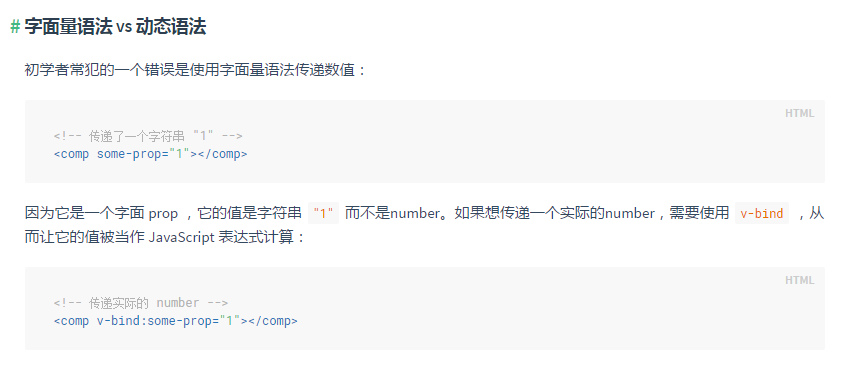
字面量语法
非动态绑定的语法称为字面量,与动态绑定语法的区别是,字面量传递"1"时为字符串,动态绑定传递"1"时为数字

-
单向数据流
prop是单向数据绑定,父组件属性变化会影响子组件,反过来不会影响。
禁止修改prop的值,否则会发出警告

-
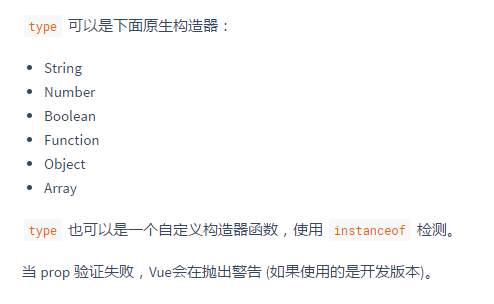
定义prop可以定义验证


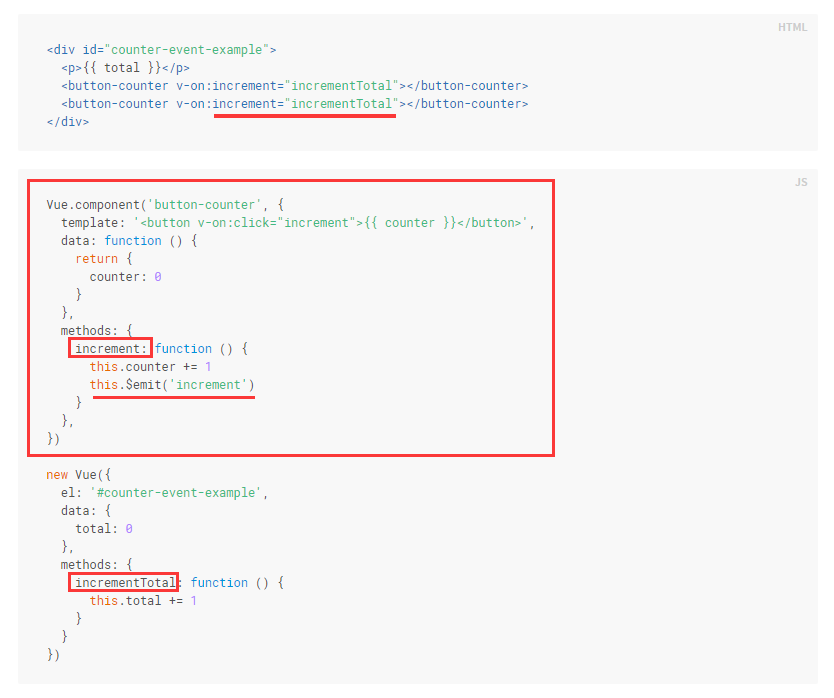
events
子组件向父组件传递数据使用事件触发
在子组件上加 v-on:自定义事件="父组件事件" 来触发父组件的操作
在子组件的自定义事件中用$emit来触发事件
使用 $on(eventName) 监听事件
使用 $emit(eventName) 触发事件

-
.native绑定原生事件
使用原生事件时需要用.native修饰

-
.sync
。。。
后面有些看不懂了。。也不是很常用,决定以后再继续
明天开始SpringMVC ~~!