1.官网下载node.js(最新版本目前好像只支持win8一样系统,我这里使用的是win7系统)
安装包下载地址:
https://nodejs.org/en/download/releases/
2.安装node.js到系统指定目录,默认安装会指定path环境变量

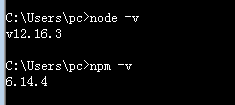
3.查看对应版本

4.配置全局安装目录
在cmd下载执行:
npm config set prefix "D: odejs ode_global" npm config set cache "D: odejs ode_cache"
4.在系统变量下-添加如下路径到path
D: odejs ode_global
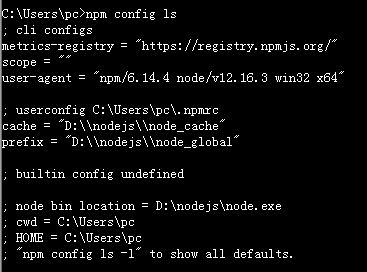
5.查看配置路径

6.通过淘宝仓库安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
7.卸载旧版本vue(如果之前安装过其他vue版本)
卸载2.0:npm uninstall vue-cli -g
8.安装vue3.0
npm install @vue/cli -g
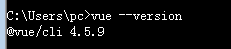
9.版本验证

10.启动ui

启动后如图所示:既可以通过web进行vue项目的构建打包发布等。
