² 子组件用$emit()定义自定义事件,$emit()第一个参数为 自定义的事件名称 第二个参数为需要传递的数据
² 父组件用v-on(@)绑定子组件定义的自定义事件名,监听子组件的事件,实现通信
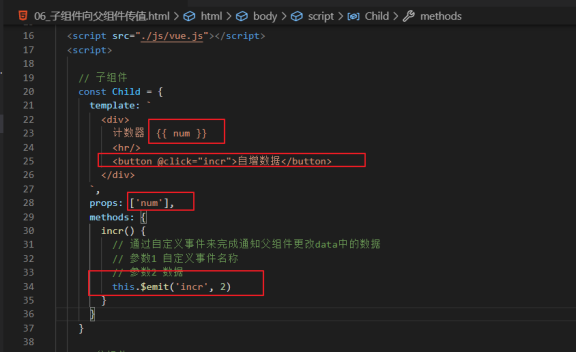
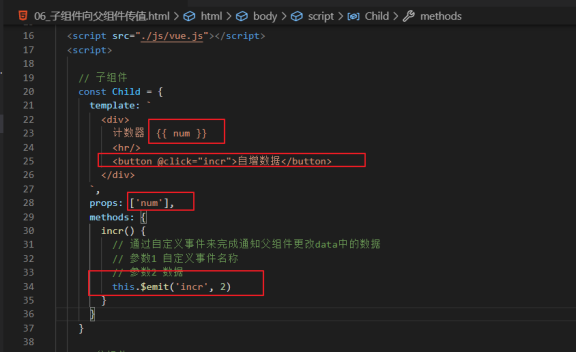
第1步:在子组件中通过this.$emit()完成自定义事件定义

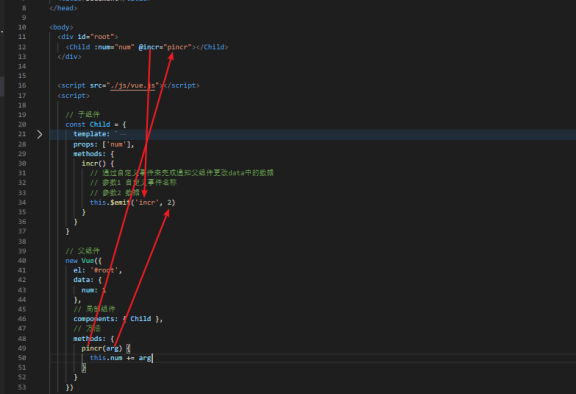
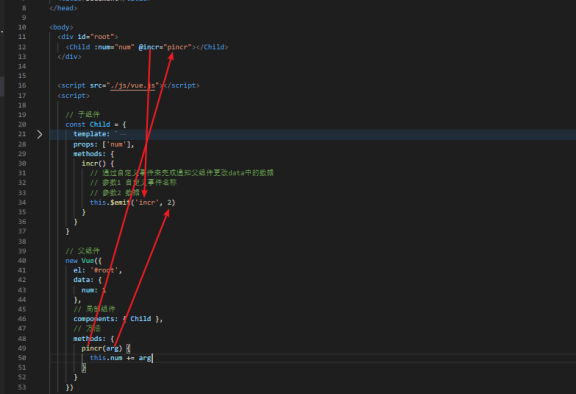
在父组件中实现子组件中自定义的事件

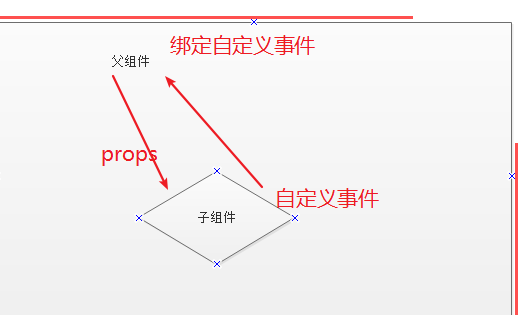
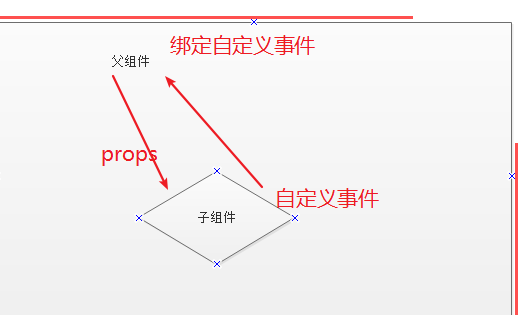
父子组件间通信示意图

² 子组件用$emit()定义自定义事件,$emit()第一个参数为 自定义的事件名称 第二个参数为需要传递的数据
² 父组件用v-on(@)绑定子组件定义的自定义事件名,监听子组件的事件,实现通信
第1步:在子组件中通过this.$emit()完成自定义事件定义

在父组件中实现子组件中自定义的事件

父子组件间通信示意图