在数据被渲染之前,可以对其进行进一步处理,比如将字符截取或者将小写统一转换为大写等等,过滤器本身就是一个方法。
过滤器可以定义全局或局部
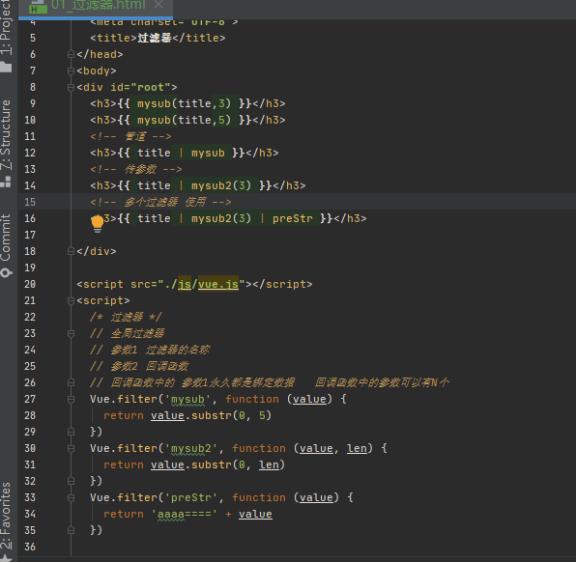
# 全局
// 回调函数中的参数1永久是绑定的数据
Vue.filter(过滤器名称,(value,[…args])=>{})

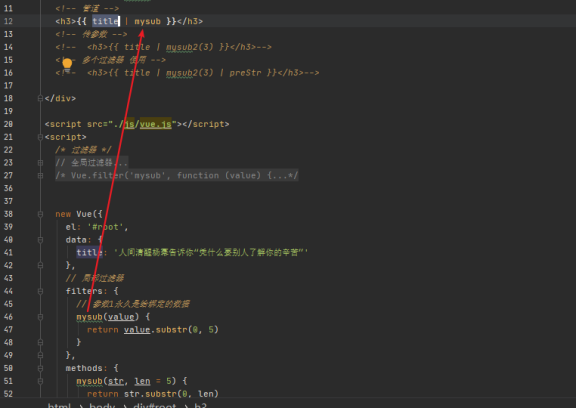
# 局部过滤器定义
此过滤器定义在Vue对象的配置中的filters配置选项中,以方法形式来定义,参数1永久是绑定的数据
new Vue({
filters:{
过滤器名(value){
return 数据
}
}
})

在数据被渲染之前,可以对其进行进一步处理,比如将字符截取或者将小写统一转换为大写等等,过滤器本身就是一个方法。
过滤器可以定义全局或局部
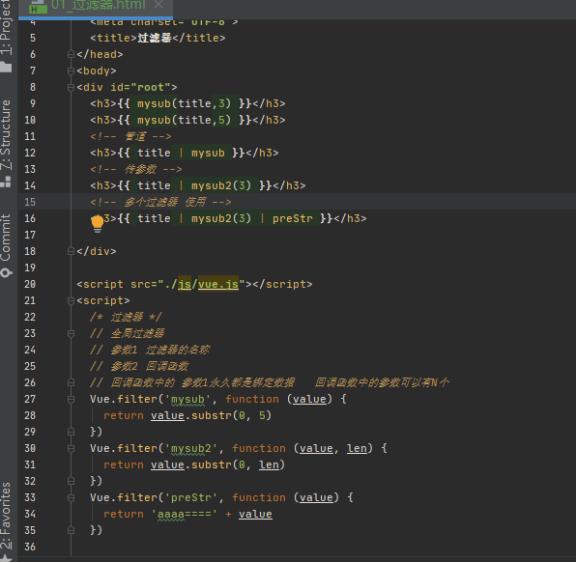
# 全局
// 回调函数中的参数1永久是绑定的数据
Vue.filter(过滤器名称,(value,[…args])=>{})

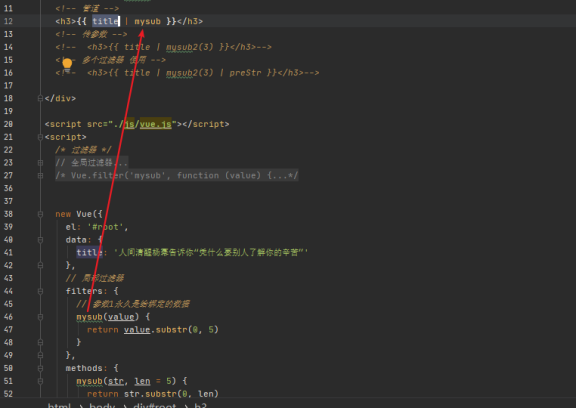
# 局部过滤器定义
此过滤器定义在Vue对象的配置中的filters配置选项中,以方法形式来定义,参数1永久是绑定的数据
new Vue({
filters:{
过滤器名(value){
return 数据
}
}
})