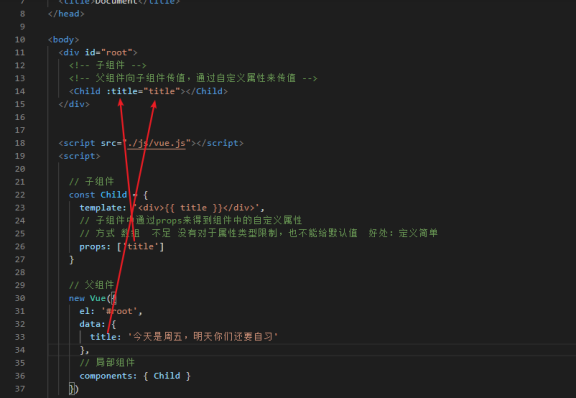
² 父组件以属性的形式绑定值到子组件身上
² 子组件通过使用属性props接收(props是单向绑定的(只读属性):当父组件的属性变化时,将传导给子组件,但是反过来不会)
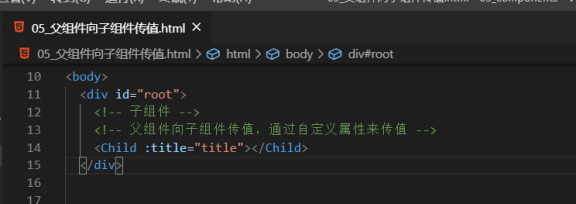
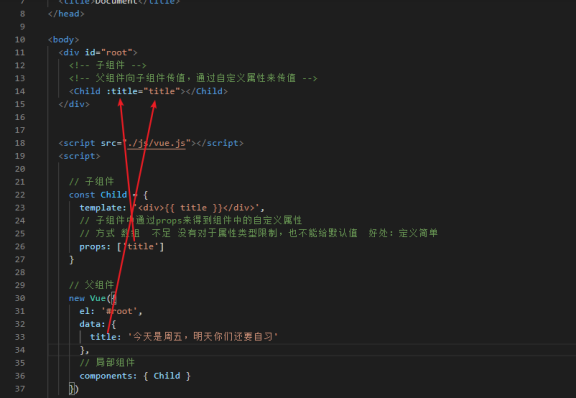
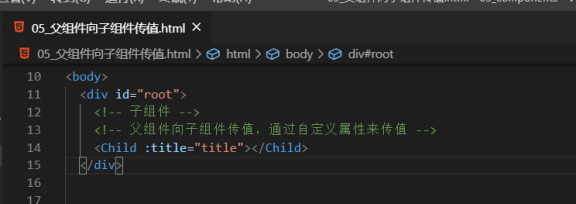
第1步,父组件以动态属性的方式把自身中的data数据传值给子组件

第2步:在子组件中通过配置选项props来动态获取自定义组件中属性的数据,得到的数据在模板中,使用和data数据源中的数据使用方式一样的。

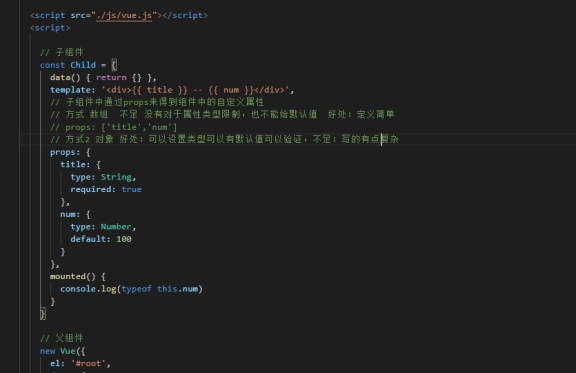
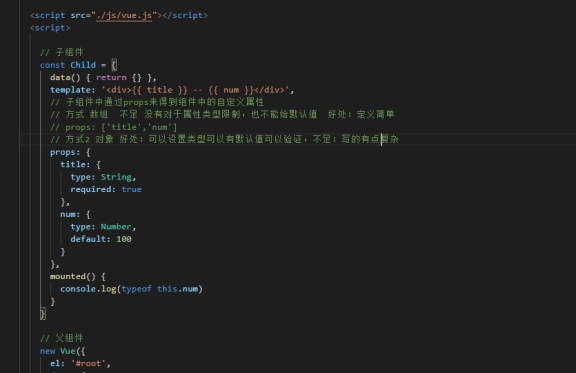
props的两个定义方式

² 父组件以属性的形式绑定值到子组件身上
² 子组件通过使用属性props接收(props是单向绑定的(只读属性):当父组件的属性变化时,将传导给子组件,但是反过来不会)
第1步,父组件以动态属性的方式把自身中的data数据传值给子组件

第2步:在子组件中通过配置选项props来动态获取自定义组件中属性的数据,得到的数据在模板中,使用和data数据源中的数据使用方式一样的。

props的两个定义方式