具体请点击老男孩视频:B站
简单直接,上代码!!
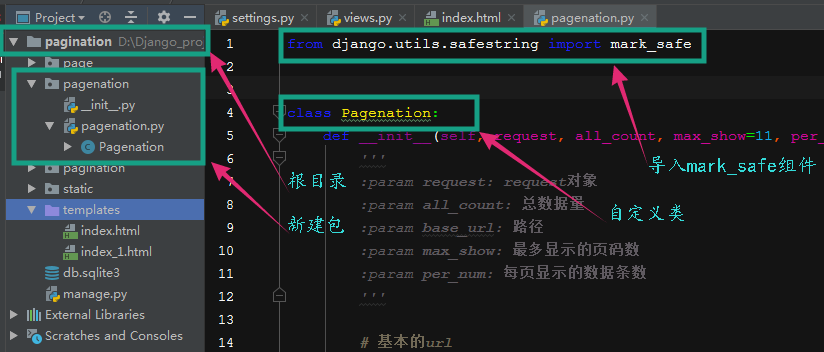
- 在项目的根目录下新建一个包(带有__init__.py文件的文件夹),或者直接将下面的pagenation包复制到你的项目中
- 新建一个py文件,如:pagenation.py
- 导入组件 mark_safe
- 自定义类


from django.utils.safestring import mark_safe class Pagenation: def __init__(self, request, all_count, max_show=11, per_num=10): ''' :param request: request对象 :param all_count: 总数据量 :param base_url: 路径 :param max_show: 最多显示的页码数 :param per_num: 每页显示的数据条数 ''' # 基本的url self.base_url = request.path_info # 当前页码 try: self.current_page = int(request.GET.get('page', 1)) if self.current_page <= 0: self.current_page = 1 except Exception as e: self.current_page = 1 # 最多显示的页码数 self.max_show = max_show half_show = max_show // 2 # 每页显示的数据条数 self.per_num = per_num # 总数据量 self.all_count = all_count # 总页码数 self.total_num, more = divmod(all_count, per_num) if more: self.total_num += 1 # 总页码数小于最大显示数,显示总页码数 if self.total_num <= max_show: self.page_start = 1 self.page_end = self.total_num else: # 总页码数大于最大显示数,最多显示11个 if self.current_page <= half_show: self.page_start = 1 self.page_end = max_show elif self.current_page + half_show >= self.total_num: self.page_end = self.total_num self.page_start = self.total_num - max_show + 1 else: self.page_start = self.current_page - half_show self.page_end = self.current_page + half_show @property def start(self): ''' :return: start page ''' return (self.current_page - 1) * self.per_num @property def end(self): ''' :return:end page ''' return self.current_page * self.per_num @property def show_li(self): # 存放 li 代码 html_list = [] if self.current_page == 1: first_li = '<li class="disabled"><a>首页</a></li>' else: first_li = '<li><a href="{0}?page=1">首页</a></li>'.format(self.base_url) html_list.append(first_li) if self.current_page == 1: prev_li = '<li class="disabled"><a> << </a></li>' else: prev_li = '<li><a href="{1}?page={0}"> << </a></li>'.format(self.current_page - 1, self.base_url) html_list.append(prev_li) for num in range(self.page_start, self.page_end + 1): if self.current_page == num: li_html = '<li class="active"><a href="{1}?page={0}">{0}</a></li>'.format(num, self.base_url) else: li_html = '<li><a href="{1}?page={0}">{0}</a></li>'.format(num, self.base_url) html_list.append(li_html) if self.current_page == self.total_num: next_li = '<li class="disabled"><a> >> </a></li>' else: next_li = '<li><a href="{1}?page={0}"> >> </a></li>'.format(self.current_page + 1, self.base_url) html_list.append(next_li) if self.current_page == self.total_num: last_li = '<li class="disabled"><a>末页</a></li>' else: last_li = '<li><a href="{1}?page={0}">末页</a></li>'.format(self.total_num, self.base_url) html_list.append(last_li) return mark_safe(''.join(html_list))
使用时,在你的py文件(如:views.py)中导入该文件
from pagenation.pagenation import Pagenation
def index(request):
# 数据
book_list = models.Book.objects.all()
# 分页
page = Pagenation(request, book_list.count())
return render(request, 'index.html', {
# [page.start: page.end] 切片操作
'data': book_list[page.start:page.end],
# 将html_str返回给前端页面展示
'html_str': page.show_li
})
前端展示
{# 分页器 #}
<div class="text-center">
<nav aria-label="Page navigation">
<ul class="pagination">
{#将后端返回的html_str渲染展示到页面#}
{{ html_str }}
</ul>
</nav>
</div>
显示效果如下

