
<template>
<view class="zcvs">
<view class="zcvs-item">
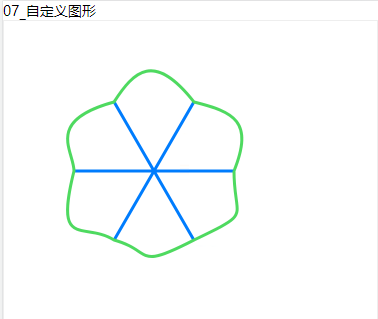
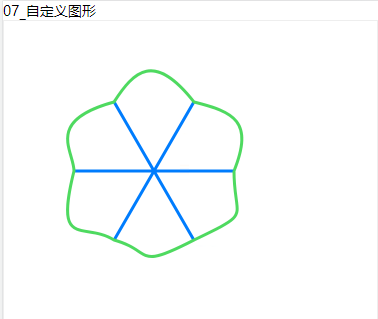
<view>07_自定义图形</view>
<view>
<canvas class="zcvs-cvs" canvas-id="cvs" id="cvs" />
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
},
onReady() {
this.drawCvs();
},
methods: {
drawCvs() {
const ctx = uni.createCanvasContext('cvs');
ctx.setLineWidth(3);
ctx.setStrokeStyle("#007AFF");
ctx.setFillStyle("#DD524D");
let centerX = 150;
let centerY = 150;
let radius = 80;
let x1, y1;
let angle = 0;
ctx.beginPath();
// 做个辅助线 画6瓣形
for (let i = 0; i < 6; i++) {
// 角度转弧度 = 角度 / 180 * Math.PI
x1 = centerX + radius * Math.cos(angle * Math.PI / 180);
y1 = centerY + radius * Math.sin(angle * Math.PI / 180);
console.log(x1, y1);
// 230 150, 190 219, 110,219, 70 150, 110 81, 190 81
ctx.moveTo(centerX, centerY);
ctx.lineTo(x1, y1);
angle += 60;
}
ctx.stroke();
// 画花瓣
ctx.beginPath()
ctx.setStrokeStyle("#4CD964");
ctx.moveTo(230, 150);
ctx.bezierCurveTo(230, 200, 250, 190, 190, 219);
ctx.bezierCurveTo(130, 250, 150, 230, 110, 219);
ctx.bezierCurveTo(80, 200, 50, 230, 70, 150);
ctx.bezierCurveTo(70, 130, 40, 100, 110, 81);
ctx.bezierCurveTo(130, 50, 150, 30, 190, 81);
ctx.bezierCurveTo(230, 91, 250, 100, 230, 150);
ctx.stroke();
ctx.draw();
},
}
}
</script>
<style lang="scss" scoped>
.zcvs {
.zcvs-item {
margin-bottom: 20px;
}
.zcvs-cvs {
border: 1px solid #eee;
height: 300px;
100%;
box-sizing: border-box;
}
}
</style>