
<template>
<view class="zcvs">
<view class="zcvs-item">
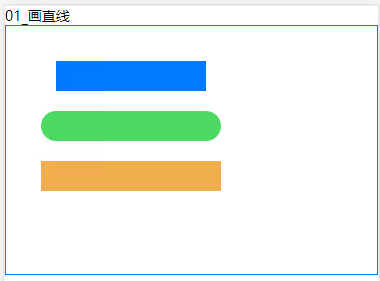
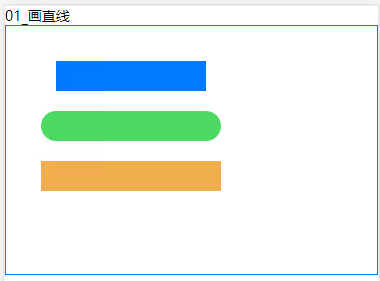
<view>01_画直线</view>
<view>
<canvas class="zcvs-cvs" canvas-id="cvs1" id="cvs1" />
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
},
onReady() {
this.drawCvs1();
},
methods: {
// 01_画直线
drawCvs1() {
const ctx = uni.createCanvasContext('cvs1');
ctx.setLineWidth(30);
ctx.beginPath();
ctx.setLineCap('butt');
ctx.setStrokeStyle('#007AFF');
ctx.moveTo(50, 50);
ctx.lineTo(200, 50);
ctx.stroke();
ctx.beginPath();
ctx.setLineCap('round');
ctx.setStrokeStyle('#4CD964');
ctx.moveTo(50, 100);
ctx.lineTo(200, 100);
ctx.stroke();
ctx.beginPath();
ctx.setLineCap('square');
ctx.setStrokeStyle('#F0AD4E');
ctx.moveTo(50, 150);
ctx.lineTo(200, 150);
ctx.stroke();
ctx.draw();
},
drawCvsn() {
const ctx = uni.createCanvasContext('cvsn');
},
}
}
</script>
<style lang="scss" scoped>
.zcvs {
.zcvs-item {
border: 1upx solid #eee;
margin-bottom: 40upx;
}
.zcvs-cvs {
border: 1px solid #007AFF;
height: 500upx;
100%;
box-sizing: border-box;
}
}
</style>