<template>
<view class="zcvs">
<view class="zcvs-item">
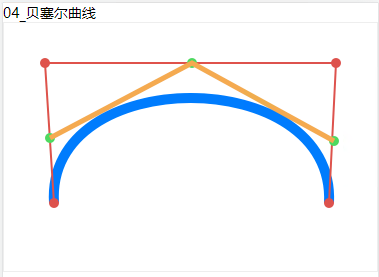
<view>04_贝塞尔曲线</view>
<view>
<canvas class="zcvs-cvs" canvas-id="cvs" id="cvs" />
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
},
onReady() {
this.drawCvs();
},
methods: {
drawCvs() {
const ctx = uni.createCanvasContext('cvs');
ctx.setLineWidth(10);
ctx.setStrokeStyle("#007AFF");
ctx.setFillStyle("#DD524D");
// 贝塞尔曲线
ctx.beginPath();
ctx.moveTo(50, 180);
ctx.bezierCurveTo(41, 40, 332, 40, 325, 180)
ctx.stroke();
// 起始点
ctx.beginPath();
ctx.arc(50, 180, 5, 0, 2 * Math.PI, false);
ctx.fill();
// 控制点1
ctx.beginPath();
ctx.arc(41, 40, 5, 0, 2 * Math.PI, false);
ctx.fill();
// 控制点2
ctx.beginPath();
ctx.arc(332, 40, 5, 0, 2 * Math.PI, false);
ctx.fill();
// 终点
ctx.beginPath();
ctx.arc(325, 180, 5, 0, 2 * Math.PI, false);
ctx.fill();
// 控制点连线
ctx.beginPath();
ctx.setStrokeStyle("#DD524D");
ctx.setLineWidth(2);
ctx.moveTo(50, 180);
ctx.lineTo(41, 40);
ctx.lineTo(332, 40);
ctx.lineTo(325, 180);
ctx.stroke();
// 起点与控制点1 中点
ctx.beginPath();
ctx.setFillStyle("#4CD964");
ctx.arc(46, 115, 5, 0, 2 * Math.PI, false);
ctx.fill();
// 控制点1与控制点2 中点
ctx.beginPath();
ctx.setFillStyle("#4CD964");
ctx.arc(188, 40, 5, 0, 2 * Math.PI, false);
ctx.fill();
// 控制点2与终点 中点
ctx.beginPath();
ctx.setFillStyle("#4CD964");
ctx.arc(330, 118, 5, 0, 2 * Math.PI, false);
ctx.fill();
// 中点 连线
ctx.beginPath();
ctx.setStrokeStyle("#F0AD4E")
ctx.setLineWidth(5);
ctx.setLineCap("butt");
ctx.moveTo(46, 115);
ctx.lineTo(188, 40);
ctx.lineTo(330, 118);
ctx.stroke();
ctx.draw();
},
}
}
</script>
<style lang="scss" scoped>
.zcvs {
.zcvs-item {
margin-bottom: 40upx;
}
.zcvs-cvs {
border: 1px solid #eee;
height: 500upx;
100%;
box-sizing: border-box;
}
}
</style>