1. vue-cli -命令行界面, 但是俗称脚手架.
如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLI.如果你在开发大型项目, 那么你需要, 并且必然需要使用Vue CLI,使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。如果每个项目都要手动完成这些工作,那无以效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。
CLI是什么意思?
- CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架.
- Vue CLI是一个官方发布 vue.js 项目脚手架
- 使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.
npm安装, 由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
npm-nodePackage Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
后续我们会经常使用NPM来安装一些开发过程中依赖包.
1.1 安装cli
1. npm config get prefix 配置path
2 npm install -g cnpm --registry=https://registry.npm.taobao.org
第三步(最关键!)
npm i npm -g
npm i @vue/cli -g //如果还报错也没关系,继续执行下面的命令cnpm i @vue/cli -g- 注意:上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的。
- Vue CLI2初始化项目 vue init webpack my-project
- Vue CLI3初始化项目 vue create my-project
1.2 创建脚手架2项目
具体每一步解释
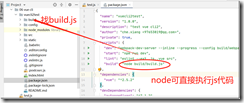
目录结构解释
node基于c++开发,具有V8引擎(也是基于c++开发),这个v8引擎是谷歌开发,非常厉害的一款软件,它可以说是将js代码直接转为二进制,这样浏览器显示快速。而传统浏览器js转为字节码转给浏览器,那样会慢些。因此node可以直接运行js文件。
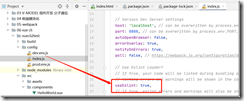
1.3 ESLINT关闭位置
1.4 runtime-only 和runtimecompiler
区别只在main.js中
![image_thumb1[1] image_thumb1[1]](https://img2020.cnblogs.com/blog/1447473/202012/1447473-20201203143354937-525445278.png)