body{
background:url(pattern.gif);
}
一般浏览器默认是水平或垂直地重复的现实这个图像
可以选择背景图像的平铺方式:
水平平铺:repeat-x
垂直平铺:repeat-y
不平铺:no-rpeat
body{
background: #CCC rul(pattern.gif) repeat-x;
}
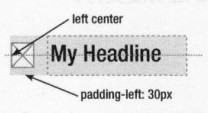
如果想在站点的每个标题上添加一个符号

h1{
padding-left:30px;
background:url(images/bullet.gif) no-repeat left center;
}
关键字:left,center等
背景的位置也可以使用单位:像素和百分数
像素:是相对于图片的左上角
百分数:是相对于图片的百分数
最好是不要在背景图上同时使用单位和关键字