
闲来无事将制作的select自定义组件制作贴出来,供大家借鉴,也可以为了以后的使用做个备注。
select是我自定义的组件,这个一定要记住,它是自定义组件!
以下书写select组件代码
其中的wxml如下
<view class="select_wrap"> <!-- 左边文字 --> <view class="select_text">{{select_text}}</view> <!-- 右边下拉框组件 --> <view class="select_assembly"> <!-- 一直显示的组件 --> <view class="main_assembly" bindtap="selectToggle"> <view class="main_assembly_text">{{currentValue}}</view> <image src="../../icons/下拉.png" animation="{{animationData}}"></image> </view> <!-- 可选择项 --> <view class="item_assembly_list" hidden="{{isHiden}}"> <view class="item_assembly" wx:for="{{tabs}}" wx:key="id" > <view class="item_assembly_text" data-index="{{index}}" bindtap="setText" >{{item.value}}</view> </view> </view> </view> </view>
WXSS如下(布局推荐使用vscode中下载less自动生成wxss,下方看起来复杂,实际写起来没这么折腾去重复写类名)
.select_wrap { height: 80rpx; width: 100vw; display: flex; justify-content: center; align-items: center; } .select_wrap .select_text { border: 1rpx solid #F0F0F0; border-radius: 15rpx 0 0 15rpx; height: 80rpx; flex: 1; display: flex; justify-content: center; align-items: center; } .select_wrap .select_assembly { flex: 2; position: relative; } .select_wrap .select_assembly .main_assembly { border-radius: 0 15rpx 15rpx 0; border: 1rpx solid #F0F0F0; position: relative; height: 80rpx; } .select_wrap .select_assembly .main_assembly .main_assembly_text { padding-left: 5%; height: 80rpx; display: flex; justify-content: flex-start; align-items: center; } .select_wrap .select_assembly .main_assembly image { border: 1rpx solid #F5FFFA; position: absolute; top: 0; right: 5%; border-radius: 50%; width: 50rpx; height: 50rpx; } .select_wrap .select_assembly .item_assembly_list { position: absolute; left: 0; top: 80rpx; width: 100%; } .select_wrap .select_assembly .item_assembly_list .item_assembly { background-color: white; z-index: 99; border: 1rpx solid #F0F0F0; border-radius: 15rpx; height: 80rpx; } .select_wrap .select_assembly .item_assembly_list .item_assembly .item_assembly_text { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; padding-left: 5%; height: 80rpx; display: flex; justify-content: flex-start; align-items: center; }
其中js(我留除了一个可设置前方含义的select_text)
// components/select/select.js Component({ /** * 组件的属性列表 */ properties: { select_text:{ type:String, value:"选择项:" }, tabs:{ type:Array, value: [{ id:0, value: "足球" }, { id: 1, value: "篮球" }] } }, /** * 组件的初始数据 */ data: { animationData: {}, //是否图标向下(就是隐藏) isHiden: true, currentValue:"请选择", animationData1:{} }, /** * 组件的方法列表 */ methods: { //点击动画 selectToggle() { // console.log(this.data.isHiden); let tempIsHidden = !this.data.isHiden; //创建动画 var animation = wx.createAnimation({ timingFunction: "ease" }); // console.log(animation); //设置全局,因为下方要使用当前的对象 this.animation = animation; if (tempIsHidden) { animation.rotate(0).step({ duration: 500 }); this.setData({ animationData: animation.export(), isHiden: tempIsHidden }); } else { animation.rotate(-180).step({ duration: 500 }); this.setData({ animationData: animation.export(), isHiden: tempIsHidden }) } }, //点击文本设置文本 setText(e){ const {index} = e.currentTarget.dataset; const {tabs}=this.properties; this.animation.rotate(0).step({ duration: 500 }); this.setData({ currentValue: tabs[index].value, animationData: this.animation.export(), isHiden:true }) //传递选择项(这里自定义事件) this.triggerEvent("transformValue", tabs[index].value); }, } })
【.........自定义..........】
自定义事件定义完之后,在父页面使用该组件的时候绑定它,如
<select tabs="{{tabs}}" bind***="getComponentsValue"></select>
***需要在这里被替换上方自定义的transformValue
父页面的方法:
getComponentsValue(e){}//组件传递的value值通过e中获取,从而改变父页面的变量tabs,因为父页面的tabs变化,传递到子页面的值也发生变化,实现了联动
在index使用界面或者其他组件上,这样使用:
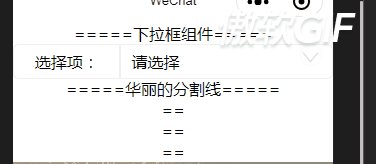
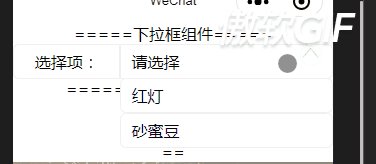
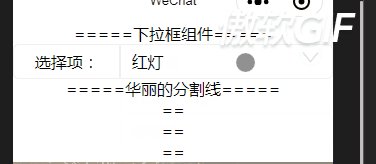
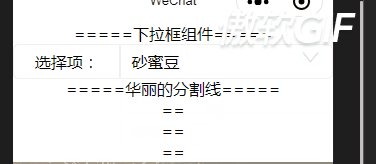
<select tabs="{{tabs}}"></select>
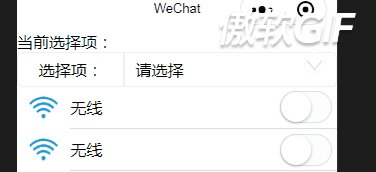
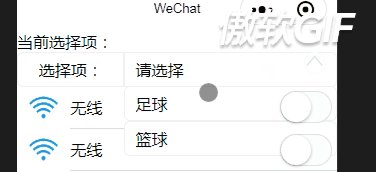
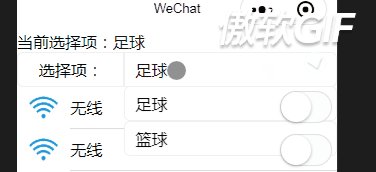
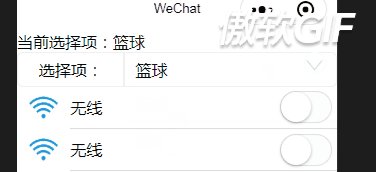
data中写(上方显示中我并没有写这个属性,因此下拉列表为默认的足球和篮球,如果这样写的话,就是下方的两个,如下所示)
tabs: [{ id: 0, value: "红灯" }, { id: 1, value: "砂蜜豆" }],