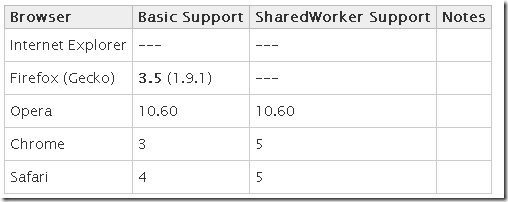
该特性仅支持:FF3.5+、Opera 10.6+、Chrome 3+、Safari 4。
详情请参数(下面的参考链接中都有例子说明):
https://developer.mozilla.org/En/Using_web_workers
https://developer.mozilla.org/En/DOM/Worker
http://www.whatwg.org/specs/web-workers/current-work/
中文:WEB Workers提升WEB前端脚本JavaScript的处理性能
这里以一个计算加法和乘法为例:
1、创建一个worker
2、worker使用postMessage方法,发送请求,在处理时再通过postMessage返回给消息给创建者,它的onmessage方法会捕获进行处理
3、如果需要kill worker直接使用terminate方法
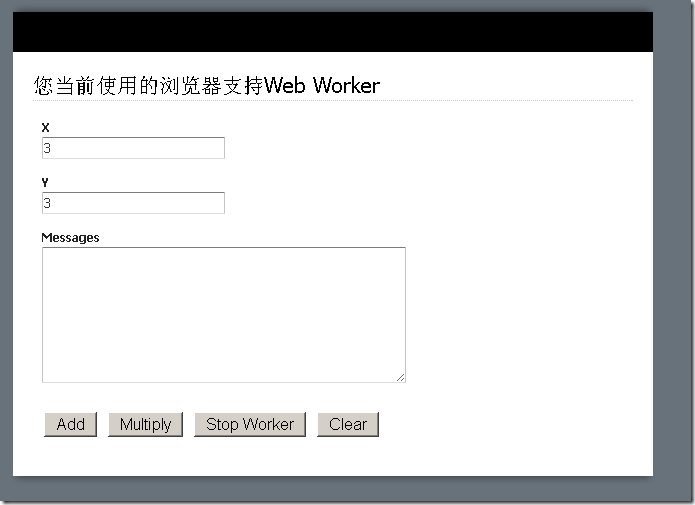
最终运行的界面 :
完整html代码
<!DOCTYPE html>
<html>
<head>
<title>HTML5__Web Workers(仅支持FF3.5+、Opera 10.6+、Chrome 3+、Safari 4)</title>
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="stylesheet" type="text/css" href="http://www.codediesel.com/demos/workers/view.css" />
</head>
<body id="main_body">
<img id="top" src="http://www.codediesel.com/demos/workers/top.png" alt="">
<div id="form_container">
<h1><a>Untitled Form</a></h1>
<form id="main" class="appnitro" method="post" action="">
<div class="form_description">
<h2 id="title"></h2>
</div>
<ul >
<li id="li_2" >
<label class="description" for="element_2">X </label>
<div>
<input id="x" name="x" class="element text medium" type="text" maxlength="255" value="3"/>
</div>
</li>
<li id="li_3" >
<label class="description" for="element_3">Y </label>
<div>
<input id="y" name="y" class="element text medium" type="text" maxlength="255" value="3"/>
</div>
</li>
<li id="li_1" >
<label class="description" for="element_1">Messages </label>
<div>
<textarea id="output" name="output" class="element textarea medium"></textarea>
</div>
</li>
<li class="buttons">
<input type="hidden" name="form_id" value="87137" />
<input id="addButton" class="button_text" type="button" value="Add" />
<input id="multButton" class="button_text" type="button" value="Multiply" />
<input id="killButton" class="button_text" type="button" value="Stop Worker" />
<input id="clearBtn" class="button_text" type="button" value="Clear" />
</li>
</ul>
</form>
<div id="footer"></div>
</div>
<img id="bottom" src="http://www.codediesel.com/demos/workers/bottom.png" alt="">
<script type='text/javascript'>1:2:3: !(function() {4:5:6: var getWebWorkerSupport = function() {7: return (typeof(Worker) !== "undefined") ? true:false;8: }9:10: var getElem = function(id) {11: return typeof id === 'string' ? document.getElementById(id) : id;12: }13:14: var worker,15: isSupport = getWebWorkerSupport();16:17:18: if (isSupport) {19:20: var createWorker = function() {21: if (worker) {22: return ;23: }24:25: worker = new Worker("worker.js");26: worker.onmessage = function(evt) {27: getElem("output").value += evt.data + '\n';28: }29: worker.onerror = function(evt) {30: getElem("output").value += "\n在第["+ evt.lineno +"]行发生错误: " + evt.message;31: }32: }33:34: getElem("multButton").onclick = function() {35: createWorker();36:37: var x = document.getElementById("x").value;38: var y = parseFloat(document.getElementById("y").value);39:40: var str = "mult_" + x + "_" + y;41:42: worker.postMessage(str);43: }44:45: getElem("addButton").onclick = function() {46: createWorker();47:48: var x = document.getElementById("x").value;49: var y = parseFloat(document.getElementById("y").value);50:51: var str = "add_" + x + "_" + y;52: worker.postMessage(str);53: }54:55: getElem("killButton").onclick = function() {56: if (worker) {57: worker.terminate();58: worker = null;59: }60: }61: } else {62: getElem("multButton").disabled = getElem("addButton").disabled = getElem("killButton").disabled = true;63: }64:65: getElem("title").innerHTML = "您当前使用的浏览器"+(isSupport ? "支持" : "<em class='error'>不支持</em>")+"Web Worker";66:67: getElem("clearBtn").onclick = function() {68: getElem("output").value = "";69: }70: })();</script>
</body>
</html>
worker.js的代码:
unction addNumbers(x,y) {
return x + y;
unction mulNumbers(x,y) {
return x*y;
his.onmessage = function (event) {
var msg = event.data,
arr = msg.split("_"),
op = arr[0],
x = (arr[1] || "")|0,
y = (arr[2] || "")|0;
switch(op) {
case 'mult':
postMessage( x + "*" + y + "=" + mulNumbers(x, y));
break;
case 'add':
postMessage( x + "+" + y + "=" + addNumbers(x, y));
break;
default:
postMessage("Wrong operation specified");
}
var i = 1;
while (i < 1000*1000*1000) {
if (i % 500000 === 0) {
postMessage(i);
}
i++;
}
;
本章参考自:http://www.codediesel.com/demos/workers/ (有部分修改)