写在前面
上一小节,总结了数据显示时,会出现的日期问题。以及如何处理格式化日期。这个小节,主要总结的是使用Dapper 中的QueryMultiple方法依次显示查询多表的数据。
实践步骤
1.在BorrowBookController控制器中 创建Edit 视图
/// <summary>
/// 根据Id查询多表数据
/// </summary>
/// <param name="Id">参数主键</param>
/// <returns>返回Json对象</returns>
public ActionResult Edit(string Id)
{
ViewBag.Id = Id;
return View();
}
2.在BorrowBookController控制器中 创建QueryById 方法
/// <summary>
/// 带参数的多表查询
/// </summary>
/// <param name="Id"></param>
/// <returns></returns>
public JsonResult Query(string Id)
{
//查询表1
string sql = "select * from sys_Book_Type where book_Type_id=?book_Type_id;";
//查询表2
sql += "select * from sys_Borrow_Book where book_Type_id=?book_Type_id";
//声明动态参数
DynamicParameters parameter = new DynamicParameters();
//打开连接
IDbConnection conn = ConnectionFactory.MysqlConn();
//添加参数
parameter.Add("?book_Type_id", Id);
//执行QueryMultiple方法
var all = conn.QueryMultiple(sql, parameter);
//读取sys_Book_Type表
var bookstype = all.Read<sys_Book_Type>().ToList();
//读取sys_Borrow_Book表
var books = all.Read<sys_Borrow_Book>().ToList();
//声明字典
Dictionary<string, object> dic = new Dictionary<string, object>();
//把表bookstype数据添加到字典中
dic.Add("bookstype", bookstype);
//把表books数据添加到字典中
dic.Add("books", books);
//返回Json对象
return Json(dic, JsonRequestBehavior.AllowGet);
}
注意:
调用QueryMultiple查询多表时,查询语句和读取语句要一一对应,否则返回给前台的数据会是null。这也是和QueryMultiple读取的方法有关,因为它读取的机制就是依次读取数据的。
3.在View视图中,创建Edit视图
<div class="layui-container">
<div class="layui-col-md12">
<h2 style="margin-top:10px;">编辑</h2>
<hr class="layui-bg-green">
<div class="layui-form " style="padding:20px;margin:10px 10px 10px 10px;border:1px solid #ddd;" id="" >
<div class="layui-form-item">
<label class="layui-form-label">书类型名称</label>
<div class="layui-input-block">
<input type="text" id="book_Type_Id" style="display:none;">
<input type="text" name="book_Type_Name" id="book_Type_Name" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">书类型描述</label>
<div class="layui-input-block">
<textarea class="layui-textarea" name="book_Type_Des" id="book_Type_Des" placeholder="请输入书籍类型描述"></textarea>
</div>
</div>
</div>
<div class="layui-form layui-form-pane" style="padding:20px;margin:10px 10px 10px 10px;border:1px solid #ddd;" id="" lay-filter="">
<button class="layui-btn layui-btn-sm" id="btnAddRow">新增</button>
<table class="layui-table" id="tab">
<tr>
<th>借书编号</th>
<th>书名</th>
<th>书简介</th>
<th>操作</th>
</tr>
<tr class="list">
<td><input type="text" name="book_Num" class="layui-input" /></td>
<td><input type="text" name="book_Name" class="layui-input" /></td>
<td><input type="text" name="book_Desc" class="layui-input" /></td>
<td><button class="layui-btn layui-btn-danger layui-btn-sm btnDelRow">删除</button></td>
</tr>
</table>
</div>
<div style="144px;margin:0 auto">
<div style="144px;margin:0 auto;">
<button class="layui-btn layui-btn-normal" id="btnSave">保存</button>
<button class="layui-btn layui-btn-primary" id="btnCancel">取消</button>
</div>
</div>
</div>
</div>
3.在View视图中 操作dom
//获取主键
var Id = "@ViewBag.Id";
//调用方法
Get_Single(Id);
/*获取查询数据*/
function Get_Single(Id) {
$.get("../BorrowBook/Query?Id=" + Id, function (msg) {
if ($.isEmptyObject(msg) == false) {
$.each(msg.bookstype, function (i, obj) {
$("#book_Type_Id").val(obj.book_Type_id);
$("#book_Type_Name").val(obj.book_Type_Name);
$("#book_Type_Des").val(obj.book_Type_Des);
});
var str_row = '';
$("#tab tr:gt(0)").remove();
str_row += '<tr class="list">';
$.each(msg.books, function (i, obj) {
str_row += '<td><input type="text" name="book_Num" value="' + obj.book_Num + '" id="' + obj.book_Id + '" class="layui-input"/></td>';
str_row += '<td><input type="text" name="book_Name" value="' + obj.book_Name + '" class="layui-input"/></td>';
str_row += '<td><input type="text" name="book_Desc" value="' + obj.book_Desc + '" class="layui-input"/></td>';
str_row += '<td><button class="layui-btn layui-btn-danger layui-btn-sm btnDelRow">删除</button></td>';
str_row += '</tr>';
});
$("#tab").append(str_row);
}
});
}
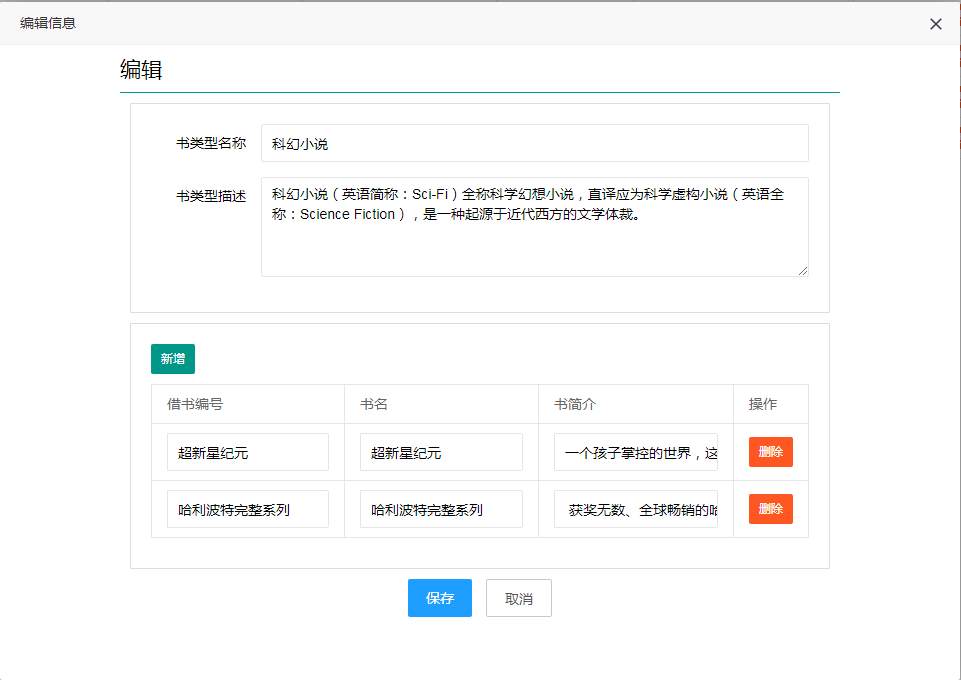
最终效果: