<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<div >
<p>名字 : <input type="text" ng-model="firstName" ng-bind="firstName"></p>
<p>名字 : <input type="text" ng-model="lastName" ng-bind="lastName"></p>
<p>输入过滤 : <input type="text" ng-model="text" ng-bind="text"></p>
<span>{{(firstName|lowercase)+" "+lastName}}</span>
<span>{{5|currency}} </span>
</div>
<ul>
<li ng-repeat="x in names |filter: text |orderBy:country">
{{x.name+','+x.country}}
</li>
</ul>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.firstName = "firstName";
$scope.lastName = "lastName";
$scope.names = [
{ 'name': 's1', 'country': 'china' },
{ 'name': 's2', 'country': 'america' },
{ 'name': 5, 'country': 'america' },
];
});
</script>
</body>
</html>
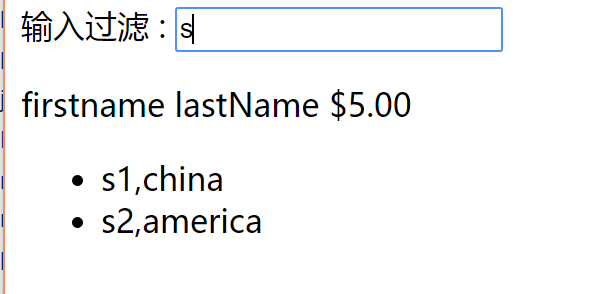
text 绑定的过滤模型名称 li列表会过滤输入 进行模糊匹配


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<div >
<p>名字 : <input type="text" ng-model="firstName" ng-bind="firstName"></p>
<p>名字 : <input type="text" ng-model="lastName" ng-bind="lastName"></p>
<p>输入过滤 : <input type="text" ng-model="text" ng-bind="text"></p>
<span>{{(firstName|lowercase)+" "+lastName}}</span>
<span>{{5|currency}} </span>
</div>
<ul>
<li ng-repeat="x in names |filter: text |orderBy:country">
{{x.name+','+(x.country|reverse)}}
</li>
</ul>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.firstName = "firstName";
$scope.lastName = "lastName";
$scope.names = [
{ 'name': 's1', 'country': 'china' },
{ 'name': 's2', 'country': 'america' },
{ 'name': 5, 'country': 'america' },
];
});
//自定义一个过滤器反转字符顺序
app.filter('reverse', function () {
return function (text) {
return text.split("").reverse().join("");
}
})
</script>
</body>
</html>
添加自定义过滤器 接收参数 函数内部处理后返回