<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<div >
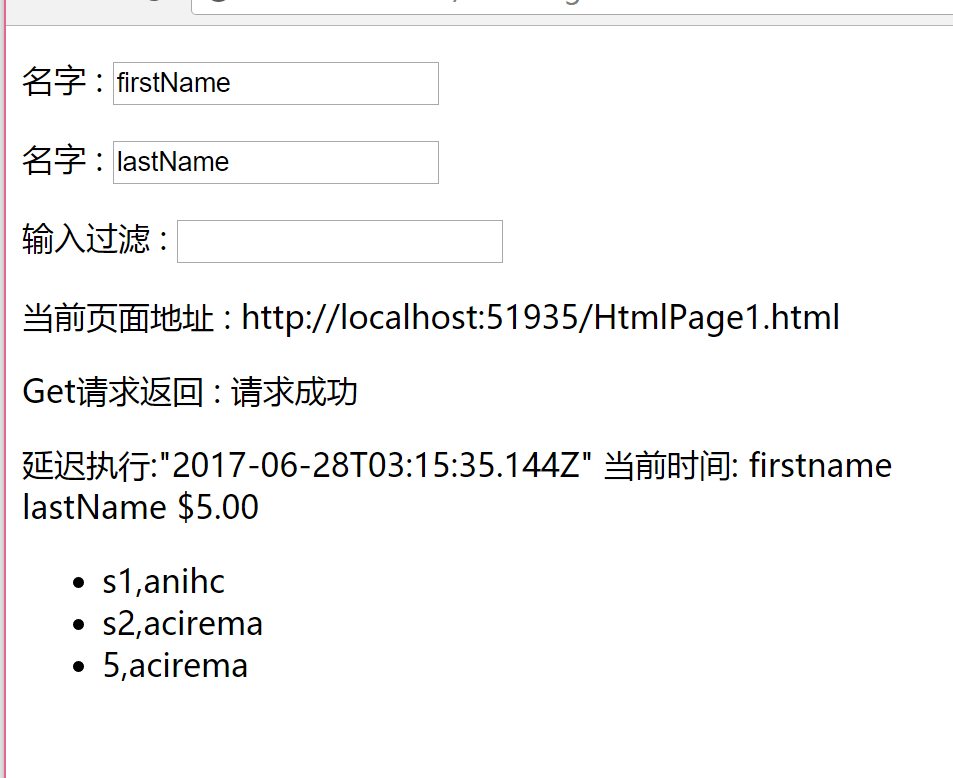
<p>名字 : <input type="text" ng-model="firstName" ng-bind="firstName"></p>
<p>名字 : <input type="text" ng-model="lastName" ng-bind="lastName"></p>
<p>输入过滤 : <input type="text" ng-model="text" ng-bind="text"></p>
<p>当前页面地址 : <span>{{pageUrl}}</span></p>
<p>Get请求返回 : <span>{{response}}</span></p>
<span>延迟执行:{{timeOutState}}</span>
<span>当前时间:{{dateTime}}</span>
<span>{{(firstName|lowercase)+" "+lastName}}</span>
<span>{{5|currency}} </span>
</div>
<ul>
<li ng-repeat="x in names |filter: text |orderBy:country">
{{x.name+','+(x.country|reverse)}}
</li>
</ul>
<script>
//angular使用内置服务展示 服务对象需要传递参数接收 只要参数名称对的上就行
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope, $location, $http, $timeout, $interval) {
//执行一个请求 回调在then中执行 延续了jq风格将异步操作线性编写完成
$http.get("Handler1.ashx").then(function (response) {
$scope.response = response.data;
});
$scope.firstName = "firstName";
$scope.lastName = "lastName";
$scope.names = [
{ 'name': 's1', 'country': 'china' },
{ 'name': 's2', 'country': 'america' },
{ 'name': 5, 'country': 'america' },
];
//$location服务使用 获取当前页面的完整url
$scope.pageUrl = $location.absUrl();
//执行一个延迟执行函数
$timeout(function () {
$scope.timeOutState = '执行成功';
}, 3000);
//执行一个定时器
$interval(function () {
$scope.timeOutState = (new Date());
}, 1000)
});
//自定义一个过滤器反转字符顺序的过滤器
app.filter('reverse', function () {
return function (text) {
return text.split("").reverse().join("");
}
})
</script>
</body>
</html>