正则表达式(regular expression)是一个描述字符模式的对象。JavaScript的 RegExp 类 表示正则表达式,而 String 和 RegExp 都定义了使用正则表达式进行强大的模式匹配和文本 检索与替换的函数
正则表达式主要用来验证客户端的输入数据。用户填写完表单单击按钮之后,表单就会 被发送到服务器,在服务器端通常会对其进行进一步处理。因为客户端验证,可以节约大量的服务器端的系统资源,并且提供更好的用户体验
创建正则表达式
创建正则表达式提供了两种方法
一种是采用 new 运算符
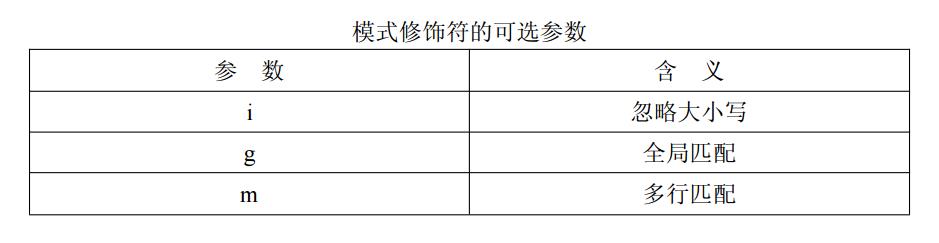
var box = new RegExp('box'); //第一个参数字符串 var box = new RegExp('box', 'ig'); //第二个参数可选模式修饰符

另一个是采用字面量方式(更为推荐)
var box = /box/; //直接用两个反斜杠 var box = /box/ig; //在第二个斜杠后面加上模式修饰符
测试正则表达式
1.RegExp对象包含两个方法:test()和 exec(),用于测试字符串匹配
test() 方法在字符串中查找是否存在指定的正则表达式并返回布尔值,如果存在则返回 true,不存 在则返回 false
exec()方法也用于在字符串中查找指定正则表达式,如果 exec()方法执行成功,则返回包含该查找字符串的相关信息数组。如果执行失败,则返回 null
text()方法
var pattern = /box/i; //创建正则模式,不区分大小写 var str = 'This is a Box!'; alert(pattern.test(str));
或者使用一条语句实现正则匹配
alert(/box/i.test('This is a Box!')); //模式和字符串替换掉了两个变量
exec()方法
var pattern = /box/i; var str = 'This is a Box!'; alert(pattern.exec(str)); //匹配了返回数组,否则返回 null
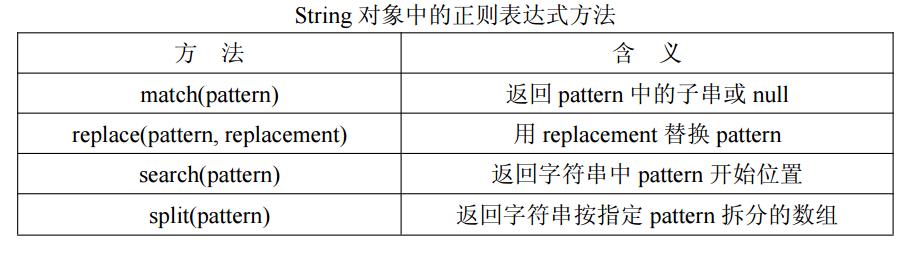
2.String 对象也提供了 4 个使用正则表达式的方法

replace匹配到就返回替换后的字符串,否则返回原字符串
获取控制
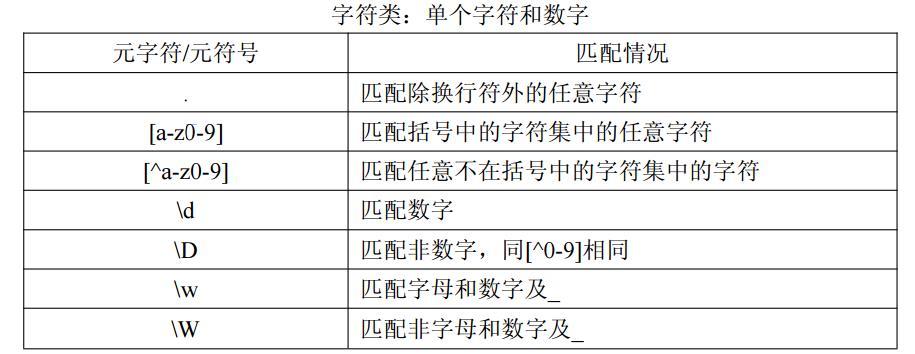
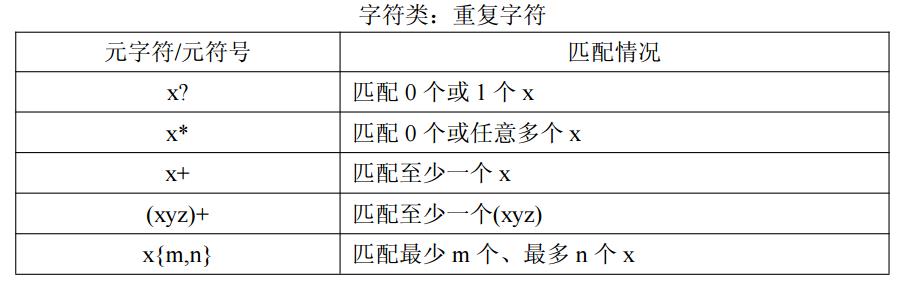
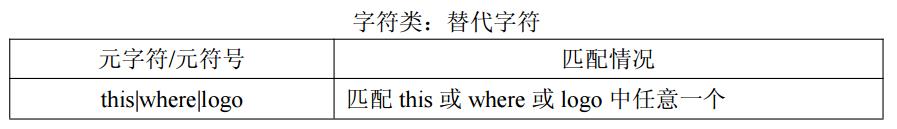
正则表达式元字符是包含特殊含义的字符。它们有一些特殊功能,可以控制匹配模式的方式。反斜杠后的元字符将失去其特殊含义
有红线的分类中红线划得是较为常用的,没有红线的分类都较为常用。这些分类的元字符都可以配合使用 , 对于特殊字符(如-,. 等)需使用""转义

var pattern = /[a-zA-Z0-9]oogle/; //[a-zA-Z0-9]表示匹配大小写的a-zA-Z0-9 var str = 'oogle'; alert(pattern.test(str)); var pattern = /[^a-zA-Z0-9]oogle/; //[^0-9]表示非0-9的任意字符 var str = '_oogle'; alert(pattern.test(str)); var pattern = /^[0-9]oogle/; //这个^符号,是加在/后面的而不是[]里面的,表示以0-9开头,可以在锚字符中看到 var str = '444oogle'; alert(pattern.test(str));

var pattern = /goosgle/; //s表示空格匹配 var str = 'goo gle'; alert(pattern.test(str));

var pattern = /^[a-z]oogl[0-9]$/; //^强制首匹配,$强制尾匹配 var str = 'googl5'; alert(pattern.test(str));

var pattern = /g..gle/; //点符号表示匹配除了换行符外的任意字符 var str = 'g12gle'; alert(pattern.test(str)); var pattern = /go*gle/; //o*,表示0个,1个,或者多个o var str = 'gbbbgle'; alert(pattern.test(str)); var pattern = /go+gle/; //o+,表示1个,或者多个 var str = 'ggle'; alert(pattern.test(str)); var pattern = /go?gle/; //o?,表示1个,或者0个 var str = 'google'; alert(pattern.test(str)); var pattern = /g.?gle/; //.?,表示1个,或者0个的任意字符 var str = 'gbbgle'; alert(pattern.test(str)); var pattern = /go{2,4}gle/; //o{2,4}表示匹配o2-4次,包含2和4 var str = 'google'; alert(pattern.test(str)); var pattern = /go{3}gle/; //o{3},表示只能限定为3个 var str = 'goooogle'; alert(pattern.test(str)); var pattern = /go{3,}gle/; //o{3,},表示为3个或3个以上 var str = 'goooooooooooooooooooogle'; alert(pattern.test(str));

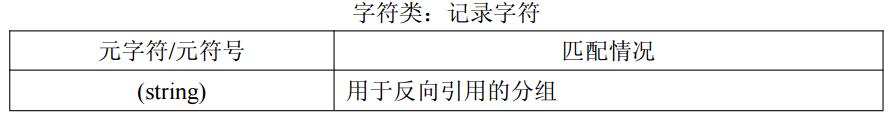
分组|符号一般都必须用分组符号()包含起来


使用n个()进行分组后,可以使用RegExp['$n']获得分组中的内容
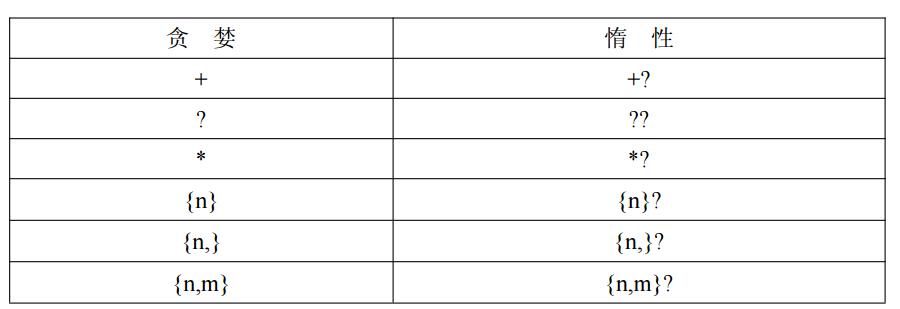
贪婪模式和惰性模式
默认都是贪婪模式,是指会一直匹配所有符合字符,而惰性模式会只匹配第一个符合的字符
只要在需要开启惰性的地方后面加一个?就行了

例子
1.检查特殊数字串
var box=/[1-9][0-9]{5}/; var str='this is a 220400'; //必须6位,第一位不能是0,必须是数字 alert(box.test(str));
2.检查文件名
var box=/^[w-]+.(zip|rar|gz)$/; var str='123-lz.zip'; //检查文件格式,以.zip,rar,gz为拓展名 alert(box.test(str));
3.删除多余空格
var box=/s/g; var str='111 222 aaa BBB'; //去除空格 alert(str.replace(box,''));
4.删除首尾空格
var box=/^s+/; //较笨的方法 var str=' goog le '; //去除首尾空格,中间空格不去掉 var result=str.replace(box,''); box=/s+$/; result=result.replace(box,''); alert('|'+result+'|'); var box=/^s+(.+?)s+$/; //使用惰性(非贪婪)模式与exec获得匹配数组结合 var str=' goog le '; //去除首尾空格,中间空格不去掉 var result=box.exec(str)[1]; alert('|'+result+'|'); var box=/^s+(.+?)s+$/; //使用惰性(非贪婪)模式与string.replace替换成(.+?)的东西 var str=' goog le '; //去除首尾空格,中间空格不去掉 alert('|'+str.replace(box,'$1')+'|'); //String的replace方法要直接写$n进行比较替换
5.简单的电子邮件验证
var box=/^(^[a-zA-Z0-9].+)@([w-]+).([a-zA-Z0-9]{2,4})$/; var str='a123456l-i@123.cn'; //简单验证邮箱 alert(box.test(str));