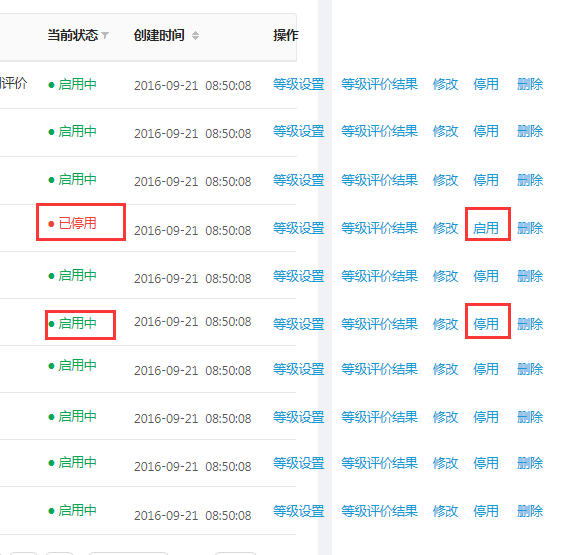
原型效果:

代码实现:
<el-table-column property="address" label="操作"> <template slot-scope="scope"> <el-button @click="setGrade(scope.row)" type="text" size="small" >等级设置</el-button > <el-button @click="evaluationResult(scope.row)" type="text" size="small" >等级评价结果</el-button > <el-button @click="handleClick(scope.row)" type="text" size="small" >修改</el-button > <el-button v-if="scope.row.module == '启用中'" @click="handleClick(scope.row)" type="text" size="small" >停用</el-button > <el-button v-if="scope.row.module === '已停用'" @click="handleClick(scope.row)" type="text" size="small" >启用</el-button > <el-button @click="handleClick(scope.row)" type="text" size="small" >删除</el-button > </template> </el-table-column>
通过 v-if指令 决定按钮的显示隐藏。