表单修饰符
自动将用户的输入值转为数值类型
<input v-model.number="age">
自动过滤用户输入的首尾空白字符
<input v-model.trim="msg">
在“change”时而非“input”时更新( <button>点击</button> )
<input v-model.lazy="msg" >
watch(监听器)
监听表达式的变化,如果表达式变化就触发回调函数。
键是需要观察的表达式,值是对应回调函数,也可以是方法名。
data: {
a: 1,
b: 2,
e: {
f: {
g: 5
}
}
},
watch: {
//方法
a: function (val, oldVal) {
console.log('new: %s, old: %s', val, oldVal)
},
//方法名
b: 'someMethod',
//vm.e.f 的 value:{g: 5}
'e.f': function (val, oldVal) { /* ... */ }
}
split() 方法用于把一个字符串分割成字符串数组。
如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
String.split() 执行的操作与 Array.join() 执行的操作是相反的。
computed(计算属性)
你可以像绑定普通属性一样在模板中绑定计算属性。
Vue 知道 vm.reversedMessage 依赖于 vm.message,
因此当 vm.message 发生改变时,所有依赖 vm.reversedMessage 的绑定也会更新。
计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。
这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,
而不必再次执行函数。
<p>{{ reversedMessage }}</p>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello'
},
computed: {
reversedMessage: function () {
//this 指向 vm 实例
return this.message.split('').reverse().join('');
}
}
});
自定义指令
<input v-focus>
全局指令:
Vue.directive('focus',{
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 当页面加载后,该元素会被聚焦
el.focus()
}
});
局部指令:
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}
钩子函数:
一个指令定义对象可以提供如下几个钩子函数:
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用 。
update:所在组件的 VNode 更新时调用。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。
钩子函数的参数(即 el、binding、vnode 和 oldVnode):
el:指令所绑定的元素,可以用来直接操作 DOM 。 //el.style.backgroundColor = binding.value
binding:一个对象,包含以下属性:
name:指令名,不包括 v- 前缀。
value:指令的绑定表达式的值。 //v-focus="message" data:{message:'hello!'}
oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。
arg:传给指令的参数,可选。。
vnode:Vue 编译生成的虚拟节点。
oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
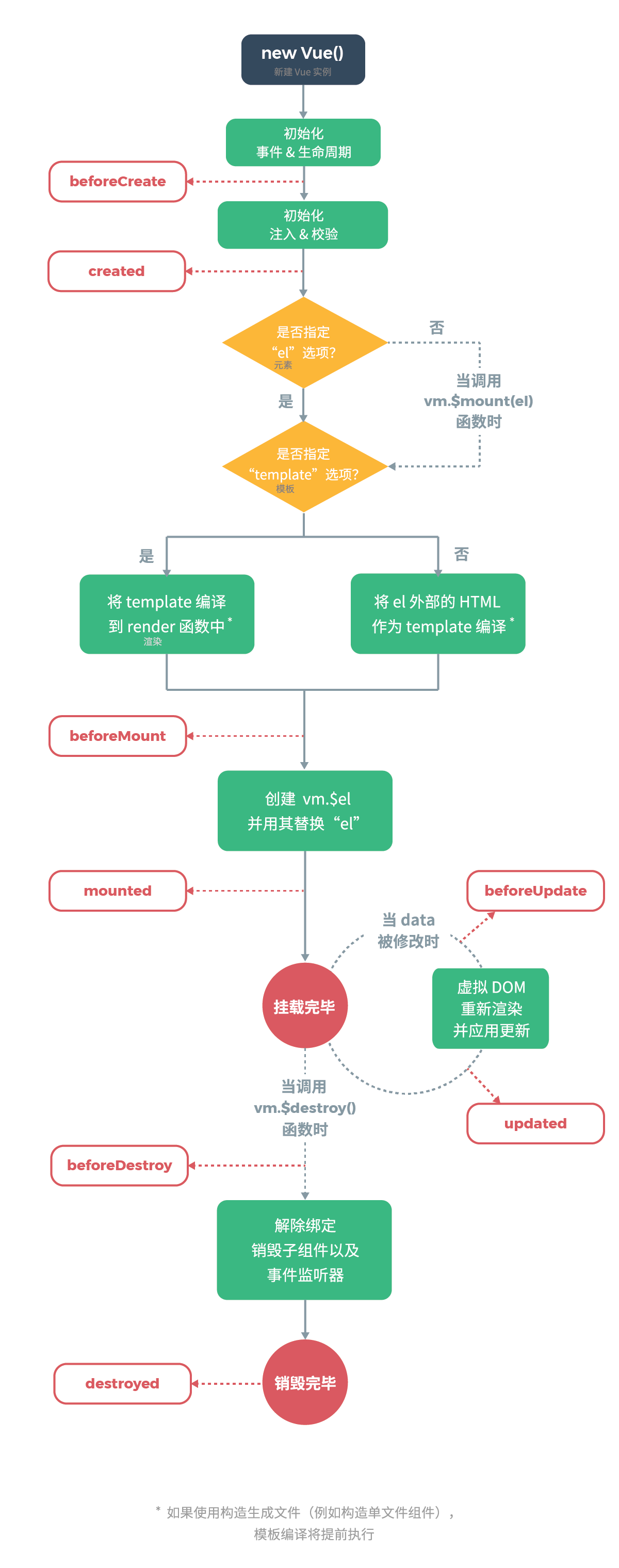
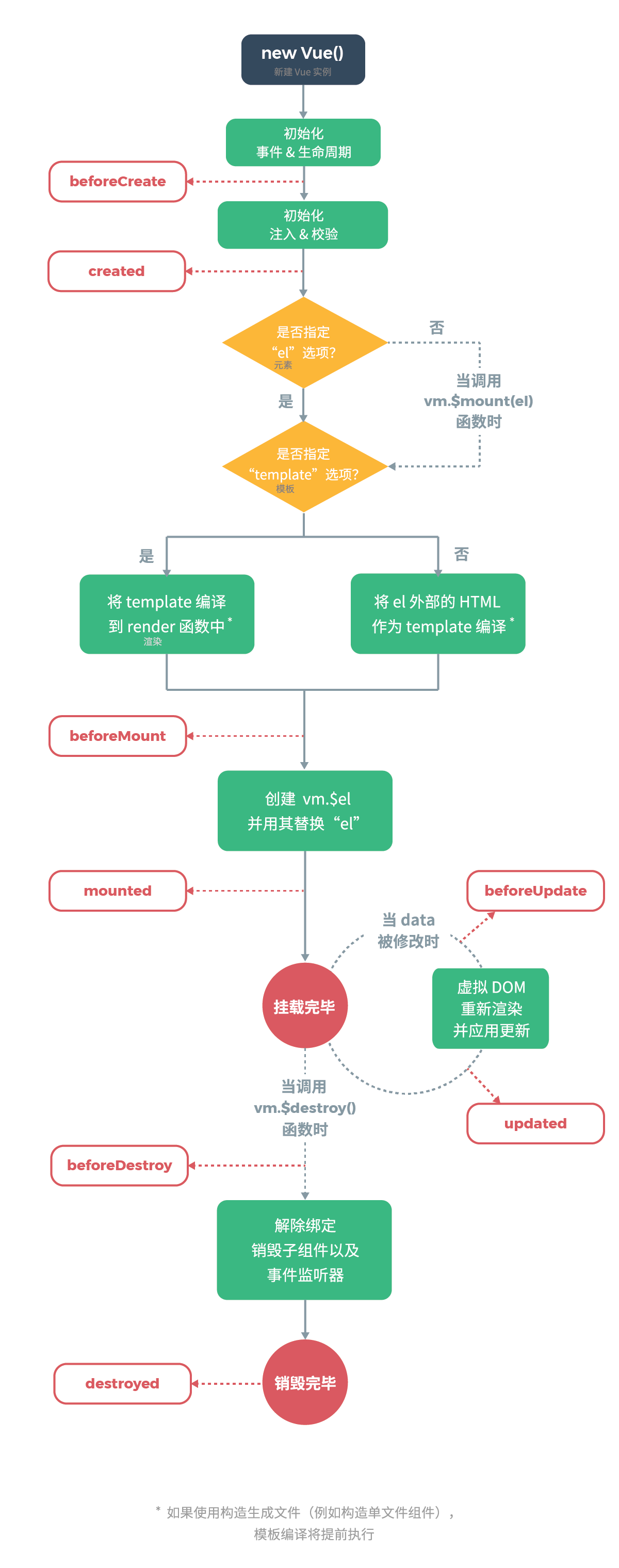
生命周期钩子
new Vue({
data: {
a: 1
},
created: function () { //在实例创建完成后被立即调用。
//this 指向 vm 实例
console.log('a is: ' + this.a)
}
});