问题描述
由于编辑的echarts图数据太多导致提示框太长,显示不全,撑开div,导致绘制的图变形,如图 所示

解决方法
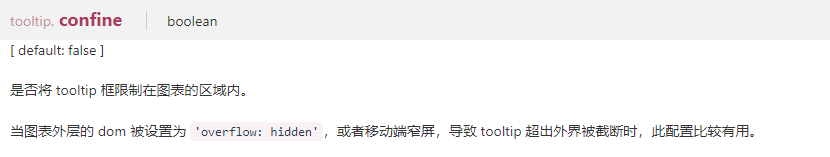
1、文档中的属性confine可以将 tooltip 框限制在图表的区域内;加上就好。

加上之后还是过于长,下面的部分会被直接overflow:hidden
2、自定义tooltip框
查到一篇文章是这样写的https://www.cnblogs.com/-jia/p/6726846.html
利用了tooltip里的position属性,然后自定义dom元素。

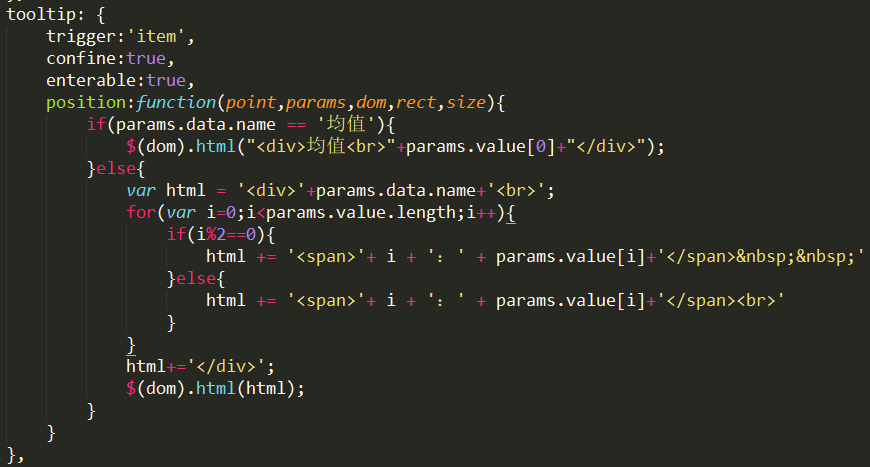
以上是我的代码部分

修改后的样子就是这样了,将提示框自定义成两列就好了