处理后台返回的树形结构数据
需求:只展示一级类目名,及下面所有标签(同级展示)
data(){
return{
originData:[ //1.后台返回的数据结构
{id:0,
categoryName:"类目1",
children:[
{Iid:0,labelName:"标签名1"},
{Iid:1,labelName:"标签名2"},
]
},
{id:1,
categoryName:"类目2",
children:[
{Iid:3,labelName:"标签名3"},
{
children:[
{Iid:4,labelName:"标签名4"}
]
},
],
},
{id:2,
categoryName:"类目3",
children:[
{id:6,labelName:"标签名5"},
{id:7,
children:[
{Iid:5,labelName:"标签名6"},
{children:[
{
children:{Iid:6,labelName:"标签名7"}
}
]},
]
},
],
},
],
// 2.想要的数据结构(页面要展示需要的)
wantData:[
{
categoryName:'类目名1',
labelList:[{Iid:0,labelName:"标签名1"},{Iid:1,labelName:"标签名2"}]
},
{
categoryName:'类目名2',
labelList:[{Iid:2,labelName:"标签名3"},{Iid:3,labelName:"标签名4"}]
},
{
categoryName:'类目名3',
labelList:[{Iid:4,labelName:"标签名5"},{Iid:5,labelName:"标签名6"}]
},
]
}
},
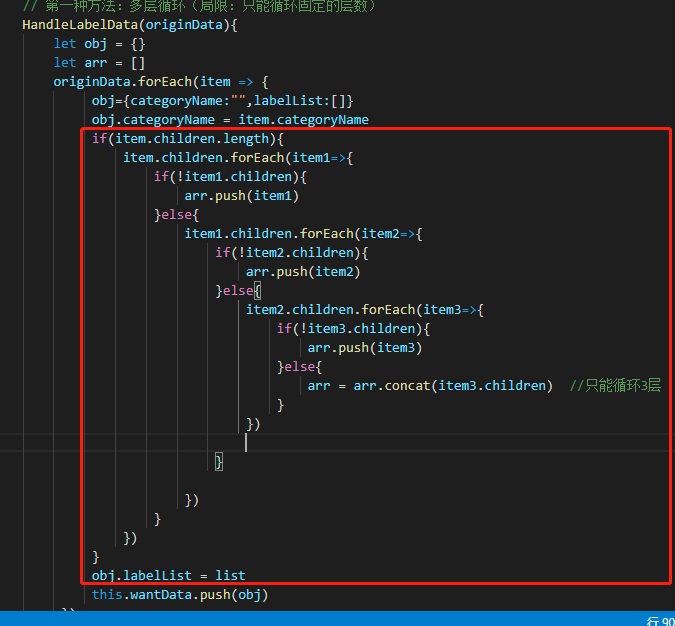
第一种方法:多层循环遍历(局限:只能循环固定的层数)
HandleLabelData(originData){
let obj = {}
let arr = []
originData.forEach(item => {
obj={categoryName:"",labelList:[]}
obj.categoryName = item.categoryName
if(item.children.length){
item.children.forEach(item1=>{
if(!item1.children){
arr.push(item1)
}else{
item1.children.forEach(item2=>{
if(!item2.children){
arr.push(item2)
}else{
item2.children.forEach(item3=>{
if(!item3.children){
arr.push(item3)
}else{
arr = arr.concat(item3.children) //只能循环3层
}
})
}
})
}
})
}
obj.labelList = list
this.wantData.push(obj)
});
},
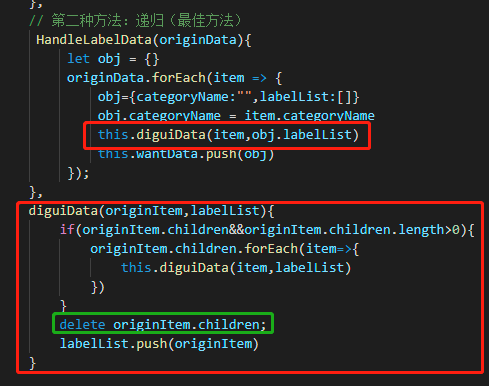
第二种方法:递归
HandleLabelData(originData){
let obj = {}
originData.forEach(item => {
obj={categoryName:"",labelList:[]}
obj.categoryName = item.categoryName
this.diguiData(item,obj.labelList)
this.wantData.push(obj)
});
},
diguiData(originItem,labelList){
if(originItem.children&&originItem.children.length>0){
originItem.children.forEach(item=>{
this.diguiData(item,labelList)
})
}
delete originItem.children;
labelList.push(originItem)
}