jquery 书本上的一个例子

书本上只写了从左边添加到右边,无非就是remove() 方法和 appendTo() 方法。
然而,我试过了,并不能像从左边添加到右边那样简单的把右边的删除到左边过来。
然后自己整了一份可以两边任意添加到对方的。
HTML代码如下:
<div class="equips"> <div> <p class="tips">您正在对用户: XXX 分配设备!</p> <a href="#" class="btn" id="save_equip">保存</a> </div> <form class="equip_list" id="equip_list"> <span class="show">可选设备列表:</span> <ul> <li> <input type="text" name="equips" value="设备1"> </li> <li> <input type="text" name="equips" value="设备2设备2设备2"> </li> <li> <input type="text" name="equips" value="设备3"> </li> <li> <input type="text" name="equips" value="设备4"> </li> <li> <input type="text" name="equips" value="设备5"> </li> <li> <input type="text" name="equips" value="设备6"> </li> <li> <input type="text" name="equips" value="设备7"> </li> <li> <input type="text" name="equips" value="设备8"> </li> </ul> </form> <form action="url" method="post" class="my_equip_list" id="my_equip_list"> <span class="show">用户设备列表:</span> <ul> <li> <input type="text" name="equips" value="设备a"> </li> <li> <input type="text" name="equips" value="设备s"> </li> <li> <input type="text" name="equips" value="设备d"> </li> <li> <input type="text" name="equips" value="设备f"> </li> <li> <input type="text" name="equips" value="设备g"> </li> <li> <input type="text" name="equips" value="设备h"> </li> </ul> </form> <div class="btns"> <a href="#" class="btn" id="btn_add">增加>></a> <a href="#" class="btn" id="btn_remove"><<删除</a> </div> </div>
jQuery代码如下:
$(function(){ init(); // 初始化 $("#btn_add").on("click", function(){ // 添加按钮 左边列表里面的选项,添加到右边中 var param = { form_ul : $("#my_equip_list ul"), li_selected : $("#equip_list ul li.selected") } selected(param); }); $("#btn_remove").on("click", function(){ //删除按钮, 将右边框选中的添加到左边框中 var param = { form_ul : $("#equip_list ul"), li_selected : $("#my_equip_list ul li.selected") } selected(param); }); // 设置表单中的input框都是只读状态 $(".equips form input").attr("readonly", "readonly"); // 点击保存, 提交用户设备列表表单 $("#save_equip").on("click", function(){ $("#my_equip_list").form("submit"); }) }); function init(){ // 绑定事件 选中的添加selected类 var li_s = $(".equips form li"); li_s.on("click", function(){ var _this = $(this); _this.hasClass("selected") ? _this.removeClass("selected") : _this.addClass("selected"); }); } function selected(param){ // 对选中的选项做的一系列操作 param.li_selected.remove().appendTo(param.form_ul).removeClass("selected") .on("click", function(){ var _this = $(this); _this.hasClass("selected") ? _this.removeClass("selected") : _this.addClass("selected"); }); }
效果如下:
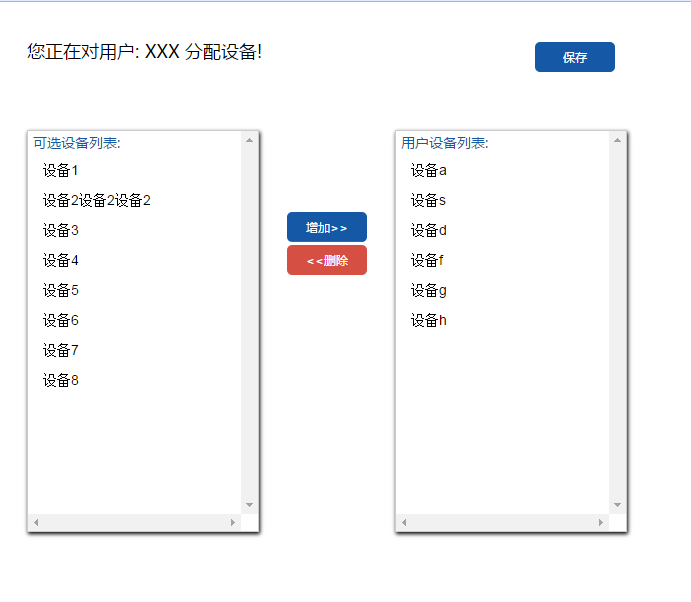
原图:

添加部分项到右边:

选中:

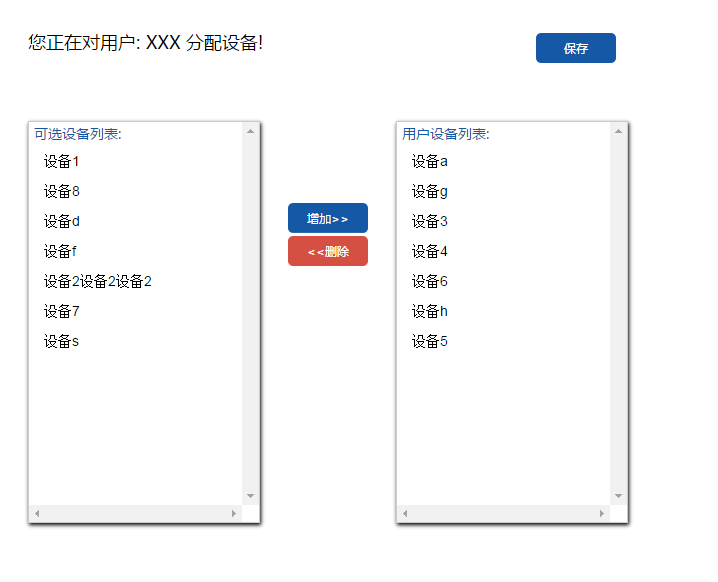
添加到左边:

感觉自己萌萌哒