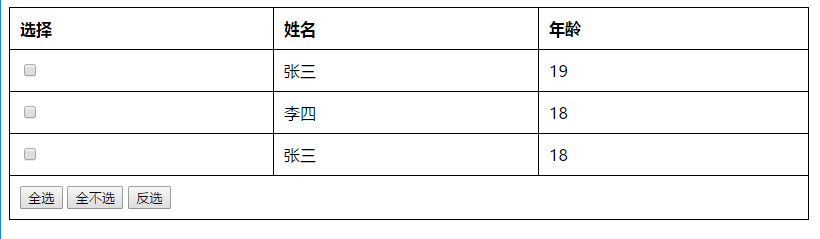
1 <style type="text/css"> 2 table { 3 width: 800px; 4 text-align: left; 5 border-collapse: collapse; 6 } 7 8 td, th { 9 padding: 10px; 10 border: 1px solid black; 11 } 12 </style> 13 <script type="text/javascript"> 14 15 16 // 反选 17 function choose(tag) { 18 var inputs = document.getElementsByTagName("input"); 19 //全选 20 for (var i = 0; i < inputs.length - 3; i++) { 21 var inputNode = inputs[i]; 22 if (tag === 1) { 23 if (!inputs[i].checked) { 24 inputs[i].checked = true; 25 } 26 //全不选 27 } else if (tag === -1) { 28 if (inputNode.checked) { 29 inputNode.checked = false; 30 } 31 } else { 32 //反选 33 inputs[i].checked = !inputs[i].checked; 34 } 35 } 36 } 37 </script> 38 </head> 39 <body> 40 <table cellpadding="2" id="tableId"> 41 <tr> 42 <th> 43 选择 44 </th> 45 <th> 46 姓名 47 </th> 48 <th> 49 年龄 50 </th> 51 </tr> 52 <tr> 53 <td> 54 <label> 55 <input type="checkbox"> 56 </label> 57 </td> 58 <td> 59 张三 60 </td> 61 <td> 62 19 63 </td> 64 </tr> 65 <tr> 66 <td> 67 <input type="checkbox"> 68 </td> 69 <td> 70 李四 71 </td> 72 <td> 73 18 74 </td> 75 </tr> 76 <tr> 77 <td> 78 <input type="checkbox"> 79 </td> 80 <td> 81 张三 82 </td> 83 <td> 84 18 85 </td> 86 </tr> 87 <tr> 88 <td colspan="3"> 89 <input type="button" onclick="choose(1)" value="全选"> 90 <input type="button" onclick="choose(-1)" value="全不选"> 91 <input type="button" onclick="choose(0)" value="反选"> 92 </td> 93 </tr> 94 </table>