1、进入官网
2,下载:
- 官网下载:http://kindeditor.net/down.php
3、文件夹说明
├── asp asp示例
├── asp.net asp.net示例
├── attached 空文件夹,放置关联文件attached
├── examples HTML示例
├── jsp java示例
├── kindeditor-all-min.js 全部JS(压缩)
├── kindeditor-all.js 全部JS(未压缩)
├── kindeditor-min.js 仅KindEditor JS(压缩)
├── kindeditor.js 仅KindEditor JS(未压缩)
├── lang 支持语言
├── license.txt License
├── php PHP示例
├── plugins KindEditor内部使用的插件
└── themes KindEditor主题
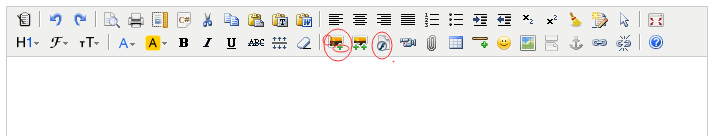
KindEditor的使用(文件上传和文件管理)

4、基本使用
<textarea name="content" id="content"></textarea> <script src="/static/jquery-1.12.4.js"></script> <script src="/static/plugins/kind-editor/kindeditor-all.js"></script> <script> $(function () { initKindEditor(); }); function initKindEditor() { var kind = KindEditor.create('#content', { '100%', // 文本框宽度(可以百分比或像素) height: '300px', // 文本框高度(只能像素) minWidth: 200, // 最小宽度(数字) minHeight: 400 // 最小高度(数字) }); } </script>
5、详细参数
http://kindeditor.net/docs/option.html
主要的参数(itmes,resizeType,useContextmenu,uploadJson,fileManagerJson,extraFileUploadParams,filePostName)
6,上传文件示例
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>提交的文章内容:</h1> <div class="article"> </div> <h1>请输入内容</h1> <div class="edit"> <form method="POST" action="/editor.html"> <input type="text" placeholder="博客url"/> {% csrf_token %} <textarea name="content"></textarea> <input type="submit" value="提交" /> </form> </div> <script src="/static/js/jquery-1.12.4.js"></script> <script src="/static/plugins/kindeditor/kindeditor-all.js"></script> <script> $(function () { KindEditor.create('textarea[name="content"]',{ width : '700px', height: '200px', //items: ['source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste'], //noDisableItems: ['source', 'print'], //designMode: false, resizeType: 1, allowImageUpload: true, allowImageRemote: true, allowFlashUpload: false, allowFileManager:true, extraFileUploadParams : { csrfmiddlewaretoken : "{{ csrf_token }}" }, filePostName: 'fafafa', uploadJson: '/upload_file.html', fileManagerJson: '/manager_file.html', urlType: 'absolute' }) }) </script> </body> </html>
url
from django.contrib import admin from django.urls import path from django.conf.urls import url from app01 import views urlpatterns = [ url(r'editor.html/',views.editor), url(r'^upload_file.html$',views.upload_file), url(r'manager_file.html',views.manager_file), ]
Views
import os import json import time from django.shortcuts import render from django.shortcuts import HttpResponse def index(request): """ 首页 :param request: :return: """ return render(request, 'index.html') def upload_img(request): """ 文件上传 :param request: :return: """ dic = { 'error': 0, 'url': '/static/imgs/20130809170025.png', 'message': '错误了...' } return HttpResponse(json.dumps(dic)) def manager_file(request): """ 文件管理 :param request: :return: """ dic = {} root_path = '/Users/wupeiqi/PycharmProjects/editors/static/' # from Zuheshoucuo.settings import BASE_DIR #root_path = os.path.join(BASE_DIR, 'static/') static_root_path = '/static/' request_path = request.GET.get('path') if request_path: abs_current_dir_path = os.path.join(root_path, request_path)
# os.pa.dirname(path)去掉文件名,返回目录 rstrip() 删除string字符串末尾的指定的字符 move_up_dir_path = os.path.dirname(request_path.rstrip('/')) dic['moveup_dir_path'] = move_up_dir_path + '/' if move_up_dir_path else move_up_dir_path else:
#根目录无上一级 abs_current_dir_path = root_path dic['moveup_dir_path'] = '' dic['current_dir_path'] = request_path dic['current_url'] = os.path.join(static_root_path, request_path) file_list = [] for item in os.listdir(abs_current_dir_path):
#itme每一个文件名 abs_item_path = os.path.join(abs_current_dir_path, item)
#os.path.splitext("文件路径")分离文件名与扩展名;默认返回(fname,fextension)元组,可做分片 a, exts = os.path.splitext(item)
#用于判断对象是否为一个目录 is_dir = os.path.isdir(abs_item_path) if is_dir: temp = { 'is_dir': True, 'has_file': True, 'filesize': 0, 'dir_path': '', 'is_photo': False, 'filetype': '', 'filename': item, 'datetime': time.strftime('%Y-%m-%d %H:%M:%S', time.gmtime(os.path.getctime(abs_item_path))) } else: temp = { 'is_dir': False, 'has_file': False, 'filesize': os.stat(abs_item_path).st_size, 'dir_path': '', 'is_photo': True if exts.lower() in ['.jpg', '.png', '.jpeg'] else False, 'filetype': exts.lower().strip('.'), 'filename': item, 'datetime': time.strftime('%Y-%m-%d %H:%M:%S', time.gmtime(os.path.getctime(abs_item_path))) } file_list.append(temp) dic['file_list'] = file_list return HttpResponse(json.dumps(dic))
7、XSS过滤特殊标签
处理依赖
pip3 install beautifulsoup4

#!/usr/bin/env python # -*- coding:utf-8 -*- from bs4 import BeautifulSoup class XSSFilter(object): __instance = None def __init__(self): # XSS白名单 self.valid_tags = { "font": ['color', 'size', 'face', 'style'], 'b': [], 'div': [], "span": [], "table": [ 'border', 'cellspacing', 'cellpadding' ], 'th': [ 'colspan', 'rowspan' ], 'td': [ 'colspan', 'rowspan' ], "a": ['href', 'target', 'name'], "img": ['src', 'alt', 'title'], 'p': [ 'align' ], "pre": ['class'], "hr": ['class'], 'strong': [] } @classmethod def instance(cls): if not cls.__instance: obj = cls() cls.__instance = obj return cls.__instance def process(self, content): soup = BeautifulSoup(content, 'lxml') # 遍历所有HTML标签 for tag in soup.find_all(recursive=True): # 判断标签名是否在白名单中 if tag.name not in self.valid_tags: tag.hidden = True if tag.name not in ['html', 'body']: tag.hidden = True tag.clear() continue # 当前标签的所有属性白名单 attr_rules = self.valid_tags[tag.name] keys = list(tag.attrs.keys()) for key in keys: if key not in attr_rules: del tag[key] return soup.renderContents() if __name__ == '__main__': html = """<p class="title"> <b>The Dormouse's story</b> </p> <p class="story"> <div name='root'> Once upon a time there were three little sisters; and their names were <a href="http://example.com/elsie" class="sister c1" style='color:red;background-color:green;' id="link1"><!-- Elsie --></a> <a href="http://example.com/lacie" class="sister" id="link2">Lacie</a> and <a href="http://example.com/tillie" class="sister" id="link3">Tilffffffffffffflie</a>; and they lived at the bottom of a well. <script>alert(123)</script> </div> </p> <p class="story">...</p>""" v = XSSFilter.instance().process(html) print(v)

#!/usr/bin/env python # -*- coding:utf-8 -*- from bs4 import BeautifulSoup class XSSFilter(object): __instance = None def __init__(self): # XSS白名单 self.valid_tags = { "font": ['color', 'size', 'face', 'style'], 'b': [], 'div': [], "span": [], "table": [ 'border', 'cellspacing', 'cellpadding' ], 'th': [ 'colspan', 'rowspan' ], 'td': [ 'colspan', 'rowspan' ], "a": ['href', 'target', 'name'], "img": ['src', 'alt', 'title'], 'p': [ 'align' ], "pre": ['class'], "hr": ['class'], 'strong': [] } def __new__(cls, *args, **kwargs): """ 单例模式 :param cls: :param args: :param kwargs: :return: """ if not cls.__instance: obj = object.__new__(cls, *args, **kwargs) cls.__instance = obj return cls.__instance def process(self, content): soup = BeautifulSoup(content, 'lxml') # 遍历所有HTML标签 for tag in soup.find_all(recursive=True): # 判断标签名是否在白名单中 if tag.name not in self.valid_tags: tag.hidden = True if tag.name not in ['html', 'body']: tag.hidden = True tag.clear() continue # 当前标签的所有属性白名单 attr_rules = self.valid_tags[tag.name] keys = list(tag.attrs.keys()) for key in keys: if key not in attr_rules: del tag[key] return soup.renderContents() if __name__ == '__main__': html = """<p class="title"> <b>The Dormouse's story</b> </p> <p class="story"> <div name='root'> Once upon a time there were three little sisters; and their names were <a href="http://example.com/elsie" class="sister c1" style='color:red;background-color:green;' id="link1"><!-- Elsie --></a> <a href="http://example.com/lacie" class="sister" id="link2">Lacie</a> and <a href="http://example.com/tillie" class="sister" id="link3">Tilffffffffffffflie</a>; and they lived at the bottom of a well. <script>alert(123)</script> </div> </p> <p class="story">...</p>""" obj = XSSFilter() v = obj.process(html) print(v)
参考学习:https://www.cnblogs.com/wupeiqi/articles/6307554.html
