注意:
嵌入到项目中时必须以带参形式访问:
http://localhost:8081/DETECT-X/showConnLogsByPager.action?pageSize=5&pager.offset=0&pageNo=1
导入 Maven 依赖:
<!-- https://mvnrepository.com/artifact/jsptags/pager-taglib --> <dependency> <groupId>jsptags</groupId> <artifactId>pager-taglib</artifactId> <version>2.0</version> </dependency>
Controller:
ConnLogs 为 bean
pi.setTotal(117); // 这里的Total值是指的所有记录,也就是数据条数总数,这个要从数据库中拿,这里是用的静态数据测试
@RequestMapping("showConnLogsByPager")
public ModelAndView showConnLogsByPager(PageInfo<ConnLogs> pi) {
ModelAndView modelAndView = new ModelAndView("/jsp/ConnLogs/ConnLogsViewer.jsp");
RepoDao repoDao = new RepoDaoImp();
int userId = (int) request.getSession().getAttribute("userId");
int pagerOOfset = Integer.parseInt(request.getParameter("pager.offset"));
Object connLogsCount = repoDao.getConnLogsCountByUid(userId);
pi.setTotal((Long) connLogsCount);
// pageSize 决定每页显示多少条,setPageSize 必须和 showPage 的 count 变量值一样,否则每页就会有重复
int pageSize = 8;
pi.setPageSize(pageSize);
// 传入偏移量和pageSize 从数据库中得到分页后的数据 这种是数据库分页 最优的一种分页方式
List<ConnLogs> connLogs = repoDao.showPage(userId, pagerOOfset, pageSize);
modelAndView.addObject("connLogs", connLogs);
// 记录总数
modelAndView.addObject("connLogsCount",connLogsCount);
modelAndView.addObject("pi", pi);
return modelAndView;
}
sql语句:
SELECT * FROM conn_logs WHERE uid=? ORDER BY gid DESC LIMIT ?,?
jsp:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %> <%@ taglib prefix="pg" uri="http://jsptags.com/tags/navigation/pager" %> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!doctype html> <html> <head> <meta charset="utf-8"> <base href="<%= basePath %>"/> <title>default page</title> <meta id="pageSizeByMeta" content="${pi.pageSize }"> <%--<link rel="stylesheet" href="/DETECT-X/disableBodySelect.css">--%> <link rel="stylesheet" href="/DETECT-X/bootstrap_3.3.6/bootstrap.min.css"> <script src="/DETECT-X/jquery.min.js"></script> <script src="/DETECT-X/bootstrap_3.3.6/bootstrap.min.js"></script> </head> <body> <br> <br> <br> <br> <table class="table table-striped"> <thead> <tr> <td>gid</td> <td>warnningPtLink</td> </tr> </thead> <tbody> <c:forEach var="C" items="${connLogs}"> <tr> <td>${C.gid}</td> <td>${C.warningPtLink}</td> </tr> </c:forEach> </tbody> </table> <nav> <ul class="pagination"> <pg:pager url="showConnLogsByPager.action" items="${pi.total }" maxPageItems="${pi.pageSize }" export="currentPageNumber=pageNumber"> <pg:param name="pageSize" value="${pi.pageSize }"/> <pg:first> <li><a href="${pageUrl}&pageNo=${pageNumber }"><span class="glyphicon glyphicon-home"></span></a></li> </pg:first> <pg:prev> <li> <a href="${pageUrl }&pageNo=${pageNumber }" aria-label="Previous"> <span class="glyphicon glyphicon-triangle-left" aria-hidden="true"></span> </a> </li> </pg:prev> <pg:pages> <c:choose> <c:when test="${pageNumber eq currentPageNumber }"> <li><a><font color="red">${pageNumber }</font></a></li> </c:when> <c:otherwise> <li> <a href="${pageUrl }&pageNo=${pageNumber }">${pageNumber }</a> </li> </c:otherwise> </c:choose> </pg:pages> <pg:next> <li> <a href="${pageUrl }&pageNo=${pageNumber }" aria-label="Next"> <span class="glyphicon glyphicon-triangle-right" aria-hidden="true"></span> </a> </li> </pg:next> <pg:last> <li><a href="${pageUrl }&pageNo=${pageNumber }"><font class="glyphicon glyphicon-modal-window"></font></a></li> </pg:last> </pg:pager> <script> $(function () { $("#gotoPageByMetro").click(function () { var pageNum = $("#beGotoPageNum").val(); var pageSizeOfJs = $("#pageSizeByMeta").attr("content"); console.log(pageSizeOfJs + " " + pageNum); // pageNum (页码) 需要 -1 后 再乘以 pagesize ,才能得到正确的 pager.offset 值 var pagerOffset = pageSizeOfJs * (pageNum - 1); window.location.href = "showConnLogsByPager.action?pageSize=${pi.pageSize }&pager.offset=" + pagerOffset + "&pageNo=" + pageNum; }); // 给检索框绑定回车事件 $('#beGotoPageNum').bind('keypress', function (event) { if (event.keyCode == "13") { var pageNum = $("#beGotoPageNum").val(); var pageSizeOfJs = $("#pageSizeByMeta").attr("content"); console.log(pageSizeOfJs + " " + pageNum); // pageNum (页码) 需要 -1 后 再乘以 pagesize ,才能得到正确的 pager.offset 值 var pagerOffset = pageSizeOfJs * (pageNum - 1); window.location.href = "showConnLogsByPager.action?pageSize=${pi.pageSize }&pager.offset=" + pagerOffset + "&pageNo=" + pageNum; } }); }); </script> <div class="col-lg-2"> <div class="input-group"> <input id="beGotoPageNum" type="text" class="form-control"> <span class="input-group-btn"> <button id="gotoPageByMetro" class="btn btn-default" type="button"> <span class="glyphicon glyphicon-modal-window"></span> </button> </span> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> </ul> </nav> </body> </html>
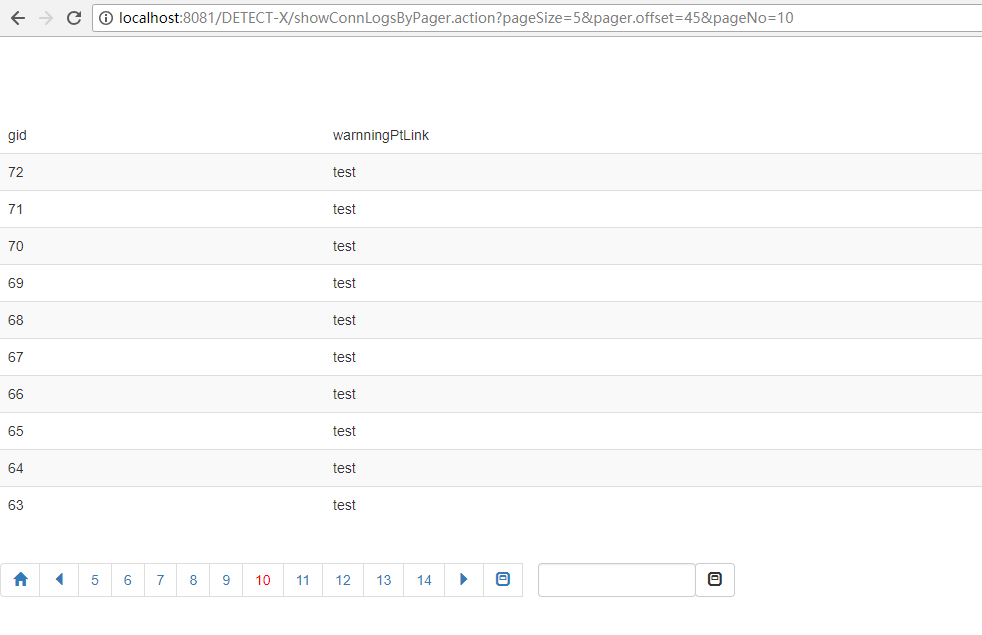
测试效果: