1、安装完成node,node有自带的npm,可以直接在cmd中,找到nodeJs安装的路径下,进行命令行全局安装vue-cli。(npm install --global vue-cli)
我的是安装在c盘
----想安装速度快点,可以使用淘宝镜像如下
----通过config命令 npm config set registry https://registry.npm.taobao.org
npm info underscore(如果上面配置正确这个命令会有字符串response)


2、检查是否安装成功

3、创建一个项目(sell)

4、项目建立过程中,有如下选择:



5、然后进入sell文件夹->cd sell
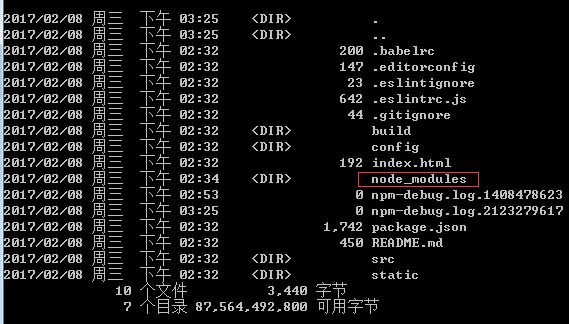
执行:npm install后查看sell文件后会出现node_modules模块表示安装成功

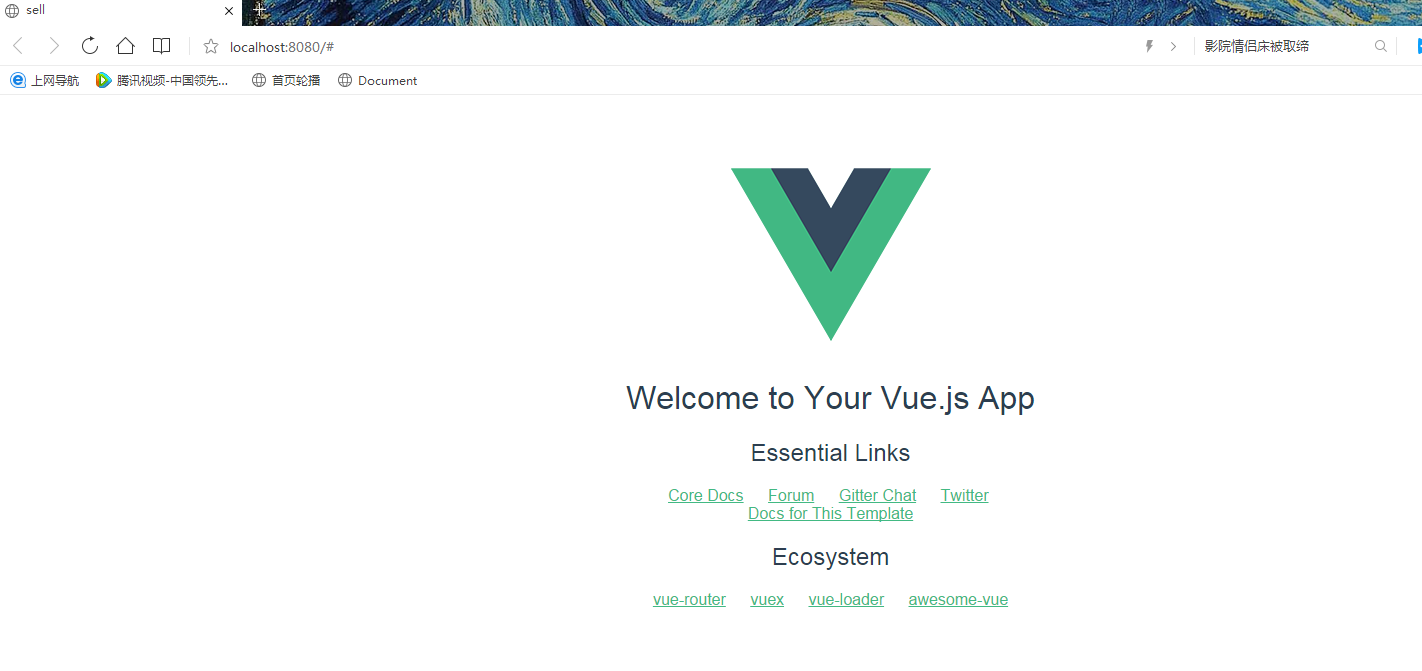
最后执行:
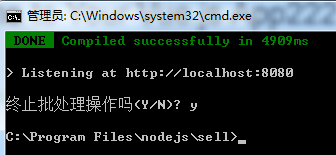
npm run dev

注意:如果没有成功检查是否nodejs版本过低或者是端口被占用,默认是8080端口,如果被占用可以关闭占用此端口的应用,也可以试试修改当前端口。
最后退出监听:

原文转至:http://www.cnblogs.com/yueyue-love/p/6378767.html