问题:
项目在本地测试时没有任何问题,上线后报错:Uncaught SyntaxError:Unexpected identifier
思考:
根据以往的经验,这是上线后文件被压缩后导致的问题。所以第一时间在本地进行模拟压缩测试,复现线上的问题。
解决过程:
- 这种错误一般都是因为缺少分号或者单行注释不规范,之前因为单行注释前没有空格,遇到过这个问题,做过简单的记录(上线压缩报错-单行注释),所以之后都是使用多行注释,检查过这两项后并没有问题。
- 因为没有别的头绪,所以猜测能是多行注释引起的,所以把多行注释全部删除,"奇迹"发生了,不再报错。
- “理智”告诉我,这一定不是问题的根源,因为别的文件中也使用了注释并没有问题。
- 采取追溯法,一步步屏蔽,直到错误消失,逐渐缩小出问题代码的范围。这是一个虽然看起来有点慢但是非常有效的方法。尝试多次后发现,只有把新添加的js(页面中之前存在一段js,在此基础上添加了一段js后,开始报错,所以定位问题一定在新添加的这段js中)中所有注释都删除后报错才会消失。
- 陷入迷茫,渐渐绝望,在网上各种搜索资料,也可能是我搜索的方式不对,并没有找到什么可行的办法。此时突然产生一个很奇特的想法,改变一下两段js的顺序,"奇迹"再次发生,报错消失了。
- 这时,终于把目光移到了之前已存在的那段js上。在已存在的这段js中有一个ajax请求,请求中有这样一个变量

在页面上打印一下:

这应该就是问题的根源了。
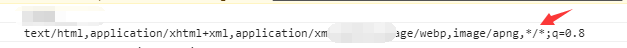
再看压缩后的代码:

结合两个图看一下,最终可以得出结论:
压缩过程中遇到变量中的"/*"标记为了注释的开始,所以只要在之后的js代码中遇到注释语法中的"*/"后,会把之间的内容当作注释删除。
这也能够解释为什么把后面js中所有的多行注释都删除后报错才会消失。
总结(产生此问题可能的原因,之后遇到会再补充)
- 缺少分号(语法问题)
- 单行注释前无空格
- 后端返回变量含有特殊字符组合(*/*)等。(我的解决办法,把之后的注释都删除了,这种方式太粗暴,不太友好)。