在 开始之前 先写道题来思考一下;
给定一个值B,使得
B==7&&B==8&&B==9;
B值可以是什么;
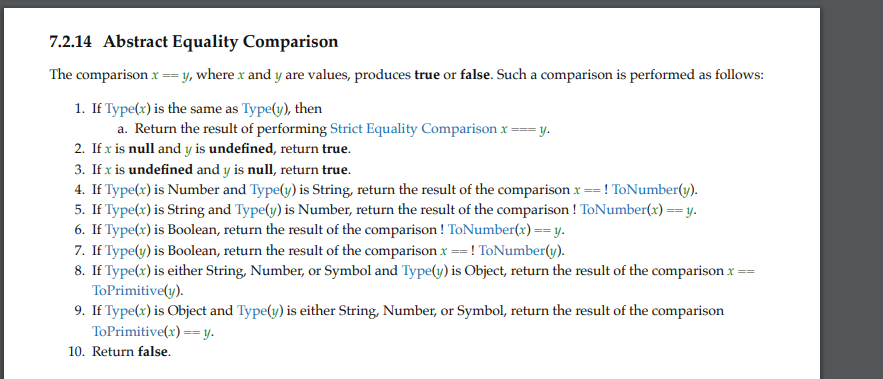
一、首先看一下 “==” (抽象相等)的运行逻辑:以 x==y为例
1.如果x,y为同一类型,直接执行严格相等===;
2.如果x,y为null和undefined,返回true;
3.如果x,y分别为number和string类型,将string类型转换为number类型再次进行==比较;
4.如果x,y有一个为boolean类型,则将boolean类型转换为number类型再次进行==比较;
5.如果x,y一个为object类型,另一个为number,string,Symbol类型,将object转换为基本类型(toPrimitive)再次进行==比较;

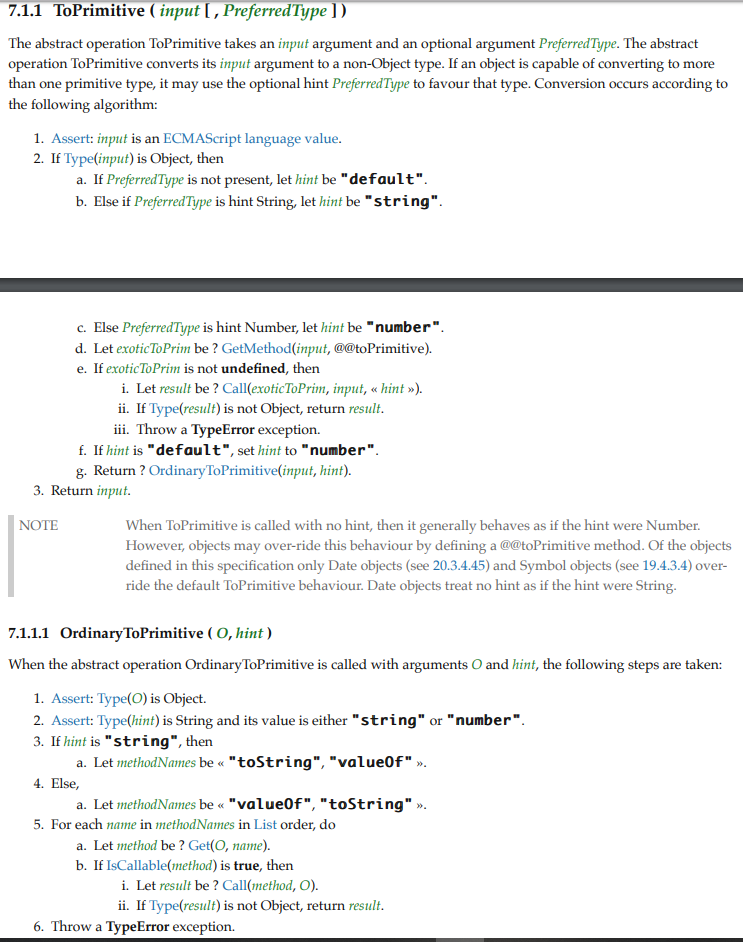
二、在此着重讲下toPrimitive是如何进行的。
1.如果对象上有Symbol.toPrimitive方法,就调用方法且返回值(如果值为 Object类型 则报错),Date对象默认转为string类型;
2.如果对象上没Symbol.toPrimitive,
2.1 如果要转换为string类型(则先调用toString方法,返回值 不是Object类型 则直接返回并跳出,否则继续执行valueOf方法),
2.2 如果不是要转换为string类型(则先调用valueOf方法,返回值 不是Object类型 则直接返回并跳出,否则继续执行toString方法),
2.3如果执行完toString方法和valueOf方法 返回值依然为Object类型,则报错

三、最后,我们对开始的题目给出一个答案
var B = {
[Symbol.toPrimitive]:function(){
let i = 0;
return function(){
i ++;
switch(i){
case 1: return 7;
case 2: return 8;
case 3: return 9
}
}
}()
}
四、拓展
数组的toString方法会调用join方法;
参考文章:toPrimitive