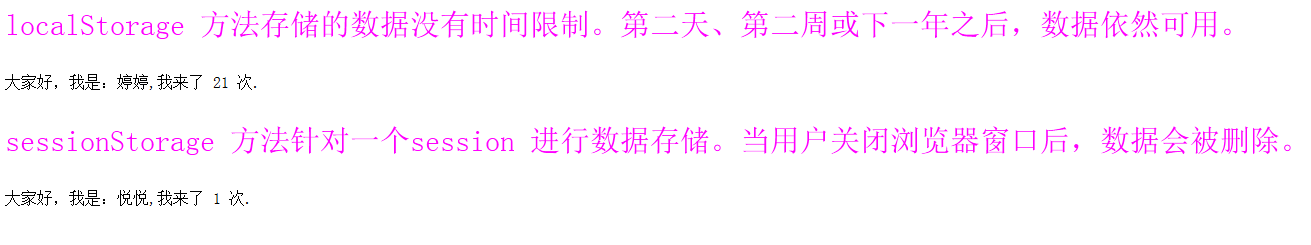
localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
sessionStorage 方法针对一个session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。

<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Html5Web存储</title> <script src="../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { localStorage.lastname = "婷婷"; //对用户访问页面的次数统计 if (localStorage.pagecount) { localStorage.pagecount = Number(localStorage.pagecount) + 1; } else { localStorage.pagecount = 1; } $("#lbllocalStoragemsg").text("大家好,我是:" + localStorage.lastname + "," + "我来了 " + localStorage.pagecount + " 次."); sessionStorage.lastname = "悦悦"; //对用户访问页面的次数统计 if (sessionStorage.pagecount) { sessionStorage.pagecount = Number(sessionStorage.pagecount) + 1; } else { sessionStorage.pagecount = 1; } $("#lblsessionStorage").text("大家好,我是:" + sessionStorage.lastname + "," + "我来了 " + sessionStorage.pagecount + " 次."); }); </script> </head> <body> <p style="color:Fuchsia;font-size:30px">localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。</p> <div> <label id="lbllocalStoragemsg" ></label> </div> <p style="color:Fuchsia;font-size:30px">sessionStorage 方法针对一个session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。</p> <div> <label id="lblsessionStorage" ></label> </div> </body> </html>