代码实例:
<!DOCTYPE html>
<html>
<head>
<style>
canvas{
background:#eee;
}
</style>
<title>noTitle</title>
<meta charset="utf-8">
<script>
window.onload=function () {
var canvas=document.getElementById("canvas");
var cobj=canvas.getContext("2d");
var img=document.getElementById("img");
cobj.drawImage(img,0,0,200,240);
var imgData=cobj.getImageData(0,0,200,240)
cobj.putImageData(menl (imgData,6),200,240);
}
function menl (imgData,num) {
for (var i=0; i<imgData.width*imgData.height; i++) {
if(i%6==0){
imgData.data[i*4+0]=0;
imgData.data[i*4+1]=0;
imgData.data[i*4+2]=0;
imgData.data[i*4+3]=0;
}
}
return imgData;
}
</script>
</head>
<body>
<canvas id="canvas" width=500 height=500>
</canvas>
<img src="图片.jpg" id="img" hidden>
</body>
</html>
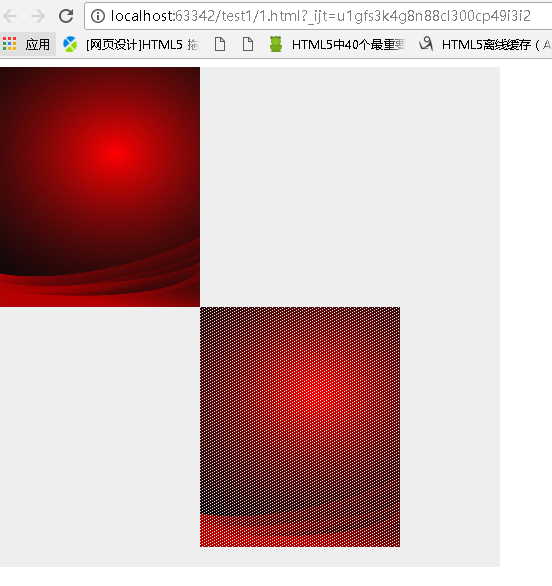
效果:

图片:

2017-09-12 11:29:35