代码实例:
<!DOCTYPE html>
<html>
<head>
<style>
canvas{
background:#eee;
}
</style>
<title>noTitle</title>
<meta charset="">
<link rel="stylesheet" href="">
<script>
window.onload=function () {
var canvas=document.getElementById("canvas");
var cobj=canvas.getContext("2d");
var imgData=cobj.createImageData(100,100);
cobj.putImageData(Gradient(imgData,[255,0,0,255],[0,255,0,255]),0,0);
}
function Gradient (imgData,colorArr1,colorArr2) {
for (var i=0; i<imgData.width*imgData.height; i++) {
imgData.data[i*4+0]=colorArr1[0]+(i/(imgData.width*imgData.height))*(colorArr2[0]-colorArr1[0]);
imgData.data[i*4+1]=colorArr1[1]+(i/(imgData.width*imgData.height))*(colorArr2[1]-colorArr1[1]);
imgData.data[i*4+2]=colorArr1[2]+(i/(imgData.width*imgData.height))*(colorArr2[2]-colorArr1[2]);
imgData.data[i*4+3]=colorArr1[3]+(i/(imgData.width*imgData.height))*(colorArr2[3]-colorArr1[3]);
}
return imgData;
}
</script>
</head>
<body>
<canvas id="canvas" width=500 height=500>
</canvas>
</body>
</html>
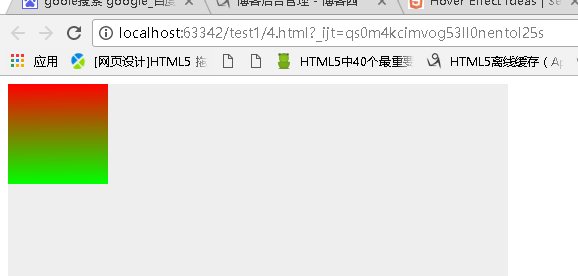
效果:
2017-09-12 10:13:33