代码实例:
<!DOCTYPE html>
<html>
<head>
<style>
body,html{
padding:0;margin:0;100%;height:100%;
overflow:hidden;
}
</style>
<title>图片墙</title>
<meta charset="utf-8">
<link rel="stylesheet" href="">
<script>
window.onload=function () {
var canvas=document.getElementById("canvas");
canvas.width=document.documentElement.clientWidth;
canvas.height=document.documentElement.clientHeight;
canvas.style.background="#000";
var imgs=document.getElementsByTagName("img");
var video=document.getElementById("video");
var cobj=canvas.getContext("2d");
var spring=0.8;
var friction=0.6;
var t;
cobj.beginPath();
cobj.shadowBlur=1.5;
cobj.shadowColor="green";
cobj.shadowOffsetX=1;
cobj.shadowOffsetY=2.5;
cobj.fillStyle="blue";
cobj.rect(0,0,40,40);
cobj.fill();
canvas.onclick=function (e) {
var mx=e.layerX;
var my=e.layerY;
if(cobj.isPointInPath(mx,my)){
clearInterval(t);
cobj.clearRect(0,0,canvas.width,canvas.height);
var arr=create ();
t=setInterval(function () {
cobj.clearRect(0,0,canvas.width,canvas.height);
for (var i=0; i<arr.length; i++) {
moves(arr[i])
}
cobj.beginPath();
cobj.shadowBlur=1.5;
cobj.shadowColor="green";
cobj.shadowOffsetX=1;
cobj.shadowOffsetY=2.5;
cobj.fillStyle="blue";
cobj.rect(0,0,100,40);
cobj.fill();
video.play();
},60)
}
}
function moves (obj) {
obj.vx+= (obj.targetx-obj.changex)*spring;
obj.vy+= (obj.targety-obj.changey)*spring;
obj.changex+= (obj.vx *= friction);//frictionΪĦ����
obj.changey += (obj.vy *=friction);
cobj.beginPath();
cobj.lineWidth=5;
cobj.strokeStyle="#fff";
cobj.moveTo(obj.startx,obj.starty);
cobj.lineTo(obj.changex,obj.changey);
cobj.stroke();
cobj.drawImage(obj.src,obj.changex-obj.width/2,obj.changey,obj.width,obj.height);
}
function create () {
var imgArr=[];
for (var i=0; i<5; i++) {
var srcObj;
if(i<4){
srcObj=imgs[i];
}else{
srcObj=video;
}
var imgObj={src:srcObj,vx:0,vy:0,220,height:220,startx:220*(i+1)+150,starty:-100,targetx:220*(i+1)+150,targety:180+200*Math.random(),changex:220*(i+1)+150,changey:-100}
imgArr.push(imgObj);
}
return imgArr;
}
}
</script>
</head>
<body>
<canvas id="canvas">
</canvas>
<img src="不二.jpg" hidden>
<img src="不二2.jpg" hidden>
<img src="不二3.jpg" hidden>
<img src="不二4.jpg" hidden>
<video src="陈奕迅 - 陪你度过漫长岁月.mp4" hidden id="video">
</video>
</body>
</html>
图片:




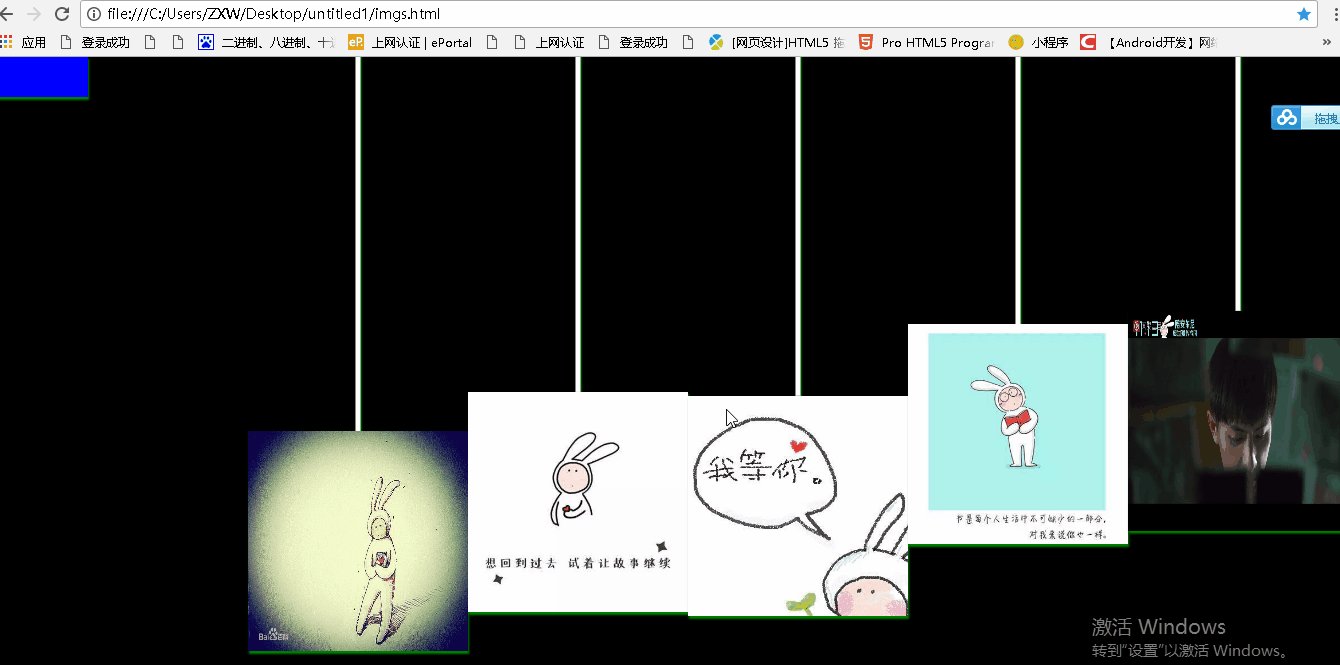
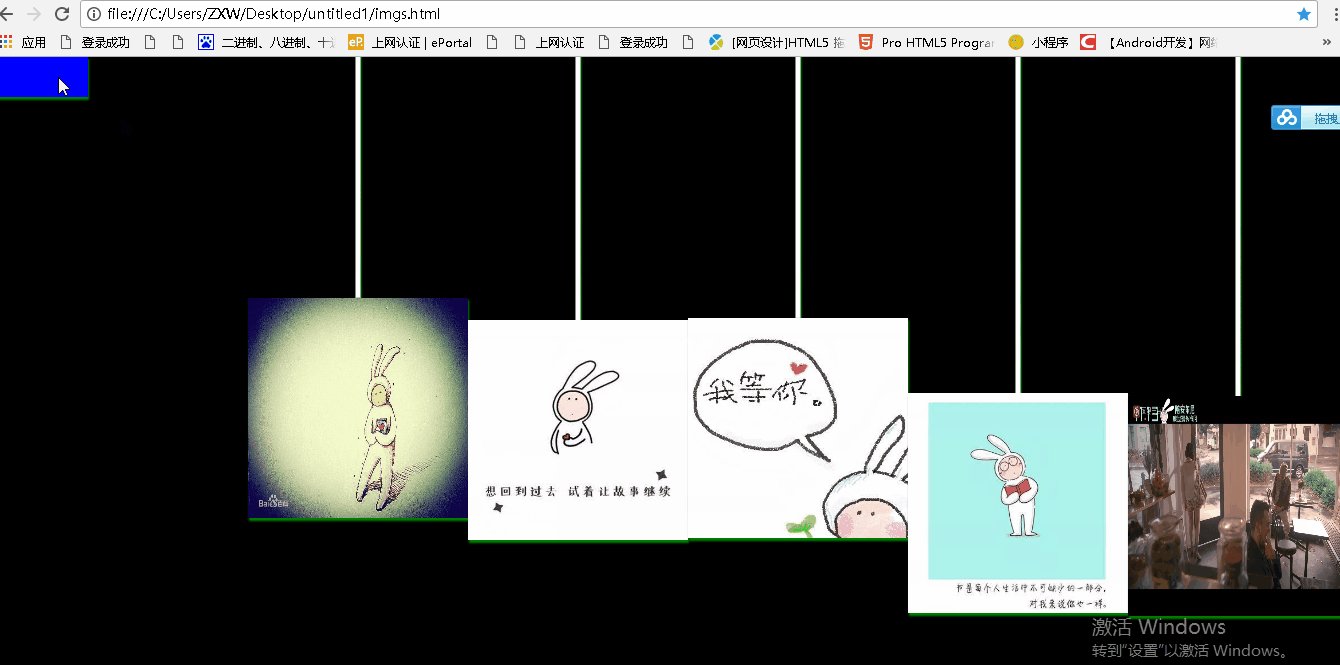
效果: