在项目测试的时候发现一个问题。当数据量特别多的时候,我一次性查询几万条数据的时候,就会出现很卡很慢的状态。
我把sql优化了,但是出现同样的问题。我要从后台得到数据显示在页面上来。就需要知道是查询慢,还是渲染的慢,还是响应慢。
结果是响应慢。

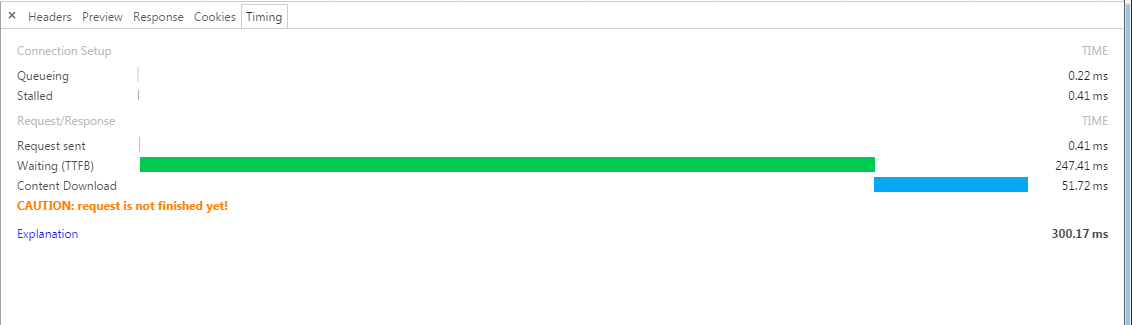
最后一段等待时间后 数据出来了,显示为

从这里可以知道
发送请求完毕到接收请求开始的时间(Waiting 这个时间是很长的)。
这个时间段就代表服务器处理和返回数据网络延时时间了。服务器优化的目的就是要让这个时间段尽可能短。
Content Download
接收数据时间
返回的数据比较大,那么这个接收时间就比较大。
当我在查询大量的数据的时候 还没有设置分页,浏览器直接就崩溃了。
我请教了我的朋友,
解决方案:分页;优化后端服务;去服务器上把这个文件重新编译保存就可以了。在百度上看到的可能是chrome的bug.
我用分页解决了!