ReactNative跨平台开发系列教程:
hot:更多>>
贴一个交流群二维码,欢迎加入
经过前三篇文章,我详细的说了一下关于基础环境配置的事情,那么接下来就真真正正的coding吧,关于环境配置方面的问题,如果不明白,请自己百度科普。
说实战的话,其实我准备了四个项目,不好选择,原因是,好多接口都废弃了,运行起来,没有内容,给大家演示一下预预热,把我弄的十分尬尴,还有第二个原因就是,好久没有搞RN开发了,手生,写完这篇文章,我会把接口逐一实现一下,废话也不多说了,就开始撸码了,你准备好了吗?
拉开实战序幕
我会把这个项目,上传到github,如果有人想一起开发,可以加入,项目名字就叫做“BF_FB”.
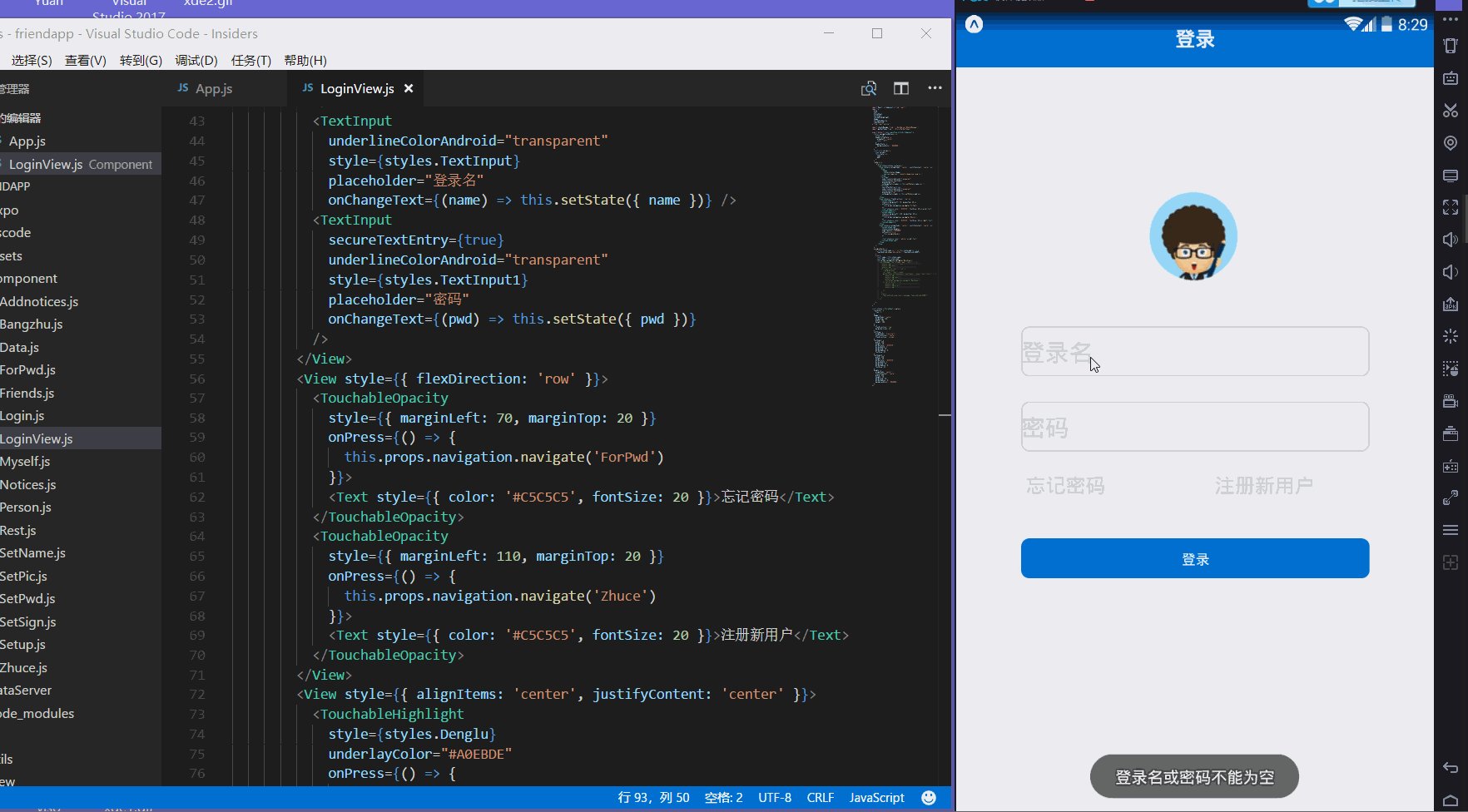
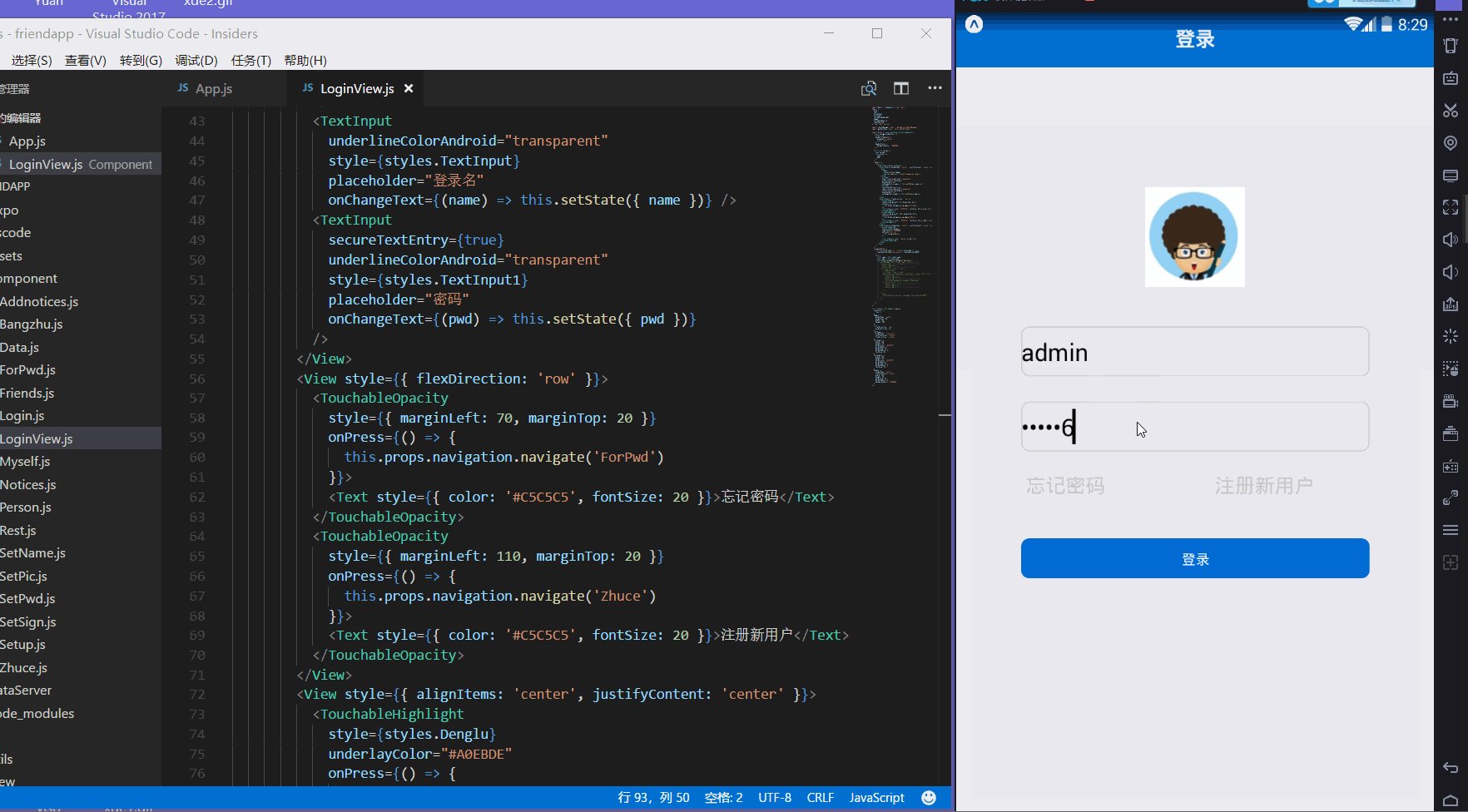
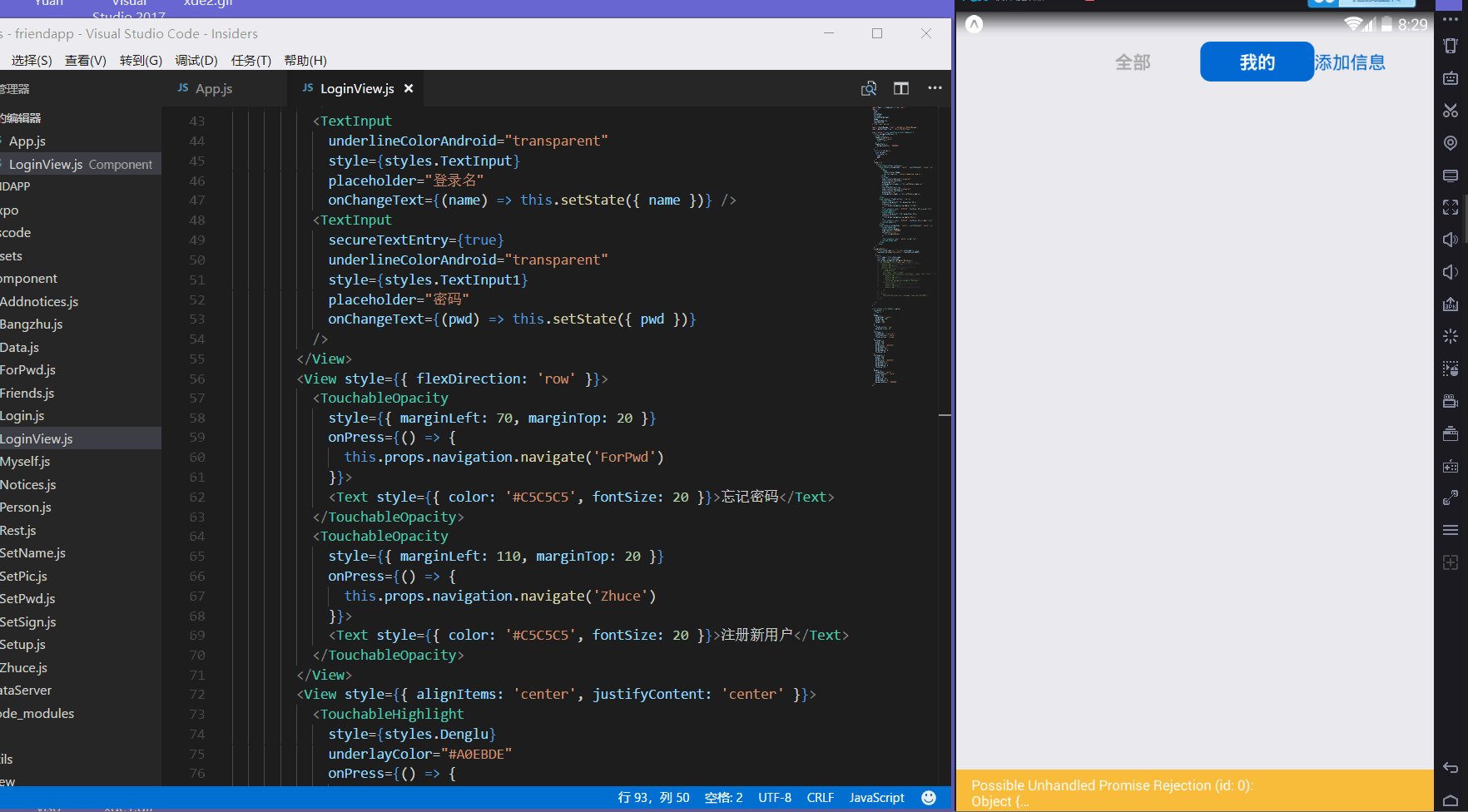
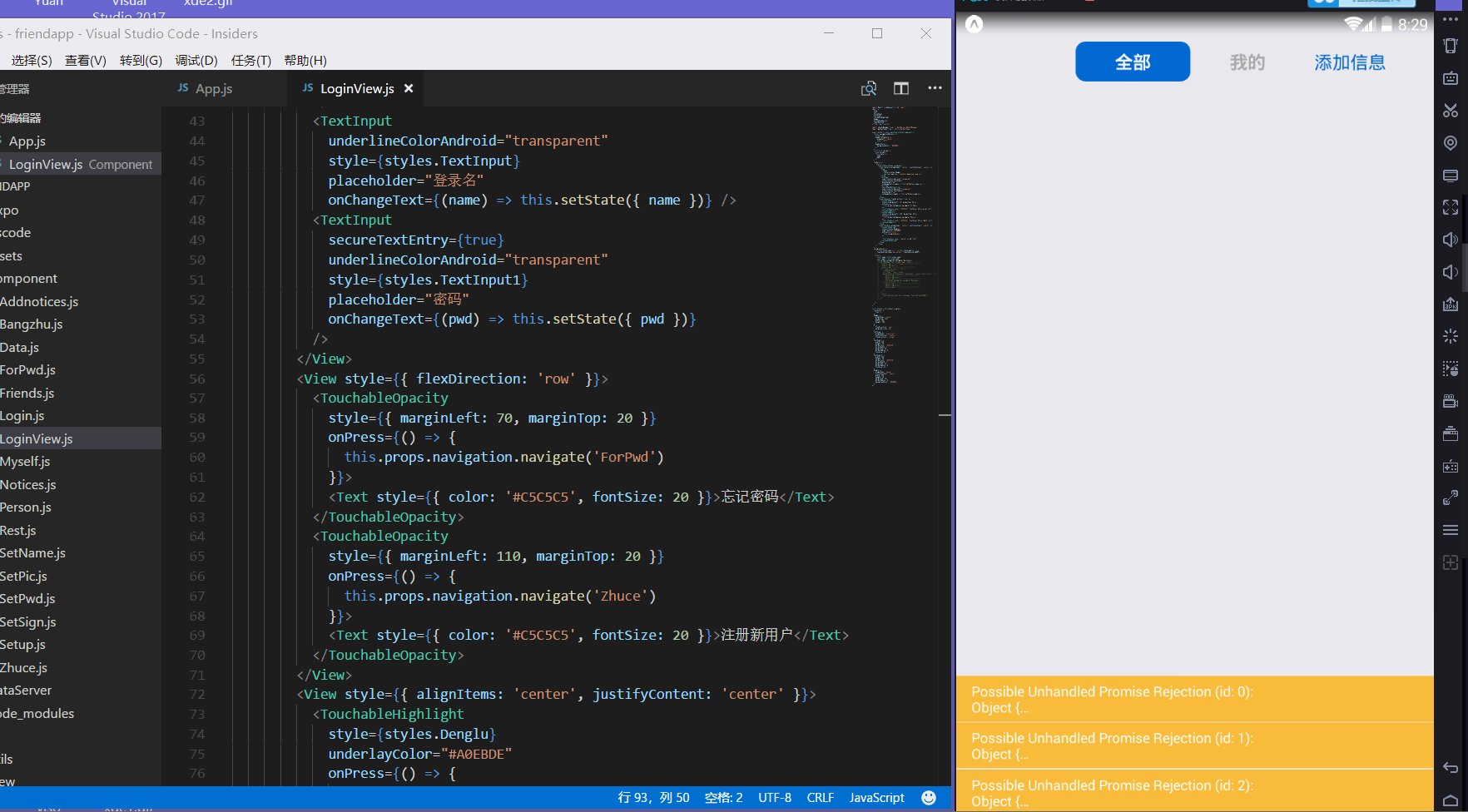
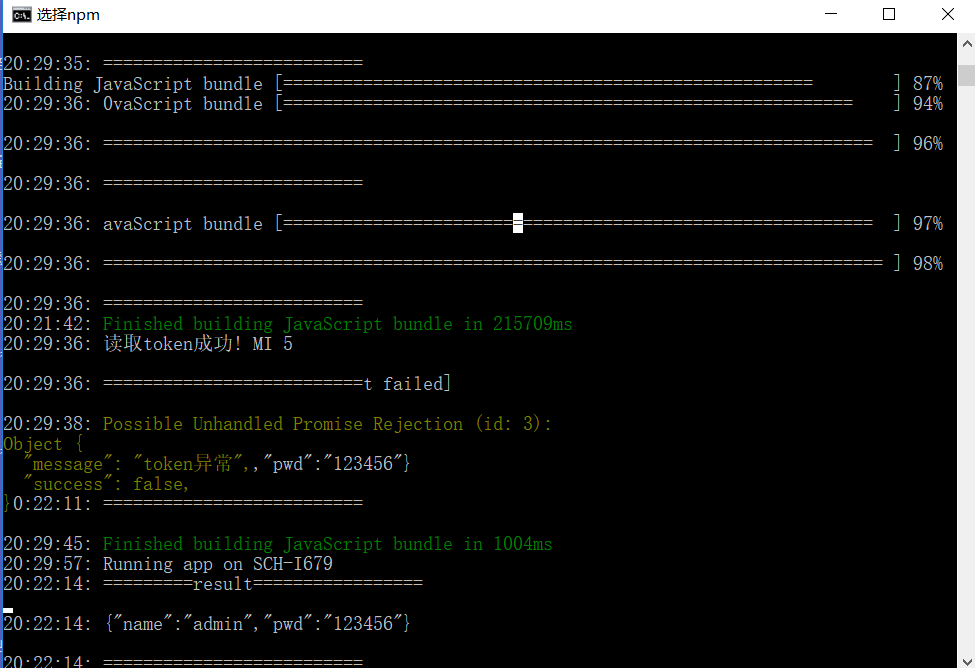
来一张尴尬的图:
报黄条的原因就是token这块异常,为什么异常呢?接口坏了。
哈哈,不管 他了 ,新建一个项目,开始coding。
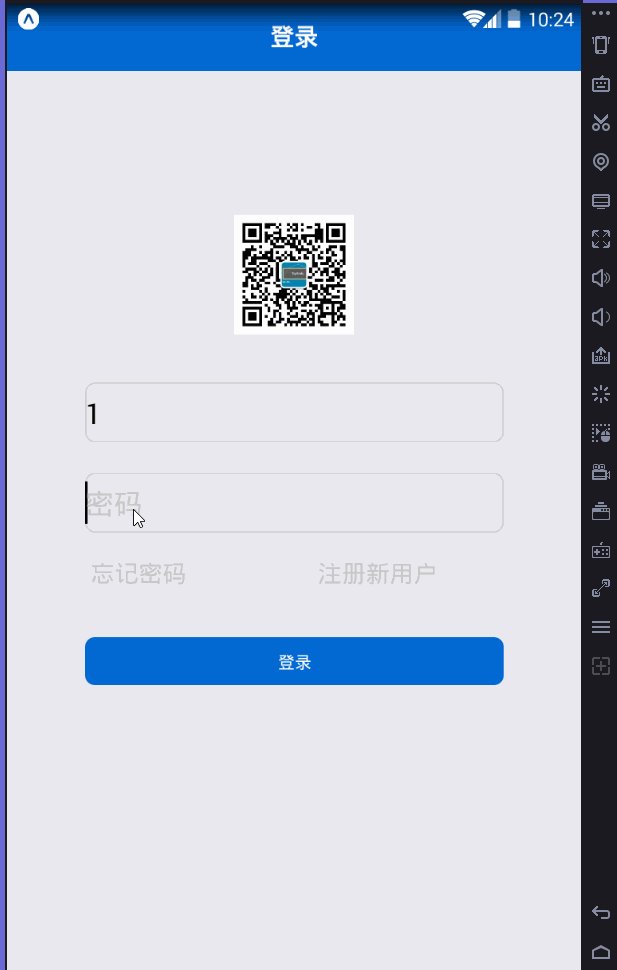
感觉实战的步伐又要放缓了,先面是介绍一下基础组件,是居于上图的,上图的效果主要就是简单的布局+navigation,代码我已经上传到github,有需要自行下载,这个项目会组建累加,所以说github也是不断更新的。
贸然的说实战是不负责人的,这一篇下面主要的内容我是想先介绍一下rn的基础。
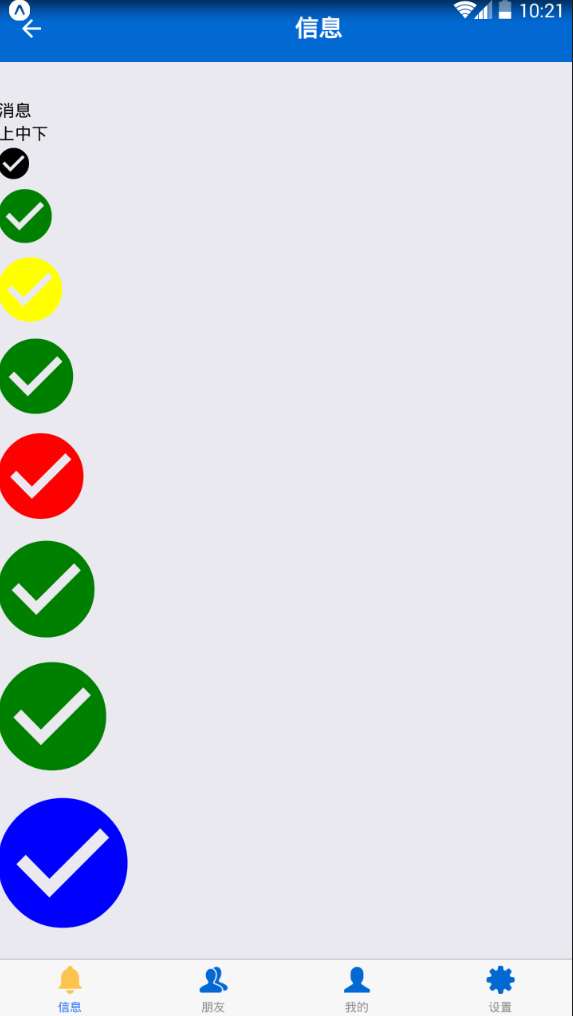
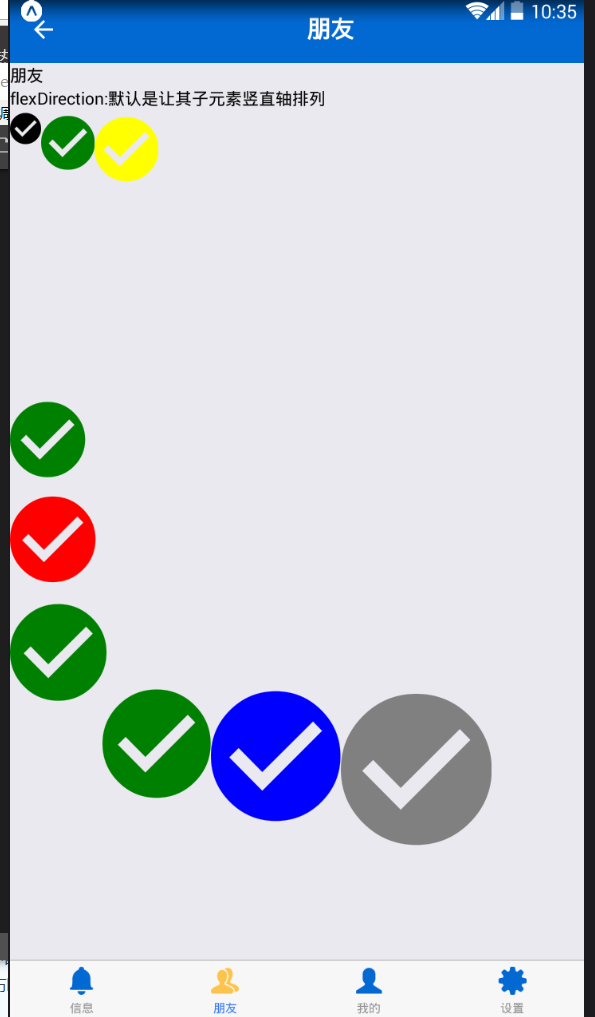
1.flexbox模式布局:上中下,左中右
我们用这几个求求来玩玩布局
把代码上传github,休息...
后续文章持续更新,敬请期待!
文章为作者原创,转载请注明出处。